Hundretusinder af websteder bruger i øjeblikket React som deres JavaScript -bibliotek, netop 3,4% af alle steder. I dagens digitale landskab er det afgørende for virksomheder og organisationer at have et moderne, dynamisk websted eller en afgørende for virksomheder og organisationer at engagere sig i deres publikum og forblive konkurrencedygtige. ReactJs udvikling For moderne websteder er dukket op som et af de mest populære og kraftfulde værktøjer til at opbygge disse næste generations digitale oplevelser.
Hvad er ReactJs?
Reactjs er et open source JavaScript-bibliotek lavet af Facebook til at oprette hurtige brugergrænseflader og webapps. Her er en hurtig gennemgang af, hvad der gør React speciel:
- Det er et bibliotek, ikke en ramme – React fokuserer udelukkende på UI -laget. Dette giver dig fleksibiliteten til at bruge andre værktøjer sammen med det.
- Bruger komponenter – React Structures Apps til genanvendelige, modulære komponenter, der indeholder kode og stilarter. Disse fungerer som LEGO -blokke for at opbygge komplekse UI’er.
- Virtual Dom – Dette er React’s Secret Sauce til ydelse. Det minimerer DOM-opdateringer bag kulisserne for lynhurtig gengivelse.
- Uni -retningsdata -flow – Data bevæger sig i en retning ned gennem React -komponenter på en forståelig, sporbar måde.
- JSX Syntax – React bruger en JS -udvidelse, der giver dig mulighed for at skrive HTML -lignende kode i JavaScript til renere visuel kode.
- Arbejder med andre værktøjer – React spiller godt med mange andre biblioteker og rammer som Angular, Node, Redux og mere.

Hvorfor bruge ReactJs til moderne websteder og apps?
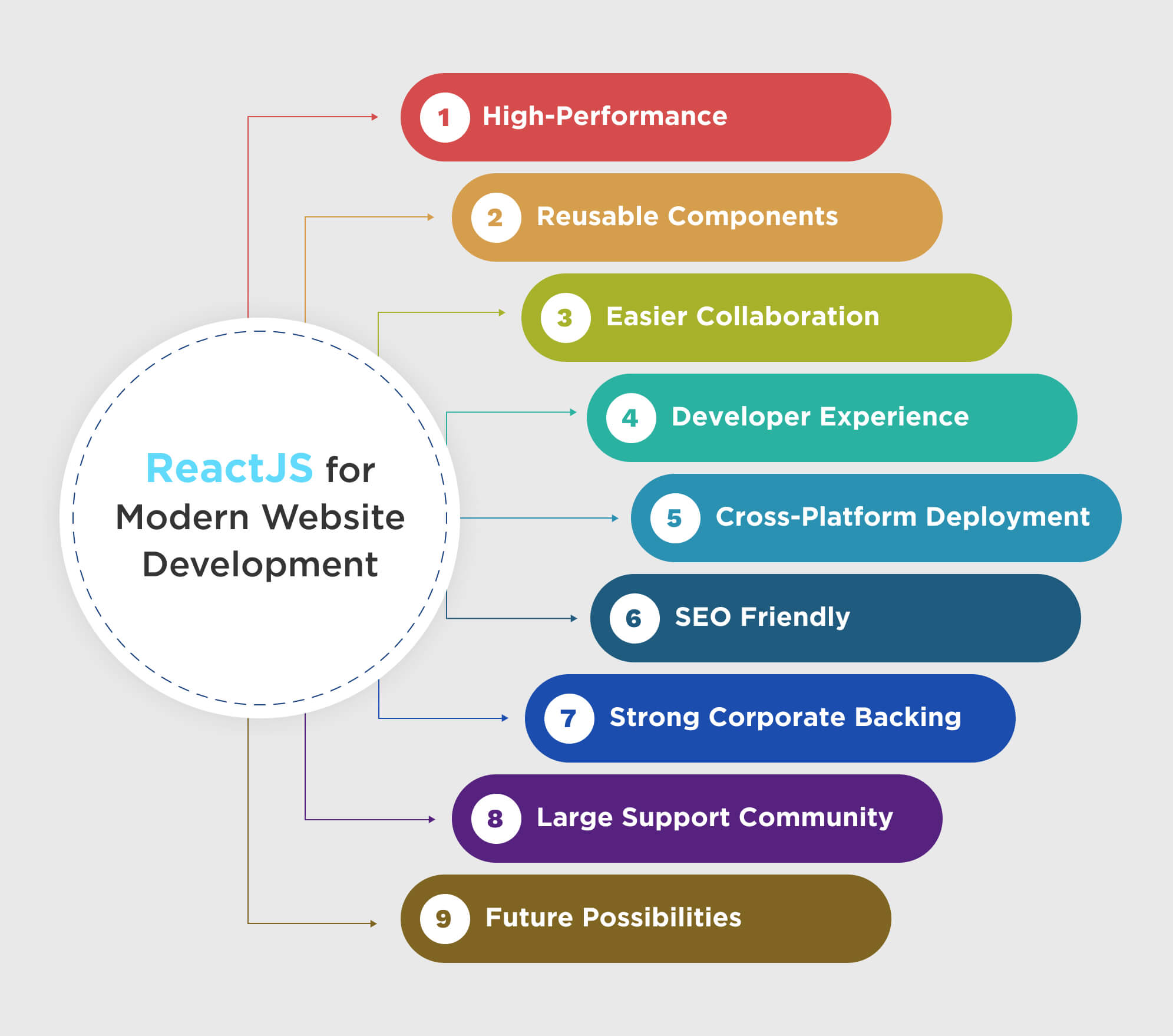
Der er rigelig Forretningsfordele ved reactjs På grund af dets skalerbarhed og funktionsrige faciliteter. Her er nogle af de vigtigste fordele ved at bruge ReactJs, der gør det til et top valg til at oprette moderne, komplekse websteder og mobile eller webapplikationer:
1. Høj ydeevne
En vigtig fordel ved ReactJS webudvikling er dens lynhurtige hastighed og effektivitet. Brug af en virtuel DOM betyder, at React kan minimere DOM-operationer og kun opdatere komponenter, der skal gengives ved enhver ændring. Dette giver næsten øjeblikkelig feedback til brugeren og resulterer i smørglade grænseflader.
