
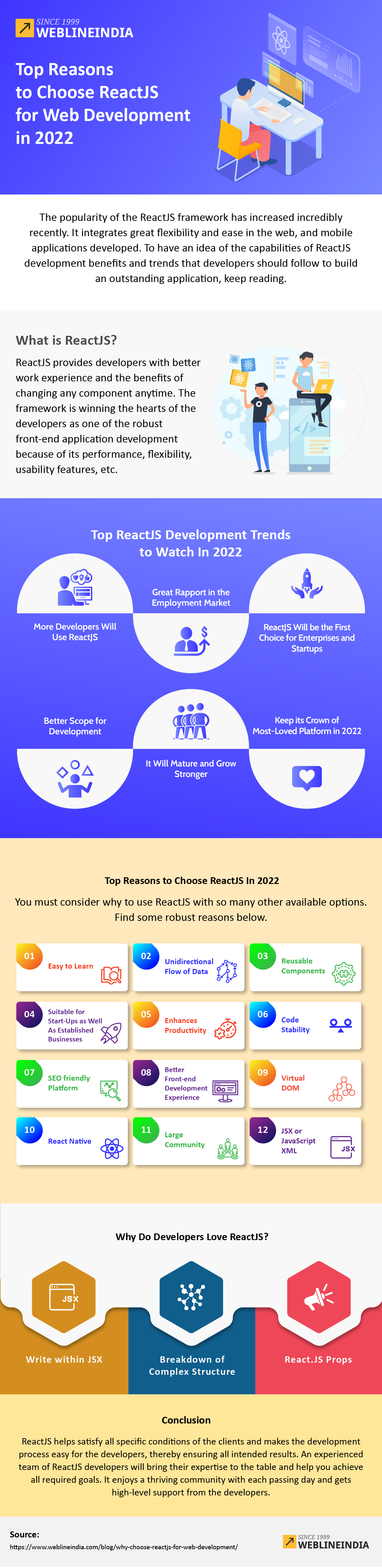
Die Popularität des ReactJS-Frameworks hat in letzter Zeit unglaublich zugenommen. Es ist ein deklaratives und effizientes Javascript-Framework, das die Entwicklung interaktiver Benutzeroberflächen ermöglicht. Darüber hinaus bietet es große Flexibilität und Benutzerfreundlichkeit bei der Entwicklung von Web- und Mobilanwendungen. Lesen Sie weiter, um einen Eindruck von den Möglichkeiten der ReactJS-Entwicklungsvorteile und -trends zu bekommen, die Entwickler beachten sollten, um eine herausragende Anwendung zu erstellen.
Was ist ReactJS?
ReactJS bietet Entwicklern ein besseres Arbeitserlebnis und den Vorteil, dass Sie Komponenten jederzeit ändern können. Das Beste daran ist, dass es keine anderen Anwendungen beeinflusst, was zu umfassender Geschäftsunterstützung und unzähligen auf React basierenden Websites führt. Das Framework erobert die Herzen der Entwickler als eine der robustesten Front-End-Anwendungsentwicklungen aufgrund seiner Leistung, Flexibilität, Benutzerfreundlichkeit usw.
Seit seiner Einführung hat das Framework die Welt der Front-End-Entwicklung auf ein völlig neues und verbessertes Niveau gebracht. Beauftragen Sie ReactJS-Entwicklungsdienste, wenn Sie eine beeindruckende Website für Ihr Unternehmen entwickeln lassen möchten.
Die wichtigsten ReactJS-Entwicklungstrends für 2025
Mehr Entwickler werden ReactJs verwenden

Die Nutzungsgeschichte von ReactJS hat erheblich zugenommen und wird in den kommenden Jahren voraussichtlich weiter zunehmen. Allerdings steigt auch die Zahl der Entwickler, die mit dieser Technologie arbeiten. Außerdem wird erwartet, dass Entwickler der Technologie weiterhin neue Elemente hinzufügen, um sie im Laufe der Zeit zu verbessern.
Gutes Verhältnis auf dem Arbeitsmarkt
Auch bei der Einstellung von Mitarbeitern ist die React-Technologie auf dem Vormarsch. Sie bietet Python ebenfalls einen harten Wettbewerb. Dennoch wird erwartet, dass Python und ReactJS in Zukunft miteinander konkurrieren werden, und beide werden im Jahr 2025 beliebte Optionen sein. Allerdings wird die Nachfrage nach ReactJS-Entwicklern steigen, da Unternehmen nach Entwicklern suchen werden, die sich mit dieser Fähigkeit gut auskennen.
ReactJs wird die erste Wahl für Unternehmen und Startups sein
Wenn ein Startup digitale Lösungen entwickelt, optimiert es immer seine Ausgaben, und ReactJS hilft ihm dabei. Es bietet Unternehmen eine budgetfreundliche Möglichkeit, im Jahr 2025 eine digitale Präsenz aufzubauen. ReactJS-Beratung hilft Unternehmen dabei, leistungsstarke Anwendungen zu geringeren Kosten zu entwickeln. Es hilft beim Erstellen von Anwendungen, die schnell, kostengünstig und leistungsstark sind.
