
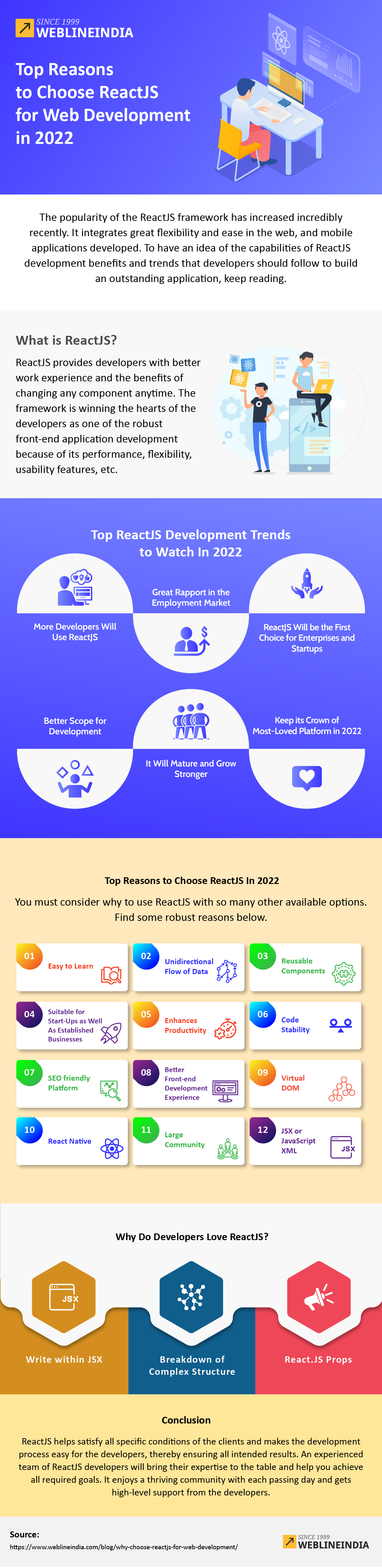
הפופולריות של מסגרת ReactJS גדלה מאוד לאחרונה. זוהי מסגרת הצהרתית ויעילה של Javascript המאפשרת פיתוח של ממשקי משתמש אינטראקטיביים. יתר על כן, הוא משלב גמישות וקלות רבה באינטרנט, ואפליקציות מובייל שפותחו. כדי לקבל מושג לגבי היכולות של היתרונות והמגמות של פיתוח ReactJS שמפתחים צריכים לעקוב אחריהם כדי לבנות אפליקציה יוצאת דופן, המשיכו לקרוא.
מה זה ReactJS?
ReactJS מספקת למפתחים חווית עבודה טובה יותר ואת היתרונות של שינוי כל רכיב בכל עת. החלק הטוב ביותר הוא שזה לא משפיע על אף אפליקציה אחרת, וכתוצאה מכך תמיכה עסקית נרחבת ואינספור אתרים שנבנו על React. המסגרת כובשת את לב המפתחים כאחת מפיתוח האפליקציות החזיתיות החזקים בגלל הביצועים, הגמישות, תכונות השימושיות וכו’. מאז הקמתה, המסגרת לקחה את עולם הפיתוח החזיתי לחדש לחלוטין ורמה משופרת. שכור שירותי פיתוח של ReactJS אם אתה רוצה לפתח אתר מהמם עבור העסק שלך.
מגמות הפיתוח המובילות של ReactJS לצפייה ב-2025
מפתחים נוספים ישתמשו ב-ReactJs

היסטוריית השימוש ב-ReactJS גדלה במידה ניכרת וצפוי לגדול עוד יותר בשנים הקרובות. עם זאת, מספר המפתחים שעובדים בטכנולוגיה זו גדל גם הוא. כמו כן, צפוי כי מפתחים ימשיכו להוסיף אלמנטים חדשים לטכנולוגיה כדי לשפר אותה לאורך זמן.
קשר מצוין בשוק התעסוקה
טכנולוגיית React נמצאת בעלייה גם מבחינת גיוס עובדים. זה נותן תחרות חותכת גם לפייתון. עם זאת, Python ו-ReactJS צפויים לנעול ראשים בעתיד, ושניהם יהיו בחירות פופולריות בשנת 2025. עם זאת, הביקוש להעסקת מפתחי ReactJS יגדל מכיוון שעסקים יחפשו מפתחים הבקיאים במיומנות.
ReactJs תהיה הבחירה הראשונה עבור ארגונים וסטארט-אפים
כאשר סטארטאפ בונה פתרונות דיגיטליים, הוא תמיד ייעל את ההוצאות שלו, ו-ReactJS עוזר להם לעשות זאת. זה נותן אפשרות ידידותית לתקציב לעסקים לבנות נוכחות דיגיטלית בשנת 2025. ייעוץ ReactJS מסייע לחברות לבנות אפליקציות בעלות ביצועים גבוהים בעלויות נמוכות יותר. זה עוזר לבנות יישומים בעלי מהירות גבוהה, עלויות נמוכות ומעניקים ביצועים מעולים.
