Nel frenetico mondo dello sviluppo web, l’utente Experience (UX) è emersa come un differenziatore chiave. Gli utenti di oggi richiedono siti Web e applicazioni che non sono solo funzionali ma che forniscono anche interazioni fluide, intuitive e coinvolgenti. Di conseguenza, gli sviluppatori UI UX sono continuamente alla ricerca di modi innovativi, come Microinterrazioni per migliorare queste UI/UX Disegni ed esperienze generali.
Una delle tendenze più eccitanti ed emergenti in questo spazio è la codifica vibrante. Ma cos’è esattamente la codifica vibrante e come si collega allo sviluppo del web moderno?
In questo blog introduttivo di vibrazione della codifica, esploreremo il suo concetto, perché sta guadagnando popolarità e come le vibrazioni possono aiutare i web designer e gli sviluppatori a creare esperienze utente altamente coinvolgenti e senza soluzione di continuità.
Stai cercando di creare un sito Web che funzioni tanto quanto funziona?
Cos’è l’atmosfera?
Per libri, “Vibe Coding” descrive un approccio di programmazione basato sull’IA in cui gli sviluppatori utilizzano i suggerimenti per il linguaggio naturale per istruire i modelli di grandi dimensioni (LLM) di generare codice. In sostanza, sposta l’attenzione dalla sintassi precisa del codice alla descrizione del risultato desiderato, consentendo all’IA di gestire l’esecuzione tecnica.
Il metodo “vibe” mira a rendere lo sviluppo software e la creazione di più accessibili, anche a chi non ha una vasta esperienza di programmazione. Allo stesso modo, il concetto di design “vibe” nasce dall’esigenza di ottenere i risultati desiderati in un design incentrato sull’esperienza utente.
Cos’è il design di vibrazione? Come rende UX migliore?
Alla base, la codifica vibrante si riferisce alla creazione di una particolare “atmosfera” o sensazione che viene evocata attraverso la progettazione e lo sviluppo di esperienze digitali. Questo approccio prevede la creazione di interfacce Web, interazioni e animazioni che non sono solo funzionali ma anche emotivamente coinvolgenti e altamente coinvolgenti per gli utenti.
Il termine “atmosfera” in questo contesto si riferisce alla risonanza emotiva che un sito Web o un’applicazione evoca dall’utente. Che si tratti di un senso di calma, eccitazione, giocosità o raffinatezza, l’obiettivo della codifica vibrante è creare esperienze digitali che fanno sentire gli utenti qualcosa, qualcosa che va oltre la tipica interfaccia utente.
La codifica vibrante incorpora una combinazione di design UX, programmazione incentrata sull’utente, animazione e elementi interattivi sottili che elevano la sensazione generale di un sito Web o di un’applicazione. In molti modi, è una fusione di arte e tecnologia volta a creare prodotti digitali a cui gli utenti si sentono connessi.
L’importanza dell’esperienza utente nello sviluppo web moderno
Per comprendere appieno il motivo per cui la codifica vibrante sta diventando sempre più importante, è essenziale comprendere prima il significato dell’esperienza dell’utente (UX) nello sviluppo web.
In un mondo digitale traboccante di informazioni e scelte, gli utenti si aspettano più della semplice funzionalità da un sito Web o applicazione. Si aspettano un’esperienza: una che si sente intuitiva, coinvolgente e facile da navigare. Un vecchio articolo sulla ricerca di Forrester Dice che un’interfaccia utente ben progettata potrebbe aumentare i tassi di conversione fino al 200% migliorando la fidelizzazione degli utenti.
Una buona esperienza utente non solo aiuta gli utenti a completare le proprie attività, ma crea anche fiducia e connessione emotiva con il tuo marchio. Una scarsa UX, d’altra parte, può allontanare gli utenti rapidamente. Ricerca da Statista mostra che quasi l’88% degli utenti ha meno probabilità di tornare a un sito Web dopo una brutta esperienza. Ciò evidenzia l’importanza di creare un’esperienza senza soluzione di continuità, piacevole ed efficiente per gli utenti dal momento in cui atterrano su un sito Web. È qui che entra in gioco la codifica vibrante.