For hjemmesider og apps, der kræver komplekse billeder, betydelige mængder data og opdatering i realtid, er Reacts ydeevne uden sidestykke. Den virtuelle DOM kan skaleres utrolig godt, selv på massive e-handelswebsteder eller apps med dynamisk indhold.
Reactjs til virksomhedsløsninger som webapplikationer og e-handelssider hjælper dog virksomheder med at innovere hurtigt. Reacts komponentarkitektur fremskynder udviklingen, så virksomheder kan levere løsninger hurtigere.
2. genanvendelige komponenter
Reacts komponentbaserede arkitektur muliggør langt større kodegenbrug end traditionel webudvikling. Komponenter indkapsler både UI-markeringen og logikken for selvstændige dele af en app, såsom en sidehoved, sidefod, knapper, modaler osv.
Disse komponenter bliver byggeklodser, der kan sammensættes i forskellige kombinationer for at bygge komplekse brugergrænseflader. Når de er defineret, kan komponenter genbruges på tværs af forskellige dele eller apps. Dette accelererer udviklingen og holder koden ren og vedligeholdelig.
3. lettere samarbejde
Den modulære karakter af React-komponenter gør det nemmere for store teams at samarbejde om store web- og mobilapps. Udviklere kan arbejde uafhængigt på forskellige komponenter, der abstraherer meget af kompleksiteten af den overordnede app.
ReactJS webudvikling tillader parallelle arbejdsgange, der fremskynder udviklingen drastisk sammenlignet med monolitiske apps. Komponenter fremmer også sammenhæng på tværs af apps og teams. Samlet set muliggør React skalerbart samarbejde.
4. Udvikleroplevelse
React er designet til, at udviklere skal have en nem og fornøjelig tid til at lave brugergrænseflader. Den har funktioner, der hjælper dig med hurtigt at få det, du ønsker. Nogle funktioner er en top-down dataflow-tilgang, en JSX-syntaks, der er let at læse, og kraftfulde dev-værktøjer, der øger produktiviteten.
Med ReactJS webudvikling kommer magten til at lave interaktive webapplikationer. Dette biblioteks arbejde gør det nemt at bygge komplekse brugergrænseflader med komponerbare komponenter og tilstandsstyring.
