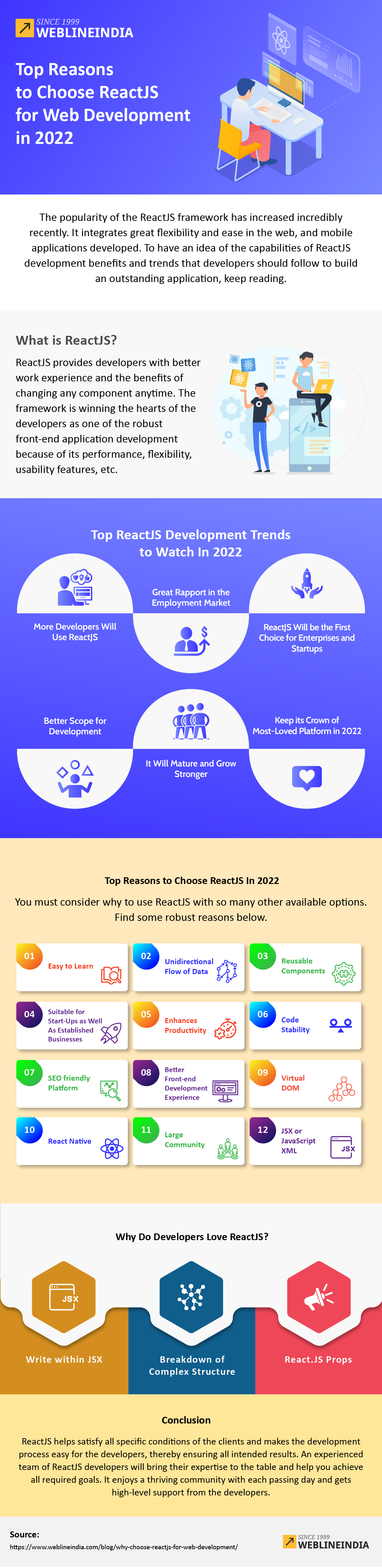
Populariteten af ReactJS-rammen er steget utroligt for nylig. Det er en deklarativ og effektiv Javascript-ramme, der muliggør udvikling af interaktive brugergrænseflader. Desuden integrerer den stor fleksibilitet og lethed i nettet og udviklede mobile applikationer. For at få en idé om mulighederne for ReactJS-udviklingsfordele og -tendenser, som udviklere bør følge for at bygge en fremragende applikation, skal du fortsætte med at læse.
Hvad er ReactJS?
ReactJS giver udviklere bedre arbejdserfaring og fordelene ved at ændre enhver komponent når som helst. Det bedste er, at det ikke påvirker nogen anden applikation, hvilket resulterer i udbredt virksomhedssupport og utallige websteder bygget på React. Frameworket vinder udviklernes hjerter som en af de robuste frontend-applikationsudviklinger på grund af dets ydeevne, fleksibilitet, brugervenlighedsfunktioner osv.
Siden starten har frameworket taget frontend-udviklingens verden til en helt ny og forhøjet niveau. Lej ReactJS udviklingstjenester, hvis du ønsker at få udviklet en fantastisk hjemmeside til din virksomhed.
Top ReactJS-udviklingstendenser at se i 2025
Flere udviklere vil bruge ReactJs

Historien om brugen af ReactJS er steget betydeligt og forventes at vokse yderligere i de kommende år. Når det er sagt, er antallet af udviklere, der arbejder med denne teknologi, også stigende. Det forventes også, at udviklere vil blive ved med at tilføje nye elementer til teknologien for at gøre den bedre over tid.
God rapport på arbejdsmarkedet
React-teknologien er også stigende med hensyn til ansættelser. Det giver også hård konkurrence til Python. Når det er sagt, forventes Python og ReactJS at låse hoveder i fremtiden, og begge vil være populære valg i 2025. Når det er sagt, vil efterspørgslen efter at ansætte ReactJS-udviklere stige, da virksomheder vil lede efter udviklere, der er velbevandret i færdighederne.
ReactJs vil være det første valg for virksomheder og startups
Når en startup bygger digitale løsninger, vil den altid optimere sine udgifter, og det hjælper ReactJS dem med. Det giver virksomheder en budgetvenlig mulighed for at opbygge en digital tilstedeværelse i 2025. ReactJS-rådgivning hjælper virksomheder med at bygge højtydende applikationer til lavere omkostninger. Det hjælper med at bygge applikationer, der er høje i hastighed, lave omkostninger og giver fremragende ydeevne.