La codifica vibrante mira a portare l’esperienza dell’utente al livello successivo concentrandosi sia sulla funzionalità che sull’esperienza emotiva per garantire che gli utenti non utilizzino il sito, si divertono.
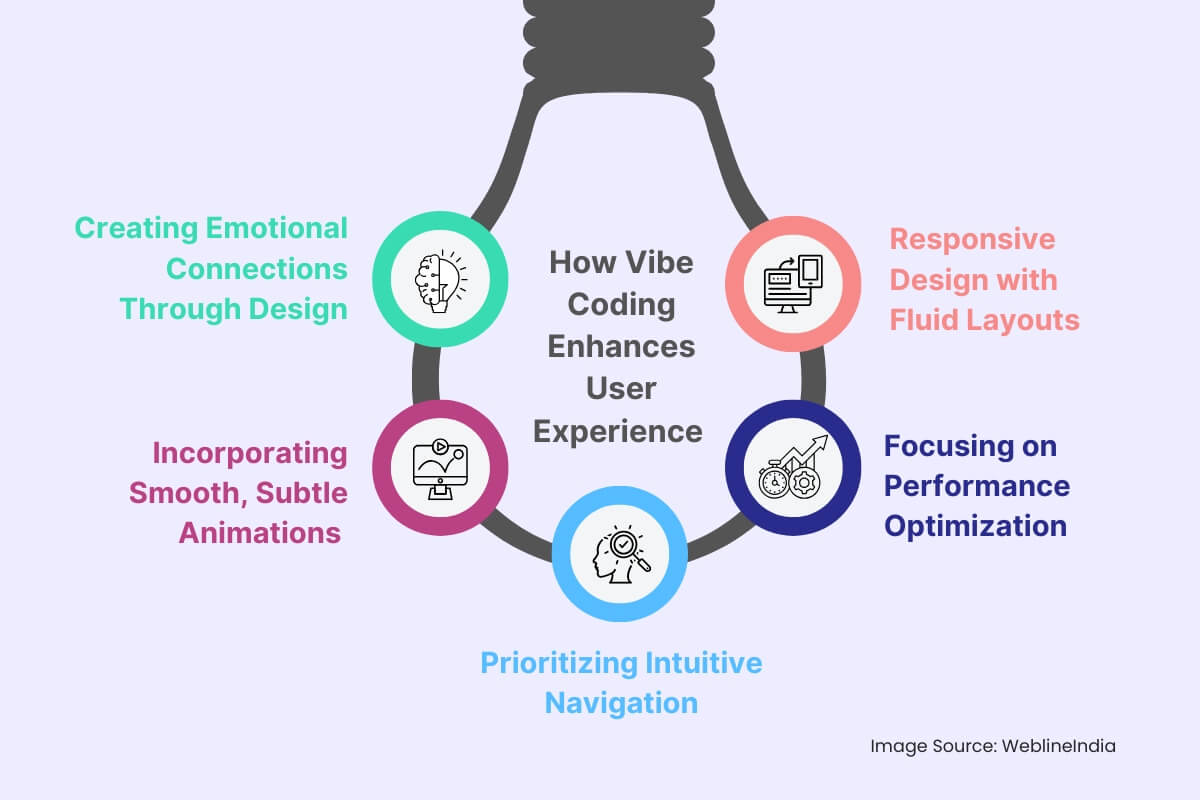
In che modo la codifica vibrante migliora l’esperienza dell’utente?
Quindi, cosa fa esattamente la codifica vibrante per migliorare l’esperienza dell’utente? Ecco diversi modi in cui questo approccio influisce positivamente sui siti Web e nelle applicazioni:

1. Creazione di connessioni emotive attraverso il design
Il design visivo di un sito Web può avere un profondo impatto sul modo in cui gli utenti si sentono sull’esperienza. Colori, caratteri e layout possono evocare diverse emozioni che influenzano il modo in cui un utente interagisce con la piattaforma. Ad esempio, i colori vibranti e la tipografia audace possono evocare eccitazione o energia, mentre i colori pastello morbidi e il design minimo possono creare un’atmosfera calma e pacifica.
