Centinaia di migliaia di siti Web attualmente usano React come libreria JavaScript, precisamente 3,4% di tutti i siti. Nel panorama digitale di oggi, avere un sito Web o un’app moderno e dinamico è fondamentale per le aziende e le organizzazioni per interagire con il proprio pubblico e rimanere competitivi. Sviluppo di reactJS Per i siti Web moderni è emerso come uno degli strumenti più popolari e potenti per costruire queste esperienze digitali di prossima generazione.
Cos’è ReactJS?
ReactJS è una libreria JavaScript open source realizzata da Facebook per la creazione di interfacce utente veloci e app Web. Ecco una rapida carrellata di ciò che rende speciale React:
- È una biblioteca, non un framework: React si concentra esclusivamente sul livello dell’interfaccia utente. Questo ti dà la flessibilità di utilizzare altri strumenti insieme ad esso.
- Utilizza componenti: react Structures Apps in componenti modulari riutilizzabili contenenti codice e stili. Questi si comportano come blocchi LEGO per costruire UI complesse.
- DOM virtuale: questa è la salsa segreta di React per le prestazioni. Riduce al minimo gli aggiornamenti DOM dietro le quinte per il rendering di fulmini.
- Flusso di dati uni -direzionali – I dati si spostano in una direzione verso il basso attraverso i componenti di reazione in modo comprensibile e tracciabile.
- Sintassi JSX – React utilizza un’estensione JS che consente di scrivere un codice simile a HTML in JavaScript per il codice visivo più pulito.
- Funziona con altri strumenti: React gioca bene con molte altre librerie e framework come Angular, Node, Redux e altro ancora.

Perché utilizzare ReactJS per siti Web e app moderni?
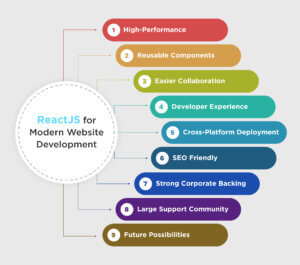
Ci sono ampi Vantaggi aziendali di ReactJS grazie alla sua scalabilità e alle strutture ricche di funzionalità. Ecco alcuni dei principali vantaggi dell’utilizzo di ReactJ che lo rendono una scelta migliore per la creazione di siti Web moderni e complessi e applicazioni mobili o web:
1. Alte prestazioni
Un vantaggio chiave dello sviluppo web con ReactJS è la sua incredibile velocità ed efficienza. L’utilizzo di un DOM virtuale consente a React di ridurre al minimo le operazioni DOM e di aggiornare solo i componenti che necessitano di un nuovo rendering in caso di modifica. Questo fornisce un feedback quasi istantaneo all’utente e si traduce in interfacce estremamente fluide.
Per siti web e app che richiedono elementi visivi complessi, quantità significative di dati e aggiornamenti in tempo reale, le prestazioni di React sono ineguagliabili. Il DOM virtuale può scalare incredibilmente bene, anche su siti e-commerce di grandi dimensioni o app con contenuti dinamici.
Tuttavia, Reactjs per soluzioni aziendali come applicazioni web e siti e-commerce aiuta le aziende a innovare rapidamente. L’architettura a componenti di React velocizza lo sviluppo, consentendo alle aziende di fornire soluzioni più rapidamente.
2. Componenti riutilizzabili
L’architettura basata su componenti di React consente un riutilizzo del codice molto più ampio rispetto allo sviluppo web tradizionale. I componenti incapsulano sia il markup dell’interfaccia utente che la logica per le parti autonome di un’app, come header, footer, pulsanti, finestre modali, ecc.
Questi componenti diventano blocchi costitutivi che possono essere composti in diverse combinazioni per creare interfacce utente complesse. Una volta definiti, i componenti possono essere riutilizzati in diverse parti o app. Questo accelera lo sviluppo e mantiene il codice pulito e manutenibile.
3. Collaborazione più semplice
La natura modulare dei componenti React semplifica la collaborazione tra team di grandi dimensioni su app web e mobile di grandi dimensioni. Gli sviluppatori possono lavorare in modo indipendente su diversi componenti che astraggono gran parte della complessità dell’app nel suo complesso.
Lo sviluppo web con ReactJS consente flussi di lavoro paralleli che velocizzano notevolmente lo sviluppo rispetto alle app monolitiche. I componenti promuovono inoltre la coerenza tra app e team. Nel complesso, React consente una collaborazione scalabile.
