In der schnelllebigen Welt der Webentwicklung hat sich User Experience (UX) als zentrales Unterscheidungsmerkmal herausgestellt. Die Benutzer von heute benötigen Websites und Anwendungen, die nicht nur funktional sind, sondern auch reibungslose, intuitive und ansprechende Interaktionen bieten. Infolgedessen suchen UX -Entwickler von UI -UX ständig nach innovativen Wegen wie Mikrointeraktionen zur Verbesserung dieser UI/UX Entwürfe und allgemeine Erfahrungen.
Einer der aufregendsten und aufstrebendsten Trends in diesem Raum ist die Stimmungcodierung. Aber was genau ist die Stimmung codiert und wie hängt es mit der modernen Webentwicklung zusammen?
In diesem Einführungsblog für die Vibe -Codierung werden wir das Konzept untersuchen, warum es an Popularität gewinnt und wie die Vibe -Codierung Webdesignern und Entwicklern dabei helfen kann, sehr ansprechende und nahtlose Benutzererlebnisse zu schaffen.
Möchten Sie eine Website erstellen, die sich so gut anfühlt, wie sie funktioniert?
Was ist Stimmung codieren?
Durch Bücher beschreibt “Vibe-Codierung” einen AI-gesteuerten Programmieransatz, bei dem Entwickler natürliche Sprachaufforderungen verwenden, um große Sprachmodelle (LLMs) zu unterweisen, um Code zu generieren. Im Wesentlichen verschiebt es den Fokus vom Schreiben einer präzisen Code -Syntax auf die Beschreibung des gewünschten Ergebnisses, sodass die KI die technische Ausführung bewältigen kann.
Die „Vibe“-Methode zielt darauf ab, Softwareentwicklung und -erstellung auch für Personen ohne umfassende Programmierkenntnisse zugänglicher zu machen. Ebenso zielt das Konzept des „Vibe“-Designs darauf ab, die gewünschten Ergebnisse im UX-zentrierten Design zu erzielen.
Was ist Vibe -Design? Wie macht es UX besser?
Im Kern bezieht sich die Vibe -Codierung auf die Erstellung einer bestimmten “Stimmung” oder eines bestimmten Gefühls, das durch das Design und die Entwicklung digitaler Erlebnisse hervorgerufen wird. Dieser Ansatz beinhaltet das Erstellen von Web -Schnittstellen, Interaktionen und Animationen, die nicht nur funktional, sondern auch emotional ansprechend und sehr beeindruckend für Benutzer sind.
Der Begriff “Vibe” in diesem Zusammenhang bezieht sich auf die emotionale Resonanz, die eine Website oder Anwendung vom Benutzer hervorruft. Egal, ob es sich um ein Gefühl von Ruhe, Aufregung, Verspieltheit oder Raffinesse handelt, das Ziel der Vibe -Codierung ist es, digitale Erlebnisse zu schaffen, die das Gefühl haben, etwas zu fühlen – etwas, das über die typische Benutzeroberfläche hinausgeht.
Die Vibe-Codierung enthält eine Kombination aus UX-Design, benutzerzentrierter Programmierung, Animation und subtilen interaktiven Elementen, die das allgemeine Gefühl einer Website oder Anwendung erhöhen. In vielerlei Hinsicht ist es eine Verschmelzung von Kunst und Technologie, die darauf abzielt, digitale Produkte zu erstellen, mit denen Benutzer verbunden sind.
Die Bedeutung der Benutzererfahrung in der modernen Webentwicklung
Um vollständig zu verstehen, warum die Vibe -Codierung immer wichtiger wird, ist es wichtig, zunächst die Bedeutung der Benutzererfahrung (UX) für die Webentwicklung zu erfassen.
In einer digitalen Welt, die mit Informationen und Auswahlmöglichkeiten überfüllt ist, erwarten Benutzer mehr als nur Funktionen von einer Website oder Anwendung. Sie erwarten eine Erfahrung – eine, die sich intuitiv, engagiert und leicht zu navigieren fühlt. Ein alter Artikel über Forrester Research Sagt, dass eine gut gestaltete Benutzeroberfläche die Conversion-Raten um bis zu 200% erhöhen könnte und gleichzeitig die Benutzerbindung verbessert.
Eine gute Benutzererfahrung hilft Benutzern nicht nur, ihre Aufgaben zu erledigen, sondern baut auch Vertrauen und emotionale Verbindung mit Ihrer Marke auf. Ein schlechter UX hingegen kann Benutzer schnell wegfahren. Forschung aus Statista zeigt, dass fast 88% der Benutzer nach einer schlechten Erfahrung weniger wahrscheinlich auf eine Website zurückkehren. Dies zeigt, wie wichtig es ist, dass Benutzer von dem Moment an eine nahtlose, erfreuliche und effiziente Erfahrung für Benutzer auf einer Website landen.
