Warum sollten Sie sich für die ReactJS-Webentwicklung für die Erstellung moderner Websites und Apps entscheiden?

Hunderttausende Websites verwenden derzeit genau React als ihre JavaScript-Bibliothek 3,4 % aller Websites . In der heutigen digitalen Landschaft ist eine moderne, dynamische Website oder App für Unternehmen und Organisationen von entscheidender Bedeutung, um mit ihrem Publikum in Kontakt zu treten und wettbewerbsfähig zu bleiben. ReactJS-Webentwicklung für moderne Websites hat sich zu einem der beliebtesten und leistungsstärksten Tools für den Aufbau dieser digitalen Erlebnisse der nächsten Generation entwickelt.
Was ist ReactJS?
ReactJS ist eine Open-Source-JavaScript-Bibliothek von Facebook zum Erstellen schneller Benutzeroberflächen und Web-Apps. Hier ist ein kurzer Überblick darüber, was React so besonders macht:
- Es handelt sich um eine Bibliothek, nicht um ein Framework – React konzentriert sich ausschließlich auf die UI-Ebene. Dies gibt Ihnen die Flexibilität, daneben auch andere Tools zu verwenden.
- Verwendet Komponenten – React strukturiert Apps in wiederverwendbare, modulare Komponenten, die Code und Stile enthalten. Diese fungieren wie Legosteine, um komplexe Benutzeroberflächen zu erstellen.
- Virtual DOM – Das ist Reacts Geheimrezept für Leistung. Es minimiert DOM-Aktualisierungen hinter den Kulissen für ein blitzschnelles Rendering.
- Unidirektionaler Datenfluss – Daten bewegen sich in einer Richtung nach unten durch die React-Komponenten auf verständliche und nachvollziehbare Weise.
- JSX-Syntax – React verwendet eine JS-Erweiterung, mit der Sie HTML-ähnlichen Code in JavaScript schreiben können, um einen saubereren visuellen Code zu erzielen.
- Funktioniert mit anderen Tools – React funktioniert gut mit vielen anderen Bibliotheken und Frameworks wie Angular, Node, Redux und mehr.

Warum ReactJS für moderne Websites und Apps verwenden?
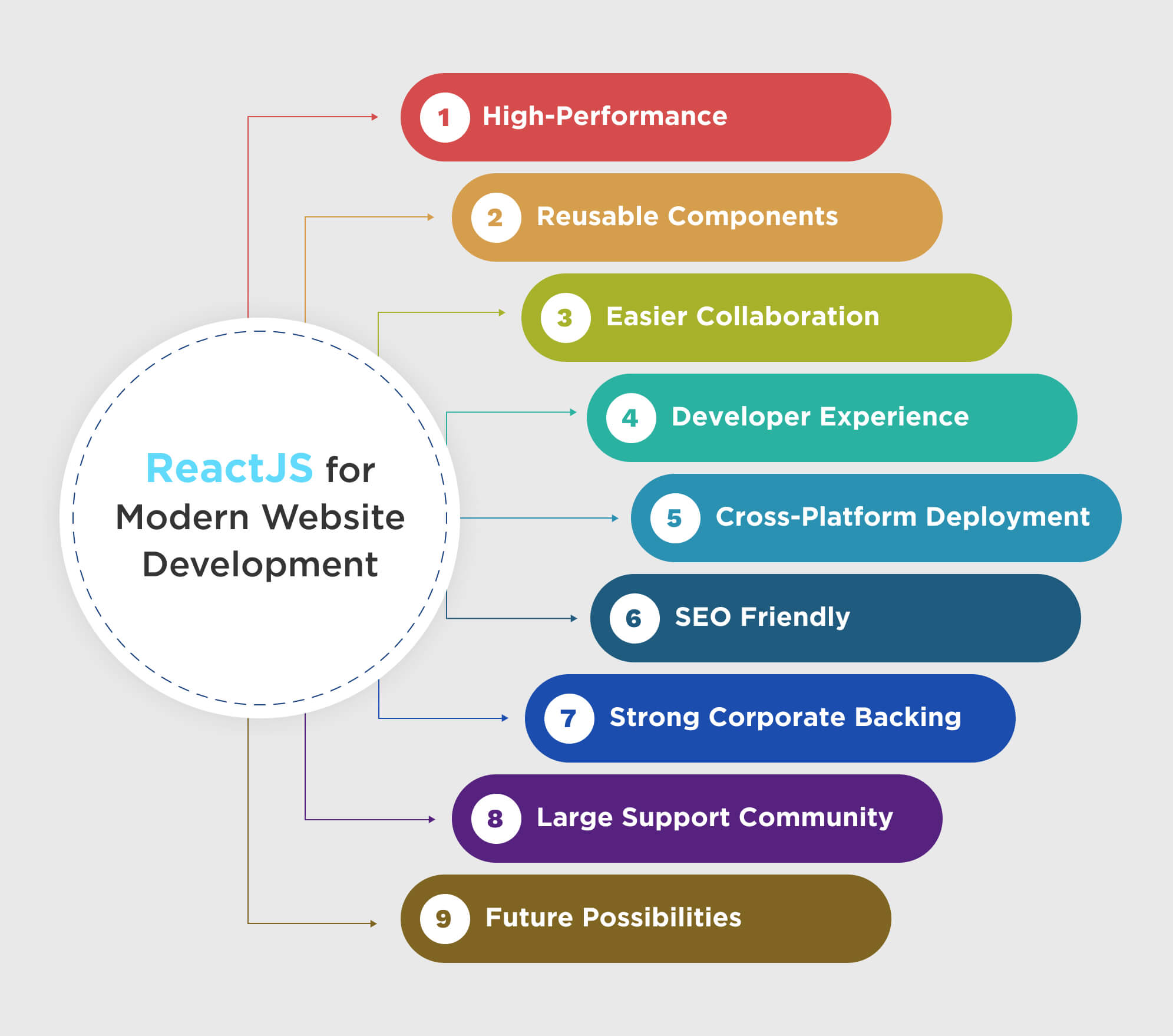
Es gibt reichlich Geschäftsvorteile von ReactJS aufgrund seiner Skalierbarkeit und funktionsreichen Einrichtungen. Hier sind einige der wichtigsten Vorteile der Verwendung von ReactJS, die es zur ersten Wahl für die Erstellung moderner, komplexer Websites und mobiler oder Webanwendungen machen:
