Cientos de miles de sitios web usan actualmente React como su biblioteca JavaScript, precisamente 3.4% de todos los sitios. En el panorama digital actual, tener un sitio web o aplicación moderno y dinámico es crucial para que las empresas y organizaciones se involucren con su audiencia y se mantengan competitivos. Desarrollo de reactjs Para los sitios web modernos se ha convertido en una de las herramientas más populares y poderosas para construir estas experiencias digitales de próxima generación.
¿Qué es reactjs?
ReactJS es una biblioteca JavaScript de código abierto hecha por Facebook para crear interfaces de usuario rápidas y aplicaciones web. Aquí hay un resumen rápido de lo que hace que React sea especial:
- Es una biblioteca, no un marco: React se enfoca únicamente en la capa de UI. Esto le brinda la flexibilidad de usar otras herramientas junto a ella.
- Utiliza componentes: reaccionar las aplicaciones en componentes modulares reutilizables que contienen código y estilos. Estos actúan como bloques de LEGO para construir UI complejas.
- DOM virtual: esta es la salsa secreta de React para el rendimiento. Minimiza las actualizaciones de DOM detrás de escena para la representación de Lightning-Fast.
- Flujo de datos unidireccional: los datos se mueven en una dirección hacia abajo a través de los componentes React de una manera comprensible y rastreable.
- Sintaxis JSX: React usa una extensión JS que le permite escribir código similar a HTML en JavaScript para un código visual más limpio.
- Funciona con otras herramientas: React se reproduce bien con muchas otras bibliotecas y marcos como Angular, Node, Redux y más.

¿Por qué usar ReactJs para sitios web y aplicaciones modernos?
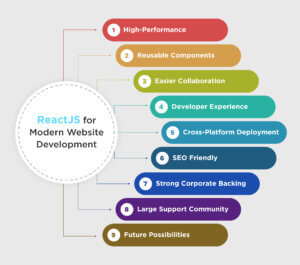
Hay amplios Beneficios comerciales de ReactJs debido a su escalabilidad e instalaciones ricas en características. Estos son algunos de los beneficios clave del uso de ReactJs que lo convierten en una mejor opción para crear sitios web modernos y complejos y aplicaciones móviles o web:
1. Alto rendimiento
Una ventaja clave del desarrollo web con ReactJS es su velocidad y eficiencia ultrarrápidas. El uso de un DOM virtual permite a React minimizar las operaciones del DOM y actualizar únicamente los componentes que requieren volver a renderizarse ante cualquier cambio. Esto proporciona información casi instantánea al usuario y da como resultado interfaces fluidas.
Para sitios web y aplicaciones que requieren elementos visuales complejos, grandes cantidades de datos y actualizaciones en tiempo real, el rendimiento de React es inigualable. El DOM virtual puede escalar increíblemente bien, incluso en sitios de comercio electrónico masivos o aplicaciones con contenido dinámico.
Sin embargo, ReactJS para soluciones empresariales como aplicaciones web y sitios de comercio electrónico ayuda a las empresas a innovar rápidamente. La arquitectura de componentes de React acelera el desarrollo para que las empresas puedan ofrecer soluciones con mayor rapidez.
2. Componentes reutilizables
La arquitectura basada en componentes de React permite una reutilización de código mucho mayor que el desarrollo web tradicional. Los componentes encapsulan tanto el marcado de la interfaz de usuario como la lógica de las partes independientes de una aplicación, como el encabezado, el pie de página, los botones, los modales, etc.
Estos componentes se convierten en bloques de construcción que pueden combinarse para crear interfaces de usuario complejas. Una vez definidos, los componentes pueden reutilizarse en diferentes partes o aplicaciones. Esto acelera el desarrollo y mantiene el código limpio y fácil de mantener.
3. Colaboración más fácil
La naturaleza modular de los componentes de React facilita la colaboración entre equipos grandes en aplicaciones web y móviles de gran tamaño. Los desarrolladores pueden trabajar de forma independiente en diferentes componentes, lo que simplifica gran parte de la complejidad de la aplicación.
El desarrollo web con ReactJS permite flujos de trabajo paralelos que aceleran drásticamente el desarrollo en comparación con las aplicaciones monolíticas. Los componentes también promueven la coherencia entre aplicaciones y equipos. En resumen, React permite una colaboración escalable.
4. Experiencia del desarrollador
React está diseñado para que los desarrolladores creen interfaces de usuario de forma fácil y agradable. Cuenta con funciones que te ayudan a conseguir rápidamente lo que quieres. Algunas de ellas son un enfoque de flujo de datos descendente, una sintaxis JSX fácil de leer y potentes herramientas de desarrollo que aumentan la productividad.
