I den hurtige verden af webudvikling er brugeroplevelse (UX) fremkommet som en nøgledifferentiering. Dagens brugere kræver websteder og applikationer, der ikke kun er funktionelle, men også giver glatte, intuitive og engagerende interaktioner. Som et resultat er UI UX -udviklere kontinuerligt på udkig efter innovative måder, ligesom mikrointeraktioner for at forbedre disse ui/ux design og samlede oplevelser.
En af de mest spændende og nye tendenser i dette rum er VIBE -kodning. Men hvad er det nøjagtigt, at vibe -kodning, og hvordan forholder det sig til moderne webudvikling?
I denne indledende blog til Vibe -kodning udforsker vi dets koncept, hvorfor det vinder popularitet, og hvordan Vibe -kodning kan hjælpe webdesignere og udviklere med at skabe meget engagerende og problemfri brugeroplevelser.
Ønsker du at oprette et websted, der føles så godt som det fungerer?
Hvad er vibe -kodning?
Ved bøger beskriver “Vibe Coding” en AI-drevet programmeringsmetode, hvor udviklere bruger naturlige sprogoptagelser til at instruere store sprogmodeller (LLM’er) til at generere kode. I det væsentlige skifter det fokus fra at skrive præcis kodesyntaks til at beskrive det ønskede resultat, så AI kan håndtere den tekniske udførelse.
‘Vibe’-metoden har til formål at gøre softwareudvikling og -skabelse mere tilgængelig, selv for dem uden omfattende kodningsekspertise. På samme måde udspringer begrebet ‘vibe’-design i at få ønskede resultater i designet, der er UX-centreret.
Hvad er vibe -design? Hvordan gør det UX bedre?
I sin kerne henviser vibe -kodning til at skabe en bestemt “vibe” eller følelse, der fremkaldes gennem design og udvikling af digitale oplevelser. Denne tilgang involverer håndværksgrænseflader, interaktioner og animationer, der ikke kun er funktionelle, men også følelsesmæssigt engagerende og meget fordybende for brugerne.
Udtrykket “vibe” henviser i denne sammenhæng til den følelsesmæssige resonans, et websted eller applikation fremkalder fra brugeren. Uanset om det er en følelse af rolig, spænding, legesygdom eller raffinement, er målet med VIBE -kodning at skabe digitale oplevelser, der får brugerne til at føle noget – noget der går ud over den typiske brugergrænseflade.
VIBE-kodning indeholder en kombination af UX-design, brugercentrisk programmering, animation og subtile interaktive elementer, der hæver den samlede fornemmelse af et websted eller applikation. På mange måder er det en fusion af kunst og teknologi, der sigter mod at skabe digitale produkter, som brugerne føler sig forbundet med.
Betydningen af brugeroplevelse i moderne webudvikling
For fuldt ud at forstå, hvorfor vibe -kodning bliver stadig vigtigere, er det vigtigt at først forstå betydningen af brugeroplevelse (UX) i webudvikling.
I en digital verden, der oversvømmer information og valg, forventer brugerne mere end bare funktionalitet fra et websted eller en applikation. De forventer en oplevelse – en, der føles intuitiv, engagerende og let at navigere. En gammel artikel om Forrester Research siger, at en veldesignet brugergrænseflade kunne øge konverteringsfrekvensen med op til 200%, mens den forbedrer brugeropbevaring.
En god brugeroplevelse hjælper ikke kun brugere med at udføre deres opgaver, men bygger også tillid og følelsesmæssig forbindelse med dit brand. En dårlig UX kan på den anden side fjerne brugerne hurtigt. Forskning fra Statista viser, at næsten 88% af brugerne er mindre tilbøjelige til at vende tilbage til et websted efter en dårlig oplevelse. Dette fremhæver vigtigheden af at skabe en problemfri, fornøjelig og effektiv oplevelse for brugere fra det øjeblik, de lander på et websted.