מרחב טוב יותר לפיתוח
ReactJS הוכחה כמספקת מגוון רחב של פתרונות לפיתוח פתרונות אינטרנט נדרשים לעסקים. במהלך מגיפת COVID-19, נבנו מספר יישומים מעשיים באמצעות ReactJS, כמו מנתח או גשש. פיתוחים כאלה מניעים מפתחים לחקור את הפוטנציאל של הטכנולוגיה ולדחוף גבולות, והוא משמש כאחד הכלים היעילים לבניית יישומים איכותיים.
זה יתבגר ויתחזק

עם קהילה חזקה, טכנולוגיית פיתוח מתחזקת. ל-ReactJS כבר יש קהילה מדהימה של מפתחים שמתאמצים ועובדים יחד כדי לחקור את מלוא הפוטנציאל של הטכנולוגיה. הקהילה שלה תרמה באופן מסיבי להתקדמות הטכנולוגיה הזו, וצפוי גם שהם יתרמו גם בעתיד.
שמור על כתר הפלטפורמה האהובה ביותר בשנת 2025
החלק הטוב ביותר ב-ReactJS הוא שהוא בנוי על Javascript. זוהי אחת משפות התכנות האהובות ביותר בימינו. אין להכחיש שבכל הנוגע לפיתוח ארגוני, ReactJS תישאר בפסגה בשנת 2025. יתר על כן, היא עוזרת לפתח אפליקציות אינטרנט דינמיות עם ממשקי משתמש אינטראקטיביים.
הסיבות המובילות לבחור ב-ReactJS בשנת 2025
עליך לשקול מדוע להשתמש ב-ReactJS עם כל כך הרבה אפשרויות זמינות אחרות. מצא כמה סיבות חזקות למטה.
קל ללמוד
למרות שאינך יכול ללמוד את טכנולוגיית הפיתוח תוך מספר שבועות, אתה תלמד את ReactJS בפחות זמן משאר טכנולוגיות פיתוח האינטרנט. כמו כן, אין צורך ללמוד שפות נוספות כמו ECMAScript 6 או טיפוס כדי להתחיל לעבוד. לפני שתתחיל עם ReactJS, עליך לדעת את היסודות של ReactJS, HTML, CSS, ושאר הלמידה הולכת עם הדרך.
זרימה חד כיוונית של נתונים
זרימת נתונים חד-כיוונית ידועה גם כזרימת נתונים חד-כיוונית, כלומר ניתן להעביר נתונים לחלקים אחרים של האפליקציה רק בדרך אחת. המשמעות היא שרכיב הצאצא לא יכול לעדכן את הנתונים המגיעים מרכיב האב.
רכיבים לשימוש חוזר
ReactJS משתמש בארכיטקטורה מבוססת רכיבים. רכיבים הם מאפיינים קטנים המהווים חלק ממשק המשתמש. אלה מהווים תפריט נפתח, חלון צ’אט, הזנת הערות וכל כך הרבה תכונות אחרות. כל רכיב UI קיים באותו מרחב אך מקיים אינטראקציה עצמאית עם המשתמשים. כמו כן, הוא מאפשר למפתחים לבנות רכיבים ניתנים לשימוש חוזר ובלתי תלויים.
מתאים לסטארט-אפים וגם לעסקים מבוססים
הטכנולוגיה מספקת שינויים ללא טרחה בפונקציונליות שכבר קיימות. זה עוזר להקצות מעט זמן ותקציב להליך, מה שגורם לעסקים גדולים לאמץ את הטכנולוגיה לתהליכי פיתוח.
משפר את הפרודוקטיביות
ל-ReactJS יש כמה תכונות יוצאות דופן שעוזרות ליצור הנאה חזותית טובה יותר בפיתוח חזיתי. זה גם עוזר לחסל את jQuery, שהיא מסגרת כבדה בקודים. בנוסף, DOM וירטואלי עוזר לשפר את המהירות של יישומי אינטרנט, ובכך ליצור פרודוקטיביות טובה יותר. בעת שימוש ב-ReactJS לפיתוח אפליקציות, שינויים שיבוצעו ברכיב אחד לא ישפיעו על אחרים מה שהופך אותו לבחירה מצוינת.
יציבות קוד
טכנולוגיית ReactJS מבטיחה קוד יציב על ידי שימוש במבנה נתונים כלפי מטה. כשמדובר בשינוי אובייקט, מפתחים צריכים רק לבצע שינויים ברכיבים מסוימים. סוג זה של מבנה מחייב עוזר להבטיח יציבות קוד וביצועים חלקים של היישומים. כמו כן, תכונת השימוש החוזר בקוד מסייעת לצמצם את הזמן הנדרש בביצוע בדיקות מיותרות כדי לשפר את איכות הקוד, ובכך מעניקה יציבות לקוד.
פלטפורמה ידידותית לקידום אתרים

מפתחים מתחילים המליצו ללמוד ReactJS מכיוון שהוא עוזר למפתחים עם חווית SEO טובה יותר שעוזרת עוד יותר להוביל יותר תנועה. זהו אחד הקריטריונים החשובים ביותר שהופכים עסק מקוון למצליח. הספרייה של ReactJS עוזרת להתמודד עם כשל במנועי החיפוש. כל ההיבטים הללו עוזרים ליצור סביבה ידידותית לקידום אתרים.