4. Esperienza degli sviluppatori
React è progettato per consentire agli sviluppatori di creare interfacce utente in modo semplice e divertente. Offre funzionalità che ti aiutano a ottenere rapidamente ciò che desideri. Alcune funzionalità includono un approccio top-down basato sul flusso di dati, una sintassi JSX di facile lettura e potenti strumenti di sviluppo che aumentano la produttività.
Con lo sviluppo web ReactJS ottieni la possibilità di creare applicazioni web interattive. Questa libreria semplifica la creazione di interfacce utente complesse con componenti componibili e gestione dello stato.
Se hai difficoltà a creare progetti da zero, non preoccuparti. L’ampio ecosistema open source di React offre librerie di componenti pronte all’uso, strumenti come Redux per la gestione dello stato e l’app Create React per avviare rapidamente i progetti. Un altro vantaggio dell’utilizzo di React è il numero di sviluppatori che sanno come utilizzarlo e l’ampio supporto della community.
Desideri creare un sito web moderno con ReactJS? Offriamo servizi di sviluppo ReactJS affidabili e di alta qualità al miglior prezzo.
5. Distribuzione multipiattaforma
Uno dei migliori vantaggi di React è la capacità di riutilizzare il codice su piattaforme diverse. Non solo Web ma anche mobile Web, Android e iOS.
React Native è un buon esempio di questo vantaggio. Ti consente di utilizzare React per le UI mobili native rendendo i componenti agli elementi dell’interfaccia utente nativi. Ciò significa che puoi sviluppare app mobili molto più rapidamente riutilizzando la maggior parte del codice dell’interfaccia utente da un’app Web. Le app possono anche condividere componenti comuni, logica e stili per sviluppare le funzionalità più velocemente.
6. SEO Friendly
Quando si tratta di aumentare la visibilità dei motori di ricerca sui siti Web, React è un’ottima scelta. A differenza di altri quadri front-end, questo ti dà un braccio forte per SEO. E non importa quante pagine ci siano, rende l’HTML sul server.
Questo consente ai motori di ricerca strisciare e indicizzarli tutti. Ma non dimentichiamo il routing del sito. Se stai cercando di condividere gli URL per i social media, allora sei fortunato con React. Lo gestisce senza dover aggiornare l’intera pagina – molto comodo! Praticamente, ha il pacchetto completo quando si tratta di opportunità SEO per i siti che usano React.
7. Stronger di supporto aziendale forte
React è supportato e utilizzato ampiamente da Facebook e migliaia di altri giganti della tecnologia come Netflix, Uber, Instagram, E Dropbox. È stato anche testato in battaglia nella produzione attraverso innumerevoli app complesse.
Ciò significa che sarà rilevante per molti altri anni con supporto continuo. L’investimento da parte di behemoth aziendali crea anche un robusto mercato del lavoro per Sviluppatori di reactJS.
8. grande comunità di supporto
Essendo una delle librerie JavaScript più popolari, React vanta un’enorme community di sviluppatori in tutto il mondo che utilizza e contribuisce attivamente all’ecosistema. Questa include una vasta selezione di librerie e strumenti di terze parti.
La disponibilità di tutorial, forum dedicati alle domande e di esperti React semplifica notevolmente l’apprendimento e la risoluzione dei problemi. Gli sviluppatori possono ottenere rapidamente assistenza su qualsiasi argomento, dai concetti di React ai problemi di programmazione. La fiorente community contribuisce al costante progresso di React.
9. Possibilità future
React continua a progredire rapidamente. Man mano che avanza, adotta anche le funzionalità web più recenti. Ad esempio, sta sviluppando React concorrente per aumentarne le prestazioni.
Inoltre, sono in corso esperimenti con WebAssembly. Migliorandosi costantemente, React garantisce che i siti web e le app realizzati con esso possano utilizzare le nuove tecnologie in futuro. È senza limiti.
Reagire nel settore
Molte migliori aziende hanno adottato reagire per costruire applicazioni scalabili ad alte prestazioni, evidenziando la sua versatilità ed efficienza. Esempi includono:
- Facebook: Il creatore di React lo utilizza ampiamente per le loro interfacce Web per gestire i contenuti dinamici e le alte interazioni utente.
- Netflix: Utilizza React per esperienze di streaming veloci e senza soluzione di continuità e riutilizzo dei componenti efficiente.
- Codecademy: Sfrutta le leverazioni alle lezioni di codifica interattiva di potenza e al feedback in tempo reale.
Questi leader del settore lo dimostrano, nonostante alcuni React insidie, la sua capacità di ottimizzare le prestazioni e il supporto Riutilizzo del componente lo rende ideale per applicazioni su larga scala.
Connettiti con i nostri esperti di ReactJS
Quando è la scelta giusta?