La codifica vibrante tiene conto di questo impatto emotivo quando si progettano siti Web e applicazioni. Utilizzando i principi di progettazione che attingono alle emozioni umane, l’atmosfera garantisce che gli utenti non stiano solo interagendo con un sito Web, ma si collegano anche con esso a un livello più profondo.
2. Incorporazione di animazioni fluide e sottili
Le animazioni e le transizioni sono componenti chiave della codifica vibrante. Invece di fare affidamento su transizioni aspre o stonanti, la codifica vibrante utilizza animazioni sottili e fluide che migliorano l’esperienza senza schiacciare l’utente. Queste animazioni potrebbero includere:
- Effetti del mouse Ciò risponde quando un utente interagisce con un pulsante o un’immagine.
- Scorritura regolare Ciò fornisce una sensazione senza soluzione di continuità mentre gli utenti navigano attraverso la pagina.
- Micro-interazioni come piccoli segnali visivi quando un’attività viene completata o viene inviato un modulo.
Queste animazioni sottili creano un senso di gioia e coinvolgimento per l’utente, rendendo le interazioni più naturali e divertenti.
3. Priorità alla navigazione intuitiva
Un sito Web o un’app deve essere facile da navigare se fornirà una grande esperienza utente. La codifica vibrante va oltre la progettazione tradizionale dell’interfaccia utente (UI) dando la priorità a un sistema di navigazione senza soluzione di continuità, intuitiva e spesso invisibile. Che si tratti di un’intestazione appiccicosa, menu di navigazione nascosta o di navigazione basata su scorrimento, la codifica vibrante assicura che l’utente sappia sempre dove si trovano e come muoversi attraverso il sito senza sforzo.
Ottimizzando il flusso di interazioni e riducendo il carico cognitivo per gli utenti, l’atmosfera crea un’esperienza in cui la navigazione sembra quasi una seconda natura.
4. Design reattivo con layout fluidi
Nel mondo mobile-prima di oggi, avere un sito Web reattivo non è più facoltativo, è essenziale. La codifica vibrante enfatizza la creazione di layout fluidi e reattivi che si adattano perfettamente a diverse dimensioni dello schermo. Per le aziende, assumere sviluppatori web esperti in vibe coding garantisce che gli utenti sperimentino le stesse interazioni fluide indipendentemente dal fatto che utilizzino un telefono cellulare, un tablet o un computer desktop.
Sfruttando tecniche come griglie reattive e immagini flessibili, la codifica vibrante garantisce che il layout di un sito Web si adatti sempre perfettamente allo schermo, offrendo agli utenti un’esperienza coerente tra i dispositivi.
5. Concentrarsi sull’ottimizzazione delle prestazioni
Uno degli obiettivi principali della codifica vibrante è offrire un’esperienza regolare e rapida. Pagine a scatto caricamento, animazioni in ritardo o interazioni non rispondenti possono rovinare rapidamente l’atmosfera di un sito Web. La codifica vibrante, quindi, enfatizza le tecniche di ottimizzazione delle prestazioni come il caricamento pigro, la compressione delle immagini e il caricamento asincrono per garantire che i siti Web si caricano rapidamente e rispondano prontamente.
Quando gli utenti interagiscono con un sito Web a caricamento rapido che fornisce un feedback immediato, crea un senso di soddisfazione e facilità, rafforzando la loro connessione emotiva positiva con il marchio.
Hai difficoltà a mantenere gli utenti coinvolti sul tuo sito Web o applicazione?