Bedre muligheder for udvikling
ReactJS har vist sig at levere en bred vifte af løsninger til udvikling af nødvendige webløsninger til virksomheder. Under COVID-19-pandemien blev flere praktiske applikationer bygget ved hjælp af ReactJS, som en analysator eller en tracker. Sådanne udviklinger motiverer udviklere til at udforske teknologiens potentiale og skubbe grænser, og det fungerer som et af de effektive værktøjer til at bygge kvalitetsapplikationer.
Det vil modnes og vokse sig stærkere

Med et stærkt fællesskab vokser en udviklingsteknologi sig stærkere. ReactJS har allerede et fantastisk fællesskab af udviklere, der stræber hårdt og arbejder sammen for at udforske teknologiens fulde potentiale. Dets fællesskab har bidraget massivt til udviklingen af denne teknologi, og det forventes også, at de også vil bidrage i fremtiden.
Behold sin Crown of Most-Loved Platform i 2025
Det bedste ved ReactJS er, at det er bygget på Javascript. Det er et af de mest elskede programmeringssprog i disse dage. Uden at benægte, at når det kommer til virksomhedsudvikling, vil ReactJS forblive i toppen i 2025. Desuden hjælper det med at udvikle dynamiske webapps med interaktive brugergrænseflader.
De vigtigste grunde til at vælge ReactJS i 2025
Du skal overveje, hvorfor du skal bruge ReactJS med så mange andre tilgængelige muligheder. Find nogle robuste årsager nedenfor.
Let at lære
Selvom du ikke kan lære udviklingsteknologien på et par uger, vil du lære ReactJS på kortere tid end de andre webudviklingsteknologier. Det er heller ikke nødvendigt at lære yderligere sprog som ECMAScript 6 eller typescript for at begynde at arbejde. Før du begynder med ReactJS, skal du kende det grundlæggende i ReactJS, HTML, CSS, og resten af læringen følger med.
Ensrettet datastrøm
Envejsdataflow er også kendt som envejsdataflow, hvilket betyder, at data kun kan overføres til andre dele af applikationen på en enkelt måde. Det betyder, at den underordnede komponent ikke kan opdatere de data, der kommer fra den overordnede komponent.
Genanvendelige komponenter
ReactJS bruger komponentbaseret arkitektur. Komponenter er små funktioner, der udgør en del af brugergrænsefladen. Disse udgør en dropdown, et chatvindue, et kommentarfeed og så mange andre funktioner. Hver UI-komponent findes i det samme rum, men interagerer uafhængigt med brugerne. Det gør det også muligt for udviklere at bygge genbrugelige og uafhængige komponenter.
Velegnet til nystartede såvel som etablerede virksomheder
Teknologien giver problemfrie ændringer i de funktioner, der allerede findes. Dette hjælper med at allokere lidt tid og budget til proceduren, hvilket yderligere får store virksomheder til at adoptere teknologien til udviklingsprocesser.
Forbedrer produktiviteten
ReactJS har nogle exceptionelle funktioner, der hjælper med at skabe bedre visuel glæde ved frontend-udvikling. Det hjælper også med at eliminere jQuery, som er en ramme, der er tung på koder. Derudover hjælper virtuel DOM med at øge hastigheden af webapplikationer og derved skabe bedre produktivitet. Når du bruger ReactJS til at udvikle applikationer, vil ændringer foretaget af én komponent ikke påvirke andre, hvilket gør det til et godt valg.
Kode stabilitet
ReactJS-teknologien sikrer en stabil kode ved at anvende en nedadgående datastruktur. Når det kommer til at ændre et objekt, behøver udviklere kun at foretage ændringer til nogle specifikke komponenter. Denne form for bindingsstruktur hjælper med at sikre kodestabilitet og jævn ydelse af applikationerne. Funktionen til genbrug af kode hjælper også med at reducere den tid, det tager at udføre redundante tests for at forbedre kvaliteten af koden, hvilket giver koden stabilitet.
SEO venlig platform

Frende udviklere anbefalede at lære ReactJS, da det hjælper udviklere med en bedre SEO-oplevelse, der yderligere hjælper med at generere mere trafik. Det er et af de vigtigste kriterier, der gør en online forretning succesfuld. Biblioteket i ReactJS hjælper med at håndtere søgemaskinefejl. Alle sådanne aspekter hjælper med at skabe et SEO-venligt miljø.