Hvis du er en person, der kæmper med byggeprojekter fra bunden, skal du ikke bekymre dig. Reacts store open source-økosystem har komponentbiblioteker klar til brug, værktøjer som Redux til statsstyring og Create React-appen til at starte projekter hurtigt. En anden fordel ved at bruge React er antallet af udviklere, der ved, hvordan man bruger det, og dets brede fællesskabsstøtte.
Ønsker du at bygge en moderne hjemmeside med ReactJS? Vi tilbyder pålidelige ReactJS-udviklingstjenester af høj kvalitet til den bedste pris.
5. Kryds-platform-implementering
En af Reacts bedste fordele er evnen til at genbruge kode på tværs af forskellige platforme. Ikke kun web, men også mobil Web, Android og iOS.
React Native er et godt eksempel på denne fordel. Det giver dig mulighed for at bruge React til indfødte mobile UI’er ved at gengive komponenter til indfødte UI -elementer. Dette betyder, at du kan udvikle mobile apps meget hurtigere ved at genbruge de fleste UI -kode fra en webapp. Apps kan også dele fælles komponenter, logik og stilarter for at udvikle funktioner hurtigere.
6. SEO -venlig
Når det kommer til at øge synligheden på søgemaskinen på websteder, er React et godt valg. I modsætning til andre front-end-rammer, giver denne dig en stærk arm for SEO. Og uanset hvor mange sider der er, gengiver det HTML på serveren. Dette lader søgemaskiner krybe og indeksere dem alle.
Men lad os ikke glemme webstedets routing. Hvis du ønsker at dele URL’er til sociale medier, er du heldig med React. Det håndterer det uden at skulle opdatere hele siden – meget praktisk! Stort set har det den fulde pakke, når det kommer til SEO -muligheder for websteder, der bruger React.
7. Stærk virksomhedsstøtte
React understøttes og bruges i vid udstrækning af Facebook og tusinder af andre tech -giganter som Netflix, Uber, Instagram og Dropbox
. Det er også blevet kamptestet i produktionen på tværs af utallige komplekse apps.
Dette betyder, at det vil være relevant i mange flere år med fortsat støtte. Investeringen fra Corporate Behemoths skaber også et robust jobmarked for ReactJS -udviklere.
8. Stort supportfællesskab
Som et af de mest populære JavaScript-biblioteker har React et enormt fællesskab af udviklere verden over, som aktivt bruger og bidrager til økosystemet. Dette inkluderer et stort udvalg af tredjepartsbiblioteker og værktøjer.
Tilgængeligheden af selvstudier, forumspørgsmål og React-eksperter gør indlæring og fejlfinding meget lettere. Udviklere kan hurtigt få hjælp til alt fra React-koncepter til kodningsproblemer. Det blomstrende samfund gør, at React udvikler sig støt.
9. Fremtidige muligheder
React fortsætter med at udvikle sig hurtigt. Efterhånden som det udvikler sig, vedtager det også de nyeste webfunktioner. For eksempel udvikler den samtidig React for at øge ydeevnen.
Derudover er der løbende eksperimenter med WebAssembly. Ved konstant at forbedre sig selv, garanterer React, at hjemmesider og apps lavet med det kan bruge ny teknologi i fremtiden. Det er grænseløst.
Reagere i branchen
Mange topfirmaer har vedtaget reagerer på at opbygge højtydende, skalerbare applikationer og fremhæve dens alsidighed og effektivitet. Eksempler inkluderer:
- Facebook: Skaberen af React bruger det i vid udstrækning til deres webgrænseflader til at styre dynamisk indhold og høje brugerinteraktioner.
- Netflix: Bruger reagerer til hurtige, sømløse streamingoplevelser og effektive genbrug af komponent.
- Codecademy: Udnyttelser reagerer på interaktive kodningstimer og feedback i realtid.
Disse industriledere demonstrerer det på trods af nogle få React faldgruber, dens evne til at optimere ydeevne og støtte Komponent genbrug Gør det ideelt til store applikationer.
Opret forbindelse med vores ReactJS -eksperter
Hvornår er ReactJs det rigtige valg?