1. Hohe Leistung
Ein wesentlicher Vorteil der ReactJS-Webentwicklung ist ihre rasante Geschwindigkeit und Effizienz. Durch die Verwendung eines virtuellen DOM kann React DOM-Vorgänge minimieren und nur Komponenten aktualisieren, die bei jeder Änderung erneut gerendert werden müssen. Dies gibt dem Benutzer nahezu sofortiges Feedback und führt zu butterweichen Schnittstellen.
Für Websites und Apps, die komplexe visuelle Elemente, große Datenmengen und Aktualisierungen in Echtzeit erfordern, ist die Leistung von React beispiellos. Das virtuelle DOM lässt sich unglaublich gut skalieren, selbst auf riesigen E-Commerce-Websites oder Apps mit dynamischen Inhalten. Jedoch, ReactJS für Geschäftslösungen wie Webanwendungen und E-Commerce-Sites hilft Unternehmen, schnell Innovationen voranzutreiben. Die Komponentenarchitektur von React beschleunigt die Entwicklung, sodass Unternehmen Lösungen schneller bereitstellen können.
2. Wiederverwendbare Komponenten
Die komponentenbasierte Architektur von React ermöglicht eine weitaus größere Wiederverwendung von Code als herkömmliche Webentwicklung. Komponenten kapseln sowohl das UI-Markup als auch die Logik für eigenständige Teile einer App, wie z. B. Kopfzeile, Fußzeile, Schaltflächen, Modalitäten usw. Diese Komponenten werden zu Bausteinen, die in verschiedenen Kombinationen zusammengestellt werden können, um komplexe Benutzeroberflächen zu erstellen. Einmal definiert, können Komponenten in verschiedenen Teilen oder Apps wiederverwendet werden. Dies beschleunigt die Entwicklung und hält den Code sauber und wartbar.
3. Einfachere Zusammenarbeit
Der modulare Charakter der React-Komponenten erleichtert großen Teams die Zusammenarbeit an umfangreichen Web- und mobilen Apps. Entwickler können unabhängig voneinander an verschiedenen Komponenten arbeiten, die einen Großteil der Komplexität der gesamten App abstrahieren. Die Webentwicklung mit ReactJS ermöglicht parallele Arbeitsabläufe, die die Entwicklung im Vergleich zu monolithischen Apps drastisch beschleunigen. Komponenten fördern auch die Konsistenz zwischen Apps und Teams. Insgesamt ermöglicht React eine skalierbare Zusammenarbeit.