Bessere Entwicklungsmöglichkeiten
ReactJS bietet nachweislich eine breite Palette von Lösungen für die Entwicklung erforderlicher Weblösungen für Unternehmen. Während der COVID-19-Pandemie wurden mit ReactJS mehrere praktische Anwendungen erstellt, beispielsweise ein Analysator oder ein Tracker. Solche Entwicklungen motivieren Entwickler, das Potenzial der Technologie zu erkunden und Grenzen zu überschreiten, und es dient als eines der effektivsten Tools zum Erstellen hochwertiger Anwendungen.
Es wird reifer und stärker werden

Mit einer starken Community wird eine Entwicklungstechnologie stärker. ReactJS verfügt bereits über eine erstaunliche Community von Entwicklern, die hart arbeiten und zusammenarbeiten, um das volle Potenzial der Technologie auszuschöpfen. Die Community hat massiv zum Fortschritt dieser Technologie beigetragen und es wird erwartet, dass sie auch in Zukunft einen Beitrag leisten wird.
Behalten Sie die Krone der beliebtesten Plattform im Jahr 2025
Das Beste an ReactJS ist, dass es auf Javascript basiert. Es ist heutzutage eine der beliebtesten Programmiersprachen. Es lässt sich nicht leugnen, dass ReactJS auch 2025 in der Unternehmensentwicklung ganz oben stehen wird. Darüber hinaus hilft es bei der Entwicklung dynamischer Web-Apps mit interaktiven Benutzeroberflächen.
Die wichtigsten Gründe, sich im Jahr 2025 für ReactJS zu entscheiden
Sie müssen sich überlegen, warum Sie ReactJS verwenden sollten, obwohl so viele andere Optionen verfügbar sind. Nachfolgend finden Sie einige überzeugende Gründe.
Leicht zu erlernen
Obwohl Sie die Entwicklungstechnologie nicht in ein paar Wochen erlernen können, werden Sie ReactJS in kürzerer Zeit lernen als andere Webentwicklungstechnologien. Außerdem ist es nicht notwendig, zusätzliche Sprachen wie ECMAScript 6 oder Typescript zu lernen, um mit der Arbeit zu beginnen. Bevor Sie mit ReactJS beginnen, müssen Sie die Grundlagen von ReactJS, HTML, CSS kennen, und der Rest des Lernens ergibt sich von selbst.
Unidirektionaler Datenfluss
Unidirektionaler Datenfluss wird auch als Einweg-Datenfluss bezeichnet. Dies bedeutet, dass Daten nur auf eine einzige Weise an andere Teile der Anwendung übertragen werden können. Dies bedeutet, dass die untergeordnete Komponente die von der übergeordneten Komponente kommenden Daten nicht aktualisieren kann.
Wiederverwendbare Komponenten
ReactJS verwendet eine komponentenbasierte Architektur. Komponenten sind kleine Features, die Teil der Benutzeroberfläche sind. Dazu gehören ein Dropdown-Menü, ein Chat-Fenster, ein Kommentar-Feed und viele andere Features. Jede UI-Komponente befindet sich im selben Bereich, interagiert jedoch unabhängig mit den Benutzern. Außerdem können Entwickler wiederverwendbare und unabhängige Komponenten erstellen.
Geeignet für Start-ups und etablierte Unternehmen
Die Technologie ermöglicht problemlose Änderungen an den bereits vorhandenen Funktionen. Dadurch wird der Zeit- und Budgetaufwand für das Verfahren reduziert, was große Unternehmen dazu veranlasst, die Technologie für Entwicklungsprozesse zu übernehmen.
Verbessert die Produktivität
ReactJS verfügt über einige außergewöhnliche Funktionen, die dazu beitragen, die Front-End-Entwicklung optisch ansprechender zu gestalten. Außerdem hilft es dabei, jQuery zu eliminieren, ein Framework mit vielen Codes. Darüber hinaus trägt virtuelles DOM dazu bei, die Geschwindigkeit von Webanwendungen zu verbessern und so die Produktivität zu steigern. Wenn Sie ReactJS zur Entwicklung von Anwendungen verwenden, wirken sich Änderungen an einer Komponente nicht auf andere aus, was es zu einer hervorragenden Wahl macht.
Code-Stabilität
Die ReactJS-Technologie sorgt durch den Einsatz einer abwärts gerichteten Datenstruktur für einen stabilen Code. Wenn ein Objekt geändert werden soll, müssen Entwickler nur an bestimmten Komponenten Änderungen vornehmen. Diese Art von Bindungsstruktur trägt dazu bei, die Codestabilität und die reibungslose Leistung der Anwendungen sicherzustellen. Darüber hinaus trägt die Funktion zur Wiederverwendbarkeit des Codes dazu bei, den Zeitaufwand für redundante Tests zu reduzieren, um die Qualität des Codes zu verbessern und so für Stabilität zu sorgen.