El desarrollo web con ReactJS ofrece la capacidad de crear aplicaciones web interactivas. Esta biblioteca simplifica la creación de interfaces de usuario complejas con componentes componibles y gestión de estados.
Si te cuesta crear proyectos desde cero, no te preocupes. El amplio ecosistema de código abierto de React cuenta con bibliotecas de componentes listas para usar, herramientas como Redux para la gestión de estados y Create React App para iniciar proyectos rápidamente. Otra ventaja de usar React es la cantidad de desarrolladores que saben cómo usarlo y el amplio apoyo de su comunidad.
¿Buscas crear un sitio web moderno con ReactJS? Ofrecemos servicios de desarrollo con ReactJS fiables y de alta calidad al mejor precio.
5. Implementación de la plataforma cruzada
Una de las mejores ventajas de React es la capacidad de reutilizar el código en diferentes plataformas. No solo web sino también web móvil, Android e iOS.
React Native es un buen ejemplo de esta ventaja. Le permite usar React para UI móviles nativas haciendo componentes a elementos de interfaz de usuario nativos. Esto significa que puede desarrollar aplicaciones móviles mucho más rápido reutilizando la mayoría del código de IU desde una aplicación web. Las aplicaciones también pueden compartir componentes comunes, lógica y estilos para desarrollar características más rápido.
6. SEO amigable
Cuando se trata de aumentar la visibilidad del motor de búsqueda en los sitios web, React es una gran opción. A diferencia de otros marcos frontales, este te da un brazo fuerte para el SEO. Y no importa cuántas páginas haya, representa el HTML en el servidor. Esto permite que los motores de búsqueda se arrastren e indexen todos ellos.
Pero no nos olvidemos del enrutamiento del sitio. Si está buscando compartir URL para las redes sociales, entonces tiene suerte con React. Lo maneja sin tener que actualizar toda la página, ¡muy conveniente! Más o menos, tiene el paquete completo cuando se trata de oportunidades de SEO para sitios que usan React.
7. Strong Corporate Spacking
React es compatible y utilizado ampliamente por Facebook y miles de otros gigantes tecnológicos como Netflix, Uber, Instagram, y Dropbox. También se ha probado en la producción de batalla en innumerables aplicaciones complejas.
Esto significa que será relevante durante muchos años más con apoyo continuo. La inversión de los gigantes corporativos también crea un mercado de empleos sólido para Reactjs desarrolladores.
8. Gran comunidad de apoyo
Como una de las bibliotecas de JavaScript más populares, React cuenta con una enorme comunidad de desarrolladores en todo el mundo que utilizan y contribuyen activamente al ecosistema. Esto incluye una amplia selección de bibliotecas y herramientas de terceros.
La disponibilidad de tutoriales, preguntas en el foro y expertos en React facilita enormemente el aprendizaje y la resolución de problemas. Los desarrolladores pueden obtener ayuda rápidamente sobre cualquier tema, desde conceptos de React hasta problemas de programación. Esta comunidad dinámica impulsa el progreso constante de React.
9. Posibilidades futuras
React continúa progresando rápidamente. A medida que avanza, también adopta las últimas capacidades web. Por ejemplo, está desarrollando React concurrente para aumentar el rendimiento.
Además, se están realizando experimentos con WebAssembly. Al mejorarse constantemente, React garantiza que los sitios web y las aplicaciones creadas con él puedan usar nuevas tecnologías en el futuro. Es ilimitado.
Reaccionar en la industria
Muchas compañías principales han adoptado React para construir aplicaciones escalables de alto rendimiento, destacando su versatilidad y eficiencia. Los ejemplos incluyen:
- Facebook: El creador de React lo utiliza ampliamente para sus interfaces web para administrar contenido dinámico y altas interacciones de usuario.
- Netflix: Los usos reaccionan para experiencias de transmisión rápidas y perfectas y reutilización de componentes eficientes.
- CodeCademy: Los aprovechan las lecciones de codificación interactiva de potencia y la retroalimentación en tiempo real.
Estos líderes de la industria demuestran que, a pesar de algunos Reaccionar las trampas, su capacidad para optimizar el rendimiento y el soporte reutilización de componentes lo hace ideal para aplicaciones a gran escala.
Conéctese con nuestros expertos reactjs
¿Cuándo es ReactJS la elección correcta?