Der er mange tilfælde, hvori React JS gør det bedste valg. Her er en hurtig oversigt over React som et fremragende standardvalg for en moderne webstedsproducent, men det er især ideelt til:
- Komplekse, datadrevne apps, der kræver høj ydeevne
- Web- og mobilapps med ofte opdatering af oplysninger
- Bygning af genanvendelige komponentbiblioteker
- Apps, der har brug for at dele kode på nettet og indbyggede platforme
- Store apps, hvor skalerbarhed og samarbejde er centrale behov
- Virksomheder, der ønsker at udnytte React’s virksomhedsstøtte og blomstrende økosystem
React kan dog være nødvendigt at være mere effektiv til basale websteder, der kræver minimal interaktivitet og enklere JavaScript -funktionalitet.
Andre punkter at overveje for React
Mens React tilbyder adskillige fordele, kommer det også med et par andre overvejelser om, at virksomheder skal have noget imod:
1. du blev fastgjort med titut
React er en Uopinioneret bibliotek, hvilket betyder, at der ikke er en enkelt “rigtig måde” til at strukturere dit projekt. Denne fleksibilitet kan føre til inkonsekvens, hvis udviklere ikke er på linje med bedste praksis.
2. Hurtig udviklingstempo
De Hurtigt tempo i udviklingen I React -økosystemet betyder hyppige opdateringer. At holde sig ajour med ændringer og håndtering af afhængigheder kan være tidskrævende for udviklere.
3. performance -problemer
Hvis det ikke optimeres korrekt, kan React -applikationer stå overfor præstationsproblemer. Overforbrug af tilstand eller dårligt strukturerede komponenter kan påvirke apphastigheden.
4. Mindre forskelle med React Native
Forstå de subtile sondringer mellem Reagere og reagere indfødt Kan være udfordrende for udviklere, der skifter mellem web- og mobiludvikling.
5. Læringskurve
Mens React er let at starte med, er det at mestre koncepter som React DevTools, State Management, og Komponent livscyklus tager tid og erfaring.
På trods af disse udfordringer fordele og brug af React opvejer ofte dens faldgruber, når udviklere følger bedste praksis og optimeringsstrategier.
Hvor kyndige udviklere kan hjælpe med dit react-drevne websted?
Ledende web- og mobile-it-forretningsløsninger har lang erfaring inden for ReactJS-webudvikling, der bruger ReactJs til at opbygge fantastiske, højtydende digitale oplevelser til startups og virksomheder.
Her er nogle af måderne, som ekspertersreaktionsudviklere kan hjælpe dig med at maksimere fordelene ved at reagere for dit projekt:
- Giv konsultation for at afgøre, om React opfylder dit projekts tekniske krav
- Design en applikation, der er optimeret til React’s kapaciteter
- Byg genanvendelige komponentbiblioteker, der er skræddersyet til din virksomhed for at fremskynde udviklingen
- Byg et fundament til dit projekt ved hjælp af populære React -rammer som Next.js
- Få dine kreationer til at løbe hurtigere og følg bedste praksis
- Brug andre teknologier som Node og GraphQL til at tilføje mere funktionalitet
- Skalere dine apps, når de vokser i trafik og data
- Arbejd kontinuerligt med at forbedre, fikse og tilføje nye funktioner
- Kontroller fejl og problemer fra listen
Dygtige react-udviklere forbliver ajour på de nyeste funktioner til at opbygge avancerede, fleksible websteder og apps. Et softwareudviklingsfirma kan samarbejde for at bringe dine digitale mål til live på dit næste React -projekt.
Konklusion
React’s hastighed, modularitet, genanvendelighed, rige økosystem og virksomhedsstøtte gør det til et førsteklasses valg til at levere top-notch brugeroplevelser på tværs af websteder og mobile apps. Det er især velegnet til krævende, dataintensive apps, der skal forblive dynamiske og lydhør i skala.
Med ReactJS -udvikling for virksomheder kan du være sikker på, at de apps, du investerer i i dag, vil have en lang, frugtbar livscyklus, mens du vedtager internets seneste innovationer. Samarbejde med Ekspertreaktationsudviklere er den smarte måde at drage fordel af Fordele ved reactjs til din virksomheds digitale tilstedeværelse.
Sociale hashtags
#Reactjs #WebDevelopment #AppDevelopment #reactjsDevelopment #FrontendDevelopment #webapps #reactforweb #reactjsexperts
Start dit ReactJS -projekt nu
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.