Hier kommt die Vibe -Codierung ins Spiel. Die Vibe -Codierung zielt darauf ab, die Benutzererfahrung auf die nächste Ebene zu bringen, indem sie sich sowohl auf Funktionen als auch auf die emotionale Erfahrung konzentrieren, um sicherzustellen, dass Benutzer die Website nicht nur nutzen, sondern sie genießen.
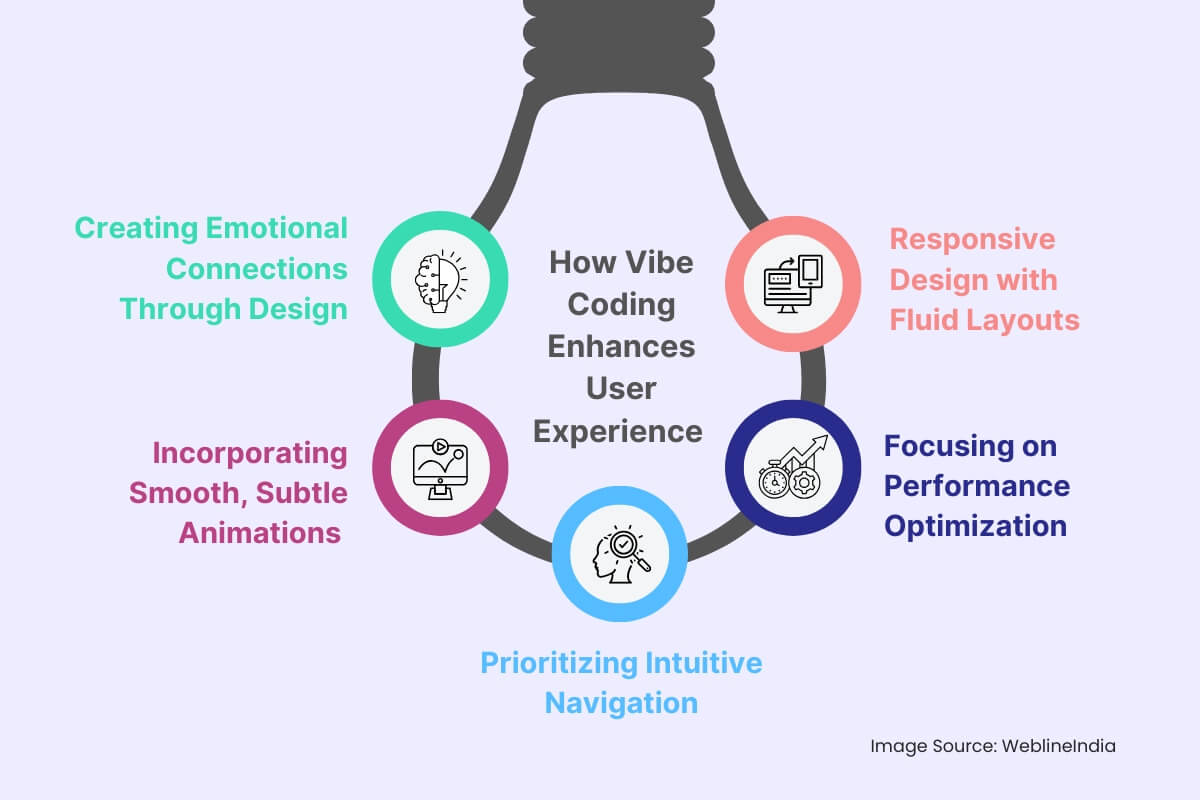
Wie verbessert die Vibe -Codierung die Benutzererfahrung?
Was genau macht die Vibe -Codierung, um die Benutzererfahrung zu verbessern? Hier finden Sie verschiedene Möglichkeiten, wie dieser Ansatz sich positiv auf Websites und Anwendungen auswirkt:

1.. Erstellen emotionaler Verbindungen durch Design
Das visuelle Design einer Website kann einen tiefgreifenden Einfluss auf die Art und Weise haben, wie Benutzer die Erfahrung fühlen. Farben, Schriftarten und Layouts können unterschiedliche Emotionen hervorrufen, die beeinflussen, wie ein Benutzer mit der Plattform interagiert. Zum Beispiel können lebendige Farben und kühne Typografien Aufregung oder Energie hervorrufen, während weiche Pastellfarben und minimales Design eine ruhige und friedliche Atmosphäre schaffen können.