Hay muchos casos en los que React JS hace la mejor opción. Aquí hay una descripción general rápida de que React es una excelente opción predeterminada para un fabricante de sitios web moderno, pero es particularmente ideal para:
- Aplicaciones complejas basadas en datos que requieren alto rendimiento
- Aplicaciones web y móviles con información de actualización frecuente
- Construyendo bibliotecas de componentes reutilizables
- Aplicaciones que necesitan compartir código en la web y las plataformas nativas
- Grandes aplicaciones donde la escalabilidad y la colaboración son necesidades clave
- Empresas que desean aprovechar el apoyo corporativo de React y el próspero ecosistema
Sin embargo, React puede ser más eficiente para sitios web básicos que requieren interactividad mínima y una funcionalidad de JavaScript más simple.
Otros puntos a considerar para React
Si bien React ofrece numerosos beneficios, también viene con algunas otras consideraciones a las que las empresas deberían importar:
1. Estás pinitado con Titut
React es un biblioteca no opensionada, lo que significa que no hay una sola “manera correcta” para estructurar su proyecto. Esta flexibilidad puede conducir a una inconsistencia si los desarrolladores no están alineados en las mejores prácticas.
2. Ritmo de desarrollo rápido
El ritmo rápido de desarrollo En el ecosistema React significa actualizaciones frecuentes. Mantenerse actualizado con los cambios y la gestión de dependencias puede llevar mucho tiempo para los desarrolladores.
3. Problemas de rendimiento
Si no se optimiza correctamente, las aplicaciones React pueden enfrentar problemas de rendimiento. El uso excesivo del estado o los componentes mal estructurados puede afectar la velocidad de la aplicación.
4. Diferencias menores con React Native
Comprender las distinciones sutiles entre Reaccionar y reaccionar nativo Puede ser un desafío para los desarrolladores que cambian entre el desarrollo web y móvil.
5. Curva de aprendizaje
Si bien React es fácil de empezar, dominar conceptos como React DevTools, State Management, y ciclo de vida de componentes Toma tiempo y experiencia.
A pesar de estos desafíos, el beneficios y uso de React a menudo superan sus dificultades cuando los desarrolladores siguen las mejores prácticas y estrategias de optimización.
¿Cómo los desarrolladores inteligentes pueden ayudar con su sitio web reaccionado?
Las principales soluciones de negocios de TI web y móviles tienen una amplia experiencia en el desarrollo web de ReactJS, utilizando reactjs para crear experiencias digitales impresionantes y de alto rendimiento para nuevas empresas y empresas.
Estas son algunas de las formas en que los desarrolladores expertos React pueden ayudarlo a maximizar los beneficios de React para su proyecto:
- Proporcionar consulta para determinar si React cumple con los requisitos técnicos de su proyecto
- Diseñe una aplicación optimizada para las capacidades de React
- Cree bibliotecas de componentes reutilizables adaptadas a su negocio para acelerar el desarrollo
- Cree una base para su proyecto utilizando marcos React Popular como Next.js
- Haga que sus creaciones funcionen más rápido y sigan las mejores prácticas
- Use otras tecnologías como Node y GraphQL para agregar más funcionalidad
- Escala sus aplicaciones a medida que crecen en el tráfico y los datos
- Trabajar continuamente para mejorar, arreglar y agregar nuevas funciones
- Verifique los errores y los problemas de la lista
Los desarrolladores calificados de React se mantienen actualizados en las últimas características para construir sitios web y aplicaciones flexibles y de vanguardia. Una empresa de desarrollo de software puede colaborar para dar vida a sus objetivos digitales en su próximo proyecto React.
Conclusión
La velocidad, la modularidad, la reutilización de React, el ecosistema rico y el respaldo corporativo lo convierten en una opción primaria para ofrecer experiencias de los usuarios de primer nivel en sitios web y aplicaciones móviles. Es especialmente adecuado para las aplicaciones exigentes y intensivas en datos que necesitan mantenerse dinámicas y receptivas a escala.
Con el desarrollo de Reactjs para las empresas, puede estar seguro de que las aplicaciones en las que invierte hoy tendrán un ciclo de vida largo y fructífero mientras adopta las últimas innovaciones de la Web. Asociado con Desarrolladores de reaccionamiento expertos es la forma inteligente de capitalizar el beneficios de reactjs para la presencia digital de su negocio.
Hashtags sociales
#Reactjs #WebDegelopment #AppDevelopment #ReactJSDegelopment #FrontendDevelopment #WebApps #ReactforWeb #reactJSExperts
Inicie su proyecto ReactJS ahora
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.