4. Entwicklererfahrung
React wurde für Entwickler entwickelt, damit sie auf einfache und unterhaltsame Weise Benutzeroberflächen erstellen können. Es verfügt über Funktionen, die Ihnen helfen, schnell das zu bekommen, was Sie wollen. Einige Funktionen sind ein Top-Down-Datenflussansatz, eine leicht lesbare JSX-Syntax und leistungsstarke Entwicklungstools, die die Produktivität steigern.
Mit der ReactJS-Webentwicklung können Sie interaktive Webanwendungen erstellen. Die Arbeit dieser Bibliothek vereinfacht die Erstellung komplexer Benutzeroberflächen mit zusammensetzbaren Komponenten und der Zustandsverwaltung.
Machen Sie sich keine Sorgen, wenn Sie Schwierigkeiten haben, Projekte von Grund auf neu zu erstellen. Das große Open-Source-Ökosystem von React verfügt über einsatzbereite Komponentenbibliotheken, Tools wie Redux für die Zustandsverwaltung und die Create React App, um Projekte schnell zu starten. Ein weiterer Vorteil der Verwendung von React ist die Anzahl der Entwickler, die damit umgehen können, und die breite Community-Unterstützung.
Möchten Sie mit ReactJS eine moderne Website erstellen? Suchen Sie nicht weiter. Wir sind führend ReactJS-Entwicklungsunternehmen Wir bieten zuverlässige und hochwertige ReactJS-Webentwicklungsdienste, um moderne Websites zum besten Preis zu erstellen. Kontaktiere uns heute.
5. Plattformübergreifende Bereitstellung
Einer der größten Vorteile von React ist die Möglichkeit, Code auf verschiedenen Plattformen wiederzuverwenden. Nicht nur das Web, sondern auch das mobile Web, Android und iOS.
React Native ist ein gutes Beispiel für diesen Vorteil. Sie können React für native mobile Benutzeroberflächen verwenden, indem Sie Komponenten in native Benutzeroberflächenelemente rendern. Das bedeutet, dass Sie mobile Apps viel schneller entwickeln können, indem Sie den größten Teil des UI-Codes einer Web-App wiederverwenden. Apps können auch gemeinsame Komponenten, Logik und Stile teilen, um Funktionen schneller zu entwickeln.
6. SEO-freundlich
Wenn es darum geht, die Sichtbarkeit von Suchmaschinen auf Websites zu verbessern, ist React eine gute Wahl. Im Gegensatz zu anderen Front-End-Frameworks bietet Ihnen dieses einen starken Arm für SEO. Und egal wie viele Seiten es gibt, es rendert den HTML-Code auf dem Server. Dadurch können Suchmaschinen sie alle crawlen und indizieren.
Aber vergessen wir nicht das Site-Routing. Wenn Sie URLs für soziale Medien teilen möchten, haben Sie mit React Glück. Dies wird erledigt, ohne dass die gesamte Seite aktualisiert werden muss – sehr praktisch! Es bietet so ziemlich das komplette Paket, wenn es um SEO-Möglichkeiten für Websites geht, die React verwenden.
7. Starke Unternehmensunterstützung
React wird von Facebook und Tausenden anderen Technologiegiganten unterstützt und umfassend genutzt Netflix , Uber, Instagram , Und Dropbox . Es wurde auch in der Produktion in unzähligen komplexen Apps praxiserprobt. Dies bedeutet, dass es bei fortgesetzter Unterstützung noch viele weitere Jahre relevant sein wird. Die Investition von Unternehmensriesen schafft auch einen robusten Arbeitsmarkt für React-Entwickler.
8. Große Support-Community
Als eine der beliebtesten JavaScript-Bibliotheken verfügt React über eine riesige Community von Entwicklern weltweit, die das Ökosystem aktiv nutzen und dazu beitragen. Dazu gehört eine große Auswahl an Bibliotheken und Tools von Drittanbietern. Die Verfügbarkeit von Tutorials, Forumfragen und React-Experten erleichtert das Lernen und die Fehlerbehebung erheblich. Entwickler können schnell Hilfe zu allen Themen erhalten, von React-Konzepten bis hin zu Codierungsproblemen. Die blühende Community sorgt dafür, dass React stetig weiterentwickelt wird.