Die Vibe -Codierung berücksichtigt diese emotionale Wirkung beim Entwerfen von Websites und Anwendungen. Durch die Verwendung von Designprinzipien, die menschliche Emotionen nutzen, stellt die Vibe -Codierung sicher, dass Benutzer nicht nur mit einer Website interagieren, sondern sich auch auf einer tieferen Ebene mit ihr verbinden.
2. Einbeziehen reibungsloser, subtiler Animationen
Animationen und Übergänge sind Schlüsselkomponenten der Vibe -Codierung. Anstatt sich auf harte oder störende Übergänge zu verlassen, verwendet die Vibe -Codierung subtile, fließende Animationen, die die Erfahrung verbessern, ohne den Benutzer zu überwältigen. Diese Animationen können enthalten:
- Schwebeffekte Das antwortet, wenn ein Benutzer mit einer Schaltfläche oder einem Bild interagiert.
- Glatte Scrollen Dies sorgt für ein nahtloses Gefühl, wenn Benutzer durch die Seite navigieren.
- Mikrointeraktionen z. B. kleine visuelle Hinweise, wenn eine Aufgabe erledigt ist oder ein Formular eingereicht wird.
Diese subtilen Animationen schaffen ein Gefühl der Freude und des Engagements für den Benutzer, wodurch sich die Interaktionen natürlicher und angenehmer anfühlen.
3.. Priorisierung der intuitive Navigation
Eine Website oder App muss einfach zu navigieren sein, wenn sie eine großartige Benutzererfahrung bietet. Die Vibe -Codierung geht über das Design der traditionellen Benutzeroberfläche (UI) hinaus, indem ein nahtloses, intuitives und oft unsichtbares Navigationssystem priorisiert wird. Egal, ob es sich um einen klebrigen Header, eine versteckte Navigationsmenüs oder eine scrollbasierte Navigation handelt, die Vibe-Codierung stellt sicher, dass der Benutzer immer weiß, wo er sich befindet und wie man sich mühelos durch die Website bewegt.
Durch die Optimierung des Interaktionenflusss und die Reduzierung der kognitiven Last für Benutzer schafft die Vibe -Codierung eine Erfahrung, bei der die Navigation fast die zweite Natur anfühlt.
4. Responsive Design mit flüssigen Layouts
In der heutigen Mobile-First-Welt ist eine responsive Website kein optionales Extra mehr – sie ist unerlässlich. Vibe-Coding legt den Schwerpunkt auf die Erstellung flüssiger, responsiver Layouts, die sich nahtlos an unterschiedliche Bildschirmgrößen anpassen. Für Unternehmen stellt die Einstellung von Webentwicklern mit Kenntnissen im Vibe-Coding sicher, dass die Benutzer unabhängig davon, ob sie ein Mobiltelefon, ein Tablet oder einen Desktop verwenden, die gleiche reibungslose Interaktion erleben.
Durch die Nutzung von Techniken wie Responsive Grids und flexiblen Bildern stellt die Vibe -Codierung sicher, dass das Layout einer Website immer perfekt auf den Bildschirm passt und Benutzern ein einheitliches Erlebnis auf allen Geräten bietet.
5. Konzentration auf die Leistungsoptimierung
Eines der Hauptziele der Vibe -Codierung ist es, eine reibungslose, schnelle Erfahrung zu bieten. Langsame Ladungsseiten, verzögerte Animationen oder nicht reagierende Interaktionen können die Stimmung einer Website schnell ruinieren. Die Vibe -Codierung betont daher Leistungstechniken wie faules Laden, Bildkomprimierung und asynchrones Laden, um sicherzustellen, dass die Websites schnell laden und umgehend reagieren.
Wenn Benutzer mit einer schnellladenden Website interagieren, die ein sofortiges Feedback bietet, schafft dies ein Gefühl der Zufriedenheit und Leichtigkeit und verstärkt ihre positive emotionale Verbindung mit der Marke.
Schwierigkeiten, die Benutzer auf Ihrer Website oder Bewerbung engagieren zu halten?
Warum wird die Stimmungcodierung an Popularität gewinnt?
Die Vorteile des Stimmungscodierungsdesigns sind viele. Der Aufstieg der Stimmrechtscodierung kann auf verschiedene Faktoren zurückgeführt werden, die die Art und Weise, wie Benutzer mit dem Web interagieren, verändert haben:

1. Die Verschiebung in Richtung benutzerzentrierter Entwicklung
Da Unternehmen zunehmend erkennen, dass die Benutzererfahrung ein entscheidender Bestandteil ihrer digitalen Strategie ist, hat sich eine Verschiebung in Richtung benutzerzentrierter Entwicklung gegeben. Das Design von Vibe -Codierungsdesign ist ein direktes Ergebnis dieser Verschiebung. Es bewegt sich über die nur funktionalen Anforderungen hinaus und konzentriert sich darauf, eine allgemeine emotionale Erfahrung zu schaffen, die bei den Benutzern Anklang gibt.