Bedre erfaring med frontend-udvikling
Basen af React javascript-biblioteket vokser med hastige skridt sammen med dets fællesskab af udviklere. Til dato er tusindvis af webapplikationer bygget ved hjælp af ReactJS. Det hjælper også udviklere med at udnytte teknologiens dynamiske funktioner. Desuden hjælper det med at give god arbejdserfaring og bedre udvikling af webapplikationer. Alle sådanne egenskaber gør teknologien til et robust valg.
Virtuelt DOM
Det er et af de andre koncepter, der gør ReactJS til et gunstigt valg for de fleste udviklere. Når det kommer til ReactJS, er Virtual DOM forbundet med de objekter, der repræsenterer brugergrænsefladen; og den anvender fibre til at holde information relateret til komponenttræet.
Reager Native
Når du bruger ReactJS til UI-udvikling, nyder udviklerne en bonus, dvs. React Native. Den kombinerer den bedste del af den oprindelige udviklingsproces med React. Ved hjælp af React Native kan teamet vedligeholde to forskellige platforme ved hjælp af en enkelt teknologi, dvs. React. Når det er sagt, bliver det nemt for udviklere at skifte til React Native og udvikle native mobilapps, der ikke går på kompromis med brugeroplevelsen.
Stort Fællesskab
Siden Facebook udviklede teknologien, er den blevet vedligeholdt af Facebook selv og et stort fællesskab af uafhængige bidragydere verden over. React-fællesskabet består af over 110.000 udviklere, der understøtter løsning og deling af alle React-relaterede problemer, kendt som Reactiflux.
JSX eller JavaScript XML
Javascript XML er en javascript-syntaksudvidelse, som Facebook udvikler, og den har til formål at udvide funktionaliteterne af HTML-strukturer til Javascript. Når udviklere bruger JSX, er det ikke nødvendigt at adskille HTML-koder fra JS-koder. Udviklere af et ReactJS-webudviklingsfirma kan overføre HTML- og ReactJS-elementer til strukturen af browserens træ, hvilket gør dem i stand til at skrive rene og nemme koder. Brug af Virtual DOM med JSX forbedrer ydeevnen og effektiviteten af de udviklede apps.
Hvorfor elsker udviklere ReactJs?
Skriv i JSX
ReactJS udviklere kan hurtigt skrive applikationerne i Javascript, hvilket gør arbejdet med teknologien effektivt og sjovt. Derudover, med ReactJS, bringes HTML direkte ind i JS, der hjælper med at forbedre udviklingsoplevelsen for at skabe nye brugergrænsefladefunktioner.
Nedbrydning af kompleks struktur
ReactJS-udviklere nyder fordelene ved at segmentere udviklingsaspekter i flere forskellige og ligetil komponenter. Dette gør det nemt for udviklere at arbejde med ReactJS, og gør det også mere intuitivt og enkelt.
ReactJs rekvisitter
Rekvisitterne i ReactJS bruges til at overføre tilpassede udviklingsdata til nogle specifikke UI-komponenter. Dette hjælper yderligere med at forbedre UI-udviklingsoplevelsen og gengive komponenterne i Javascript.
Konklusion
De bedste udviklingsteknologier i ReactJS gør udviklingsprocessen målrettet, hurtig og lettere. ReactJS hjælper med at tilfredsstille alle specifikke betingelser for kunderne og gør udviklingsprocessen let for udviklerne og sikrer derved alle tilsigtede resultater. Lej en ReactJS udviklingsselskab at udnytte teknologiens fordele og få udviklet en skalerbar og højtydende webapp.
Et erfarent team af ReactJS-udviklere vil bringe deres ekspertise til bordet og hjælpe dig med at nå alle nødvendige mål. Det nyder et blomstrende fællesskab hver dag, der går og får support på højt niveau fra udviklerne.
Ofte stillede spørgsmål
Sociale Hashtags:
#reactjs #reactjswebdevelopment #reactjsdevelopment #reactsjsdevelopmenttrends #reactjstrends #reactjstrends2025 #reactjbenefits #reactjspopularity #reactjsdevelopers #reactjsframework #whychoosereactin20 #20 #20
ReactJS til webudvikling: INFOGRAFISK

Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.