9. Zukünftige Möglichkeiten
React schreitet weiterhin schnell voran. Mit der Weiterentwicklung übernimmt es auch die neuesten Webfunktionen. Beispielsweise wird Concurrent React entwickelt, um die Leistung zu steigern. Darüber hinaus gibt es laufende Experimente mit WebAssembly. Indem es sich ständig verbessert, stellt React sicher, dass damit erstellte Websites und Apps auch in Zukunft neue Technologien nutzen können. Es ist grenzenlos.
Lesen Sie den Blog weiter Website-Wartungsdienste Kosten und Nutzen
Wann ist ReactJS die richtige Wahl?
Es gibt viele Fälle, in denen React JS trifft die beste Wahl . Hier ist ein kurzer Überblick darüber, dass React eine ausgezeichnete Standardwahl für einen modernen Benutzer ist Website-Ersteller , eignet sich aber besonders gut für:
- Komplexe, datengesteuerte Apps, die eine hohe Leistung erfordern
- Web- und mobile Apps mit häufig aktualisierten Informationen
- Erstellen wiederverwendbarer Komponentenbibliotheken
- Apps, die Code im Web und auf nativen Plattformen gemeinsam nutzen müssen
- Große Apps, bei denen Skalierbarkeit und Zusammenarbeit zentrale Anforderungen sind
- Unternehmen, die die Unternehmensunterstützung und das florierende Ökosystem von React nutzen möchten
Für einfache Websites, die minimale Interaktivität und einfachere JavaScript-Funktionalität erfordern, muss React jedoch möglicherweise effizienter sein.
Wie können versierte Entwickler bei Ihrer React-basierten Website helfen?
Führend im Web- und Mobilbereich IT-Business-Lösungen verfügen über umfangreiche Erfahrung in der ReactJS-Webentwicklung und nutzen ReactJS, um beeindruckende, leistungsstarke digitale Erlebnisse für Start-ups und Unternehmen zu erstellen.
Hier sind einige Möglichkeiten, wie erfahrene React-Entwickler Ihnen dabei helfen können, die Vorteile von React für Ihr Projekt zu maximieren:
- Bieten Sie Beratung an, um festzustellen, ob React die technischen Anforderungen Ihres Projekts erfüllt
- Entwerfen Sie eine Anwendung, die für die Funktionen von React optimiert ist
- Erstellen Sie wiederverwendbare Komponentenbibliotheken, die auf Ihr Unternehmen zugeschnitten sind, um die Entwicklung zu beschleunigen
- Erstellen Sie mit beliebten React-Frameworks wie Next.js eine Grundlage für Ihr Projekt
- Beschleunigen Sie Ihre Kreationen und befolgen Sie Best Practices
- Verwenden Sie andere Technologien wie Node und GraphQL, um mehr Funktionalität hinzuzufügen
- Skalieren Sie Ihre Apps, wenn der Datenverkehr und die Datenmenge wachsen
- Arbeiten Sie kontinuierlich an Verbesserungen, Korrekturen und dem Hinzufügen neuer Funktionen
- Überprüfen Sie Fehler und Probleme von der Liste
Erfahrene React-Entwickler bleiben über die neuesten Funktionen auf dem Laufenden, um hochmoderne, flexible Websites und Apps zu erstellen. Ein Softwareentwicklungsunternehmen können zusammenarbeiten, um Ihre digitalen Ziele bei Ihrem nächsten React-Projekt zum Leben zu erwecken.
Abschluss
Die Geschwindigkeit, Modularität, Wiederverwendbarkeit, das umfangreiche Ökosystem und die Unterstützung des Unternehmens machen React zur ersten Wahl für die Bereitstellung erstklassiger Benutzererlebnisse auf Websites und mobilen Apps. Es eignet sich besonders gut für anspruchsvolle, datenintensive Apps, die im großen Maßstab dynamisch und reaktionsfähig bleiben müssen.
Mit ReactJS-Entwicklung für Unternehmen können Sie sicher sein, dass die Apps, in die Sie heute investieren, einen langen, fruchtbaren Lebenszyklus haben und gleichzeitig die neuesten Innovationen des Webs übernehmen. Partnerschaft mit erfahrene React-Entwickler ist der clevere Weg, daraus Kapital zu schlagen Vorteile von ReactJS für die digitale Präsenz Ihres Unternehmens.