Det er her VIBE -kodning kommer ind. Vibe -kodning sigter mod at tage brugeroplevelse til det næste niveau ved at fokusere på både funktionalitet og den følelsesmæssige oplevelse for at sikre, at brugerne ikke bare bruger webstedet – de nyder det.
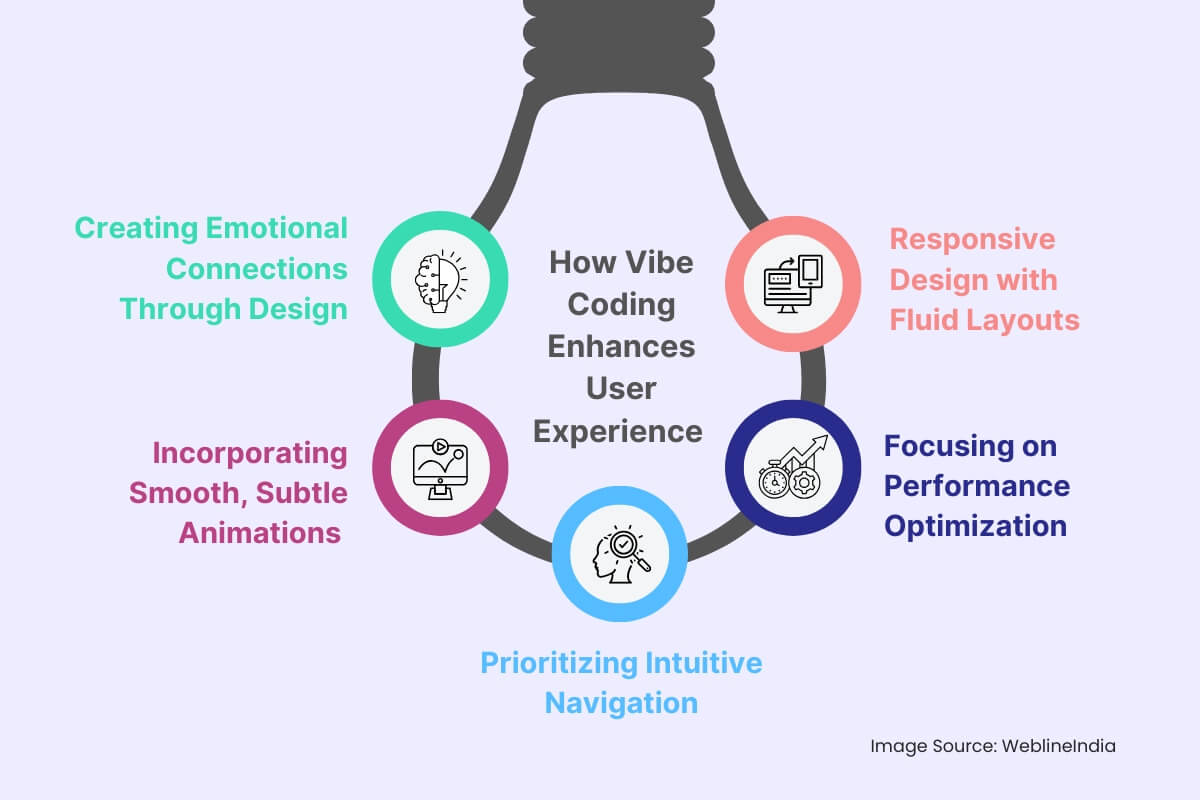
Hvordan Vibe -kodning forbedrer brugeroplevelsen?
Så hvad gør vibe -kodning nøjagtigt for at forbedre brugeroplevelsen? Her er flere måder, denne tilgang påvirker websteder og applikationer på: applikationer:

1. Oprettelse af følelsesmæssige forbindelser gennem design
Det visuelle design af et websted kan have en dybtgående indflydelse på den måde, brugerne føler på oplevelsen. Farver, skrifttyper og layout kan fremkalde forskellige følelser, der påvirker, hvordan en bruger interagerer med platformen. For eksempel kan livlige farver og fed typografi fremkalde spænding eller energi, mens bløde pastelfarver og minimal design kan skabe en rolig og fredelig atmosfære.