2. Fortschritte in Technologie und Tools
Die Entwicklung von Tools und Frameworks von Webentwicklung hat es einfacher gemacht, Vibe -Codierungstechniken zu implementieren. CSS -Animationen, JavaScript -Bibliotheken und leistungsstarke Frameworks wie React und VUE.JS ermöglichen es Entwicklern, komplizierte Animationen und Flüssigkeitsübergänge mit minimalem Aufwand zu erstellen, wodurch die Vibe -Codierung zugänglicher denn je zugänglicher ist.
3. Die Nachfrage nach unvergesslichen digitalen Erlebnissen
In einer überfüllten digitalen Landschaft suchen Unternehmen nach Möglichkeiten, sich abzuheben und auf ihr Publikum zu beeinflussen. Durch die Implementierung der Vibe -Codierung können Unternehmen ihren Benutzern ein einzigartiges, unvergessliches Erlebnis bieten, das sie von Wettbewerbern unterscheidet. Dies gibt Unternehmen einen Wettbewerbsvorteil bei der Anziehung und Bindung von Kunden.
Wie können Sie WeblineIndia dabei helfen, die Vibe -Codierung und Vibe -Design zu nutzen?
Bei WeblineIndia sind wir auf die Entwicklung dynamischer und benutzerzentrierter Weblösungen spezialisiert, die unvergessliche Benutzererlebnisse bieten. Mit dem Aufkommen von Vibe-Coding sind wir bestens aufgestellt, um Unternehmen bei der Auslagerung der Webentwicklung zu unterstützen und diesen innovativen Ansatz für die Erstellung ihrer Websites und Anwendungen zu nutzen.
Unser erfahrenes Team Webentwickler Und UX/UI -Designer Verwendet die neuesten Technologien, um Websites zu erstellen, die nicht nur funktional sind, sondern auch eine ansprechende und emotional wirkungsvolle Erfahrung für Benutzer bieten. Unabhängig davon, ob Sie eine visuell atemberaubende Website erstellen, Ihre vorhandene Benutzeroberfläche optimieren oder reibungslose Animationen integrieren möchten, hilft WeblineIndia hier, um zu helfen.
Folgendes bieten wir an:
- Benutzerdefinierte Webentwicklung: Unser Team ist auf den Aufbau reaktionsschneller, skalierbarer und leistungsstarker Websites spezialisiert, die auf Ihre spezifischen Anforderungen zugeschnitten sind.
- UX/UI -Design: Unser UI/UX -Designdienste Konzentrieren Sie sich darauf, nahtlose und intuitive Designs zu erstellen, die Benutzer fesseln und ein großartiges Gesamterlebnis bieten.
- Animations- und Interaktionsdesign: Aus Mikrointeraktionen für UX In ganzseitigen Animationen enthalten wir subtile, effektive Animationen, die das Engagement der Benutzer verbessern.
- Leistungsoptimierung: Wir priorisieren Geschwindigkeit und Leistung und stellen sicher, dass Ihre Website schnell geladen wird und reibungslos auf allen Geräten funktioniert.
- Laufende Unterstützung und Wartung: Wir bieten kontinuierliche Unterstützung, um sicherzustellen, dass Ihre Website aktuell, sicher und für die Leistung optimiert bleibt.
Wir können die Vorteile der Vibe -Codierung nutzen, um ein hervorragendes digitales Erlebnis zu schaffen, das bei Ihrem Publikum in Anspruch nimmt und Sie auf dem Markt unterscheidet, indem Sie mit WebineIndia zusammenarbeiten. Als vertrauenswürdiger Offshore Webentwicklung Partner befolgen wir diese Prinzipien des Vibe-Codings, um immer einen Schritt voraus zu sein und Webanwendungen zu erstellen, die nicht nur funktionale Anforderungen erfüllen, sondern auch eine unvergessliche emotionale Verbindung zu Ihren Benutzern herstellen.
Wenden Sie sich um WeblineIndia Um Ihre Webentwicklungsprojekte mit hochmodernen Design, innovativen Funktionen und makellosen Benutzererlebnissen zum Leben zu erwecken.
Soziale Hashtags
#VibeCoding #UXDesign #WebDevelopment #UserExperience #UIUX #MicroInteractions #DigitalExperience #SeamlessUX #ResponsiveWeb
Möchten Sie grundlegende Schnittstellen in unvergessliche Erlebnisse verwandeln?
Häufig gestellte Fragen
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.