Ci sono molti casi in cui React JS fa la scelta migliore. Ecco una rapida panoramica di React che è un’eccellente scelta predefinita per un moderno produttore di siti Web, ma è particolarmente ideale per:
- App complesse e basate sui dati che richiedono prestazioni elevate
- App Web e mobili con informazioni di aggiornamento frequente
- Costruire librerie di componenti riutilizzabili
- App che devono condividere il codice attraverso le piattaforme Web e Native
- Grandi app in cui la scalabilità e la collaborazione sono esigenze chiave
- Le aziende che vogliono sfruttare il supporto aziendale di React e l’ecosistema fiorente
Tuttavia, potrebbe essere necessario React per essere più efficiente per i siti Web di base che richiedono una minima interattività e una funzionalità JavaScript più semplice.
Altri punti da considerare per reagire
Mentre React offre numerosi vantaggi, presenta anche alcune altre considerazioni che le aziende dovrebbero preoccuparsi:
1. Natura senza opinioni
React è un Biblioteca non aperta, Significa che non esiste un singolo “modo giusto” per strutturare il tuo progetto. Questa flessibilità può portare a incoerenza se gli sviluppatori non sono allineati alle migliori pratiche.
2. Pace di sviluppo rapido
IL rapido ritmo di sviluppo Nell’ecosistema React significa aggiornamenti frequenti. Rimanere aggiornati con i cambiamenti e la gestione delle dipendenze può richiedere molto tempo per gli sviluppatori.
3. Problemi di prestazione
Se non ottimizzati correttamente, le applicazioni di reazione possono affrontare Problemi di prestazione. L’uso eccessivo di stato o componenti scarsamente strutturati può avere un impatto sulla velocità delle app.
4. differenze minori con react nativo
Comprendere le sottili distinzioni tra Reagire e reagire nativo Può essere impegnativo per gli sviluppatori che passa tra sviluppo web e mobile.
5. Curva di apprendimento
Mentre React è facile da iniziare, padroneggiare concetti come React DevTools, Gestione dello stato,E ciclo di vita dei componenti richiede tempo ed esperienza.
Nonostante queste sfide, il Vantaggi e utilizzo Di React spesso supera le sue insidie quando gli sviluppatori seguono le migliori pratiche e le strategie di ottimizzazione.
In che modo gli sviluppatori esperti possono aiutare con il tuo sito Web basato sulla reazione?
Le principali soluzioni aziendali IT Web e mobili hanno una vasta esperienza nello sviluppo web di ReactJS, utilizzando ReactJS per costruire esperienze digitali straordinarie e ad alte prestazioni per le startup e le aziende.
Ecco alcuni dei modi in cui gli sviluppatori di esperti reagiscono possono aiutarti a massimizzare i benefici della reazione per il tuo progetto:
- Fornire consulenza per determinare se React soddisfa i requisiti tecnici del progetto
- Progetta un’applicazione ottimizzata per le capacità di React
- Costruisci librerie di componenti riutilizzabili su misura per la tua attività per accelerare lo sviluppo
- Costruisci una base per il tuo progetto utilizzando framework React popolari come Next.js
- Fai funzionare le tue creazioni più velocemente e segui le migliori pratiche
- Usa altre tecnologie come Node e GraphQL per aggiungere più funzionalità
- Ridimensionare le tue app man mano che crescono nel traffico e nei dati
- Lavorare continuamente per migliorare, fissare e aggiungere nuove funzionalità
- Controlla i bug e i problemi dall’elenco
Gli sviluppatori di reazione qualificati rimangono aggiornati sulle ultime funzionalità per creare siti Web e app flessibili all’avanguardia. Una società di sviluppo software può collaborare per dare vita ai tuoi obiettivi digitali sul tuo prossimo progetto React.
Conclusione
La velocità, la modularità, la riusabilità, l’ecosistema ricco e il sostegno aziendale di React lo rendono una scelta privilegiata per la fornitura di esperienze utente di prim’ordine su siti Web e app mobili. È particolarmente adatto per app impegnative e ad alta intensità di dati che devono rimanere dinamiche e reattive su vasta scala.
Con lo sviluppo di ReactJS per le aziende, puoi essere certo le app in cui investi oggi avrà un lungo e fruttuoso ciclo di vita durante l’adozione delle ultime innovazioni del web. Collaborare con Expert React Developer è il modo intelligente per capitalizzare sul Vantaggi dei reactjs Per la presenza digitale della tua azienda.
Hashtag sociali
#Reactjs #webdevelopment #appdevelopment #reactjsdevelopment #frontenddevelopment #wbapps #reactforweb #reactjsexperts
Inizia ora il tuo progetto ReactJS
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.