ניסיון טוב יותר בפיתוח חזיתי
הבסיס של ספריית ה-Javascript של React גדל בבסיס מהיר יחד עם קהילת המפתחים שלה. עד כה, אלפי אפליקציות אינטרנט נבנות באמצעות ReactJS. כמו כן, זה עוזר למפתחים למנף את התכונות הדינמיות של הטכנולוגיה. יתר על כן, זה עוזר לספק חווית עבודה נהדרת ופיתוח אפליקציות אינטרנט טוב יותר. כל המאפיינים הללו הופכים את הטכנולוגיה לבחירה חזקה.
DOM וירטואלי
זה אחד מהמושגים האחרים שהופכים את ReactJS לבחירה נוחה עבור רוב המפתחים. כשזה מגיע ל-ReactJS, Virtual DOM משויך לאובייקטים המייצגים את ממשק המשתמש; והוא משתמש בסיבים כדי להחזיק מידע הקשור לעץ הרכיב.
תגובה יליד
כאשר משתמשים ב-ReactJS לפיתוח ממשק משתמש, המפתחים נהנים מבונוס, כלומר, React Native. הוא משלב את החלק הטוב ביותר בתהליך הפיתוח המקורי עם React. בעזרת React Native, הצוות יכול לתחזק שתי פלטפורמות שונות באמצעות טכנולוגיה אחת, כלומר, React. עם זאת, זה הופך להיות קל למפתחים לעבור ל-React Native ולפתח אפליקציות מקוריות לנייד שלא מתפשרות על חווית המשתמש.
קהילה גדולה
מאז שפייסבוק פיתחה את הטכנולוגיה, היא מתוחזקת על ידי פייסבוק עצמה וקהילה גדולה של תורמים עצמאיים ברחבי העולם. קהילת React מורכבת מיותר מ-110 אלף מפתחים התומכים בפתרון ושיתוף של כל הבעיות הקשורות ל-React, המכונה Reactiflux.
JSX או JavaScript XML
Javascript XML הוא הרחבת תחביר javascript שפייסבוק מפתחת, ומטרתה להרחיב את הפונקציונליות של מבני HTML לתוך Javascript. כאשר מפתחים משתמשים ב-JSX, אין צורך להפריד קודי HTML מקודי JS. מפתחים של חברת ReactJS פיתוח אתרים יכולים להעביר רכיבי HTML ו-ReactJS למבנה העץ של הדפדפן, מה שמאפשר להם לכתוב קודים נקיים וקלים. שימוש ב-Virtual DOM עם JSX משפר את הביצועים והיעילות של האפליקציות שפותחו.
מדוע מפתחים אוהבים ReactJs?
כתוב בתוך JSX
מפתחי ReactJS יכול לכתוב במהירות את היישומים בתוך Javascript, מה שהופך את העבודה עם הטכנולוגיה ליעילה ומהנה. בנוסף, עם ReactJS, HTML מוכנס ישירות ל-JS שעוזר לשפר את חווית הפיתוח ליצירת תכונות ממשק משתמש חדשות.
פירוט של מבנה מורכב
מפתחי ReactJS נהנים מהיתרונות של פילוח היבטי פיתוח למספר רכיבים שונים ופשוטים. זה מקל על מפתחים לעבוד עם ReactJS, וגם עושה את זה יותר אינטואיטיבי ופשוט.
Props של ReactJs
האביזרים ב-ReactJS משמשים להעברת נתונים מותאמים אישית של פיתוח לרכיבי ממשק משתמש ספציפיים. זה עוזר עוד יותר לשפר את חוויית הפיתוח של ממשק המשתמש ולעבד את הרכיבים של Javascript.
מַסְקָנָה
טכנולוגיות הפיתוח המובילות ביותר של ReactJS הופכות את תהליך הפיתוח לממוקד, מהיר וקל יותר. ReactJS עוזרת לספק את כל התנאים הספציפיים של הלקוחות ומקלה על המפתחים את תהליך הפיתוח, ובכך מבטיחה את כל התוצאות המיועדות. לשכור א חברת פיתוח ReactJSכדי למנף את היתרונות של הטכנולוגיה ולקבל אפליקציית אינטרנט ניתנת להרחבה ובעלת ביצועים גבוהים . צוות מנוסה של מפתחי ReactJS יביא את המומחיות שלהם לשולחן ויעזור לך להשיג את כל המטרות הנדרשות. הוא נהנה מקהילה משגשגת בכל יום שעובר ומקבל תמיכה ברמה גבוהה מהמפתחים.
שאלות נפוצות
Hashtags חברתיים:
#reactjs #reactjswebdevelopment #reactjsdevelopment #reactjsdevelopmenttrends #reactjgstrends #reactjgstrends2025 #reactjsbenefits #reactjspopularity #reactjsdevelopers #reactjsframework #whychoosereactin20 #whychoosereactinjs
ReactJS לפיתוח אתרים: INFOGRAPHIC

Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.