Vibe -kodning tager denne følelsesmæssige indflydelse i betragtning, når man designer websteder og applikationer. Ved at bruge designprincipper, der benytter sig af menneskelige følelser, sikrer vibe -kodning, at brugerne ikke kun interagerer med et websted, men også forbinder med det på et dybere niveau.
2. Inkorporering af glatte, subtile animationer
Animationer og overgange er nøglekomponenter i vibe -kodning. I stedet for at stole på barske eller skurrende overgange, bruger vibe -kodning af subtile, væskeanimationer, der forbedrer oplevelsen uden at overvælde brugeren. Disse animationer kan omfatte:
- Hold museknytningseffekter Det svarer, når en bruger interagerer med en knap eller et billede.
- Glat rulning Det giver en problemfri fornemmelse, når brugerne navigerer gennem siden.
- Mikrointeraktioner såsom små visuelle signaler, når en opgave er udfyldt, eller en formular indsendes.
Disse subtile animationer skaber en følelse af glæde og engagement for brugeren, hvilket får interaktioner til at føle sig mere naturlige og underholdende.
3. prioritering af intuitiv navigation
Et websted eller en app skal være let at navigere, hvis det vil give en god brugeroplevelse. VIBE -kodning går ud over traditionel brugergrænseflade (UI) -design ved at prioritere et problemfrit, intuitivt og ofte usynligt navigationssystem. Uanset om det er en klistret header, skjulte navigationsmenuer eller rullebaseret navigation, sikrer VIBE-kodning, at brugeren altid ved, hvor de er, og hvordan man kan bevæge sig gennem webstedet ubesværet.
Ved at optimere strømmen af interaktioner og reducere den kognitive belastning for brugerne skaber vibe -kodning en oplevelse, hvor navigationen føles næsten anden natur.
4. Responsivt design med væskelayouts
I dagens mobile-first-verden er det ikke længere valgfrit at have et responsivt websted – det er vigtigt. Vibe-kodning understreger skabelsen af flydende, responsive layouts, der tilpasser sig problemfrit til forskellige skærmstørrelser. For virksomheder sikrer ansættelse af webudviklere, der er dygtige til vibe-kodning, at brugerne oplever de samme glatte interaktioner, uanset om de bruger en mobiltelefon, tablet eller desktop.
Ved at udnytte teknikker som responsive gitter og fleksible billeder sikrer VIBE -kodning, at et websteds layout altid passer perfekt til skærmen, hvilket giver brugerne en konsekvent oplevelse på tværs af enheder.
5. Fokus på præstationsoptimering
Et af de primære mål for Vibe -kodning er at levere en glat, hurtig oplevelse. Slow-loading sider, hængende animationer eller ikke reagerende interaktioner kan hurtigt ødelægge stemningen på et websted. Vibe -kodning understreger derfor præstationsoptimeringsteknikker såsom doven belastning, billedkomprimering og asynkron belastning for at sikre, at websteder indlæses hurtigt og reagerer hurtigt.
Når brugere interagerer med et hurtigt belastende websted, der giver øjeblikkelig feedback, skaber det en følelse af tilfredshed og lethed, hvilket styrker deres positive følelsesmæssige forbindelse med mærket.
Kæmper du for at holde brugerne engagerede på dit websted eller en applikation?
Hvorfor VIBE -kodning vinder popularitet?
Fordelene ved vibe -kodningsdesign er mange. Stigningen af vibe -kodning kan tilskrives flere faktorer, der har transformeret den måde, brugerne interagerer med internettet på:

1. skiftet mod brugercentrisk udvikling
Da virksomheder i stigende grad er klar over, at brugeroplevelsen er en vigtig del af deres digitale strategi, har der været et skift mod brugercentrisk udvikling. Vibe -kodningsdesign er et direkte resultat af dette skift. Det bevæger sig ud over bare at opfylde funktionelle krav og fokuserer på at skabe en samlet følelsesmæssig oplevelse, der resonerer med brugerne.