SEO-freundliche Plattform

Angehenden Entwicklern wird empfohlen, ReactJS zu lernen, da es Entwicklern zu einer besseren SEO-Erfahrung verhilft, die wiederum zu mehr Verkehr führt. Es ist eines der wichtigsten Kriterien für den Erfolg eines Online-Geschäfts. Die ReactJS-Bibliothek hilft bei der Bewältigung von Suchmaschinenfehlern. Alle diese Aspekte tragen zur Schaffung einer SEO-freundlichen Umgebung bei.
Bessere Front-End-Entwicklungserfahrung
Die Basis der React-JavaScript-Bibliothek wächst zusammen mit ihrer Entwickler-Community rasant. Bis heute wurden Tausende von Webanwendungen mit ReactJS erstellt. Außerdem hilft es Entwicklern, die dynamischen Funktionen der Technologie zu nutzen. Darüber hinaus sorgt es für ein großartiges Arbeitserlebnis und eine bessere Entwicklung von Webanwendungen. All diese Eigenschaften machen die Technologie zu einer robusten Wahl.
Virtueller DOM
Dies ist eines der weiteren Konzepte, die ReactJS für die meisten Entwickler zu einer guten Wahl machen. Bei ReactJS ist Virtual DOM mit den Objekten verknüpft, die die Benutzeroberfläche darstellen. Außerdem werden Fasern verwendet, um Informationen zum Komponentenbaum zu speichern.
Native reagieren
Bei der Verwendung von ReactJS für die UI-Entwicklung profitieren die Entwickler von einem Bonus, nämlich React Native. Es kombiniert die besten Aspekte des nativen Entwicklungsprozesses mit React. Mithilfe von React Native kann das Team zwei verschiedene Plattformen mit einer einzigen Technologie, nämlich React, verwalten. Damit wird es für Entwickler einfacher, auf React Native umzusteigen und native mobile Apps zu entwickeln, die keine Kompromisse bei der Benutzererfahrung eingehen.
Große Community
Seit Facebook die Technologie entwickelt hat, wird sie von Facebook selbst und einer großen Community unabhängiger Mitwirkender weltweit gepflegt. Die React-Community besteht aus über 110.000 Entwicklern, die bei der Lösung und Weitergabe aller React-bezogenen Probleme helfen, bekannt als Reactiflux.
JSX oder JavaScript XML
Javascript XML ist eine von Facebook entwickelte Javascript-Syntaxerweiterung, die darauf abzielt, die Funktionalitäten von HTML-Strukturen in Javascript zu erweitern. Wenn Entwickler JSX verwenden, ist es nicht notwendig, HTML-Codes von JS-Codes zu trennen. Entwickler eines ReactJS-Webentwicklungsunternehmens können HTML- und ReactJS-Elemente in die Struktur des Browserbaums einfügen, was ihnen ermöglicht, sauberen und einfachen Code zu schreiben. Die Verwendung von Virtual DOM mit JSX verbessert die Leistung und Effizienz der entwickelten Apps.
Warum lieben Entwickler ReactJs?
Schreiben in JSX
ReactJS-Entwickler Sie können die Anwendungen schnell in Javascript schreiben, was die Arbeit mit der Technologie effizient und unterhaltsam macht. Darüber hinaus wird mit ReactJS HTML direkt in JS eingebunden, was die Entwicklungserfahrung beim Erstellen neuer UI-Funktionen verbessert.
Aufschlüsselung komplexer Strukturen
ReactJS-Entwickler profitieren von der Aufteilung der Entwicklungsaspekte in mehrere unterschiedliche und unkomplizierte Komponenten. Dies erleichtert Entwicklern die Arbeit mit ReactJS und macht es zudem intuitiver und einfacher.
ReactJs-Requisiten
Die Requisiten in ReactJS werden verwendet, um benutzerdefinierte Entwicklungsdaten in bestimmte UI-Komponenten zu übertragen. Dies trägt weiter dazu bei, die UI-Entwicklungserfahrung zu verbessern und die Komponenten von Javascript darzustellen.
Abschluss
Die besten Entwicklungstechnologien von ReactJS machen den Entwicklungsprozess zielgerichtet, schnell und einfacher. ReactJS hilft, alle spezifischen Bedingungen der Kunden zu erfüllen und erleichtert den Entwicklungsprozess für die Entwickler, wodurch alle beabsichtigten Ergebnisse sichergestellt werden. Stellen Sie einen ReactJS-Entwicklungsunternehmen um die Vorteile der Technologie zu nutzen und eine skalierbare und leistungsstarke Web-App entwickeln zu lassen.
Ein erfahrenes Team von ReactJS-Entwicklern bringt sein Fachwissen ein und hilft Ihnen, alle erforderlichen Ziele zu erreichen. Es erfreut sich mit jedem Tag einer wachsenden Community und erhält hochrangige Unterstützung von den Entwicklern.
Häufig gestellte Fragen
Soziale Hashtags:
#reactjs #reactjswebentwicklung #reactjsentwicklung #reactsjsentwicklungstrends #reactjstrends #reactjstrends2025 #reactjsvorteile #reactjspopularität #reactjsentwickler #reactjsframework #warumreactjswählen #reactjsin2025
ReactJS für die Webentwicklung: INFOGRAFIK

Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.