2. Fremskridt inden for teknologi og værktøjer
Udviklingen af webudviklingsværktøjer og rammer har gjort det lettere at implementere vibe -kodningsteknikker. CSS -animationer, JavaScript -biblioteker og kraftfulde rammer som React og Vue.js gør det muligt for udviklere at skabe indviklede animationer og væskeovergange med minimal indsats, hvilket gør VIBE -kodning mere tilgængelig end nogensinde.
3. efterspørgslen efter mindeværdige digitale oplevelser
I et overfyldt digitalt landskab leder virksomheder efter måder at skille sig ud og påvirke deres publikum. Ved at implementere VIBE -kodning kan virksomheder tilbyde deres brugere en unik, mindeværdig oplevelse, der adskiller dem fra konkurrenter. Dette giver virksomhederne en konkurrencefordel ved at tiltrække og fastholde kunder.
Hvordan WeblineIndia kan hjælpe dig med at udnytte Vibe -kodning og vibe -design?
Hos WeblineIndia er vi specialiseret i at skabe dynamiske og brugercentrerede webløsninger designet til at levere uforglemmelige brugeroplevelser. Med stigningen i vibe-kodning er vi godt positioneret til at hjælpe virksomheder med at outsource webudvikling og udnytte denne innovative tilgang til at bygge deres websteder og applikationer.
Vores team af erfarne webudviklere og UX/UI -designere Bruger de nyeste teknologier til at oprette websteder, der ikke kun er funktionelle, men også giver en engagerende og følelsesmæssigt effektive oplevelse for brugerne. Uanset om du ønsker at oprette et visuelt fantastisk websted, optimere din eksisterende brugergrænseflade eller integrere glatte animationer, er WebLineindia her for at hjælpe.
Her er hvad vi tilbyder:
- Brugerdefineret webudvikling: Vores team er specialiseret i at opbygge responsive, skalerbare og højtydende websteder, der er skræddersyet til dine specifikke behov.
- UX/UI -design: Vores UI/UX Designtjenester Fokuser på at skabe sømløse og intuitive designs, der fanger brugere og giver en stor samlet oplevelse.
- Animation & interaktionsdesign: Fra Mikrointeraktioner til UX Til animationer på fuld side inkorporerer vi subtile, effektive animationer, der forbedrer brugerengagement.
- Ydelsesoptimering: Vi prioriterer hastighed og ydeevne, hvilket sikrer, at dit websted indlæses hurtigt og fungerer glat på tværs af alle enheder.
- Løbende support og vedligeholdelse: Vi yder kontinuerlig support for at sikre, at dit websted forbliver opdateret, sikkert og optimeret til ydeevne.
Vi kan udnytte fordelene ved vibe-kodning til at skabe en enestående digital oplevelse, der resonerer med dit publikum og adskiller dig på markedet ved at samarbejde med WeblineIndia. Som en betroet offshore-webudviklingspartner følger vi disse principper for vibe-kodning for at være på forkant og bygge webapplikationer, der ikke kun opfylder funktionelle behov, men også skaber en uforglemmelig følelsesmæssig forbindelse med dine brugere.
Kontakt WebLineindia At bringe dine webudviklingsprojekter til live med banebrydende design, innovative funktioner og fejlfri brugeroplevelser.
Sociale hashtags
#VibeCoding #UXDesign #Webudvikling #UserExperience #UIUX #MicroInteractions #DigitalExperience #SeamlessUX #ResponsiveWeb
Vil du omdanne grundlæggende grænseflader til mindeværdige oplevelser?
Ofte stillede spørgsmål
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.