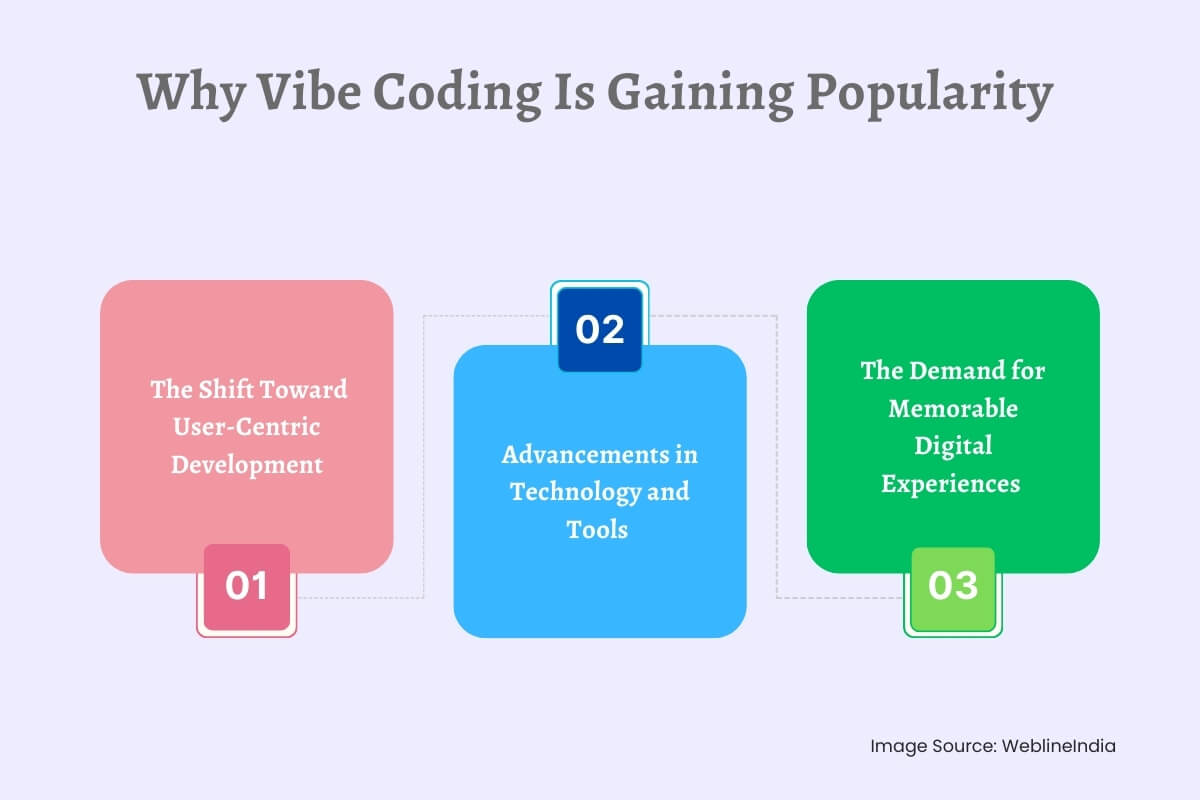
Perché la codifica vibrante sta guadagnando popolarità?
I vantaggi del design della codifica vibrante sono molti. L’ascesa della codifica vibrante può essere attribuita a diversi fattori che hanno trasformato il modo in cui gli utenti interagiscono con il Web:

1. Lo spostamento verso lo sviluppo incentrato sull’utente
Poiché le aziende si rendono sempre più conto che l’esperienza dell’utente è una parte cruciale della loro strategia digitale, c’è stato uno spostamento verso lo sviluppo incentrato sull’utente. La progettazione della codifica vibrante è il risultato diretto di questo turno. Si sposta oltre il semplice soddisfare i requisiti funzionali e si concentra sulla creazione di un’esperienza emotiva generale che risuona con gli utenti.
2. Progressi nella tecnologia e negli strumenti
L’evoluzione di strumenti di sviluppo web e framework ha reso più semplice l’implementazione di tecniche di codifica vibrante. Animazioni CSS, librerie Javascript e potenti quadri come React e Vue.JS consentono agli sviluppatori di creare animazioni intricate e transizioni fluide con uno sforzo minimo, rendendo la codifica vibrante più accessibile che mai.
3. La domanda di esperienze digitali memorabili
In un paesaggio digitale affollato, le aziende sono alla ricerca di modi per distinguersi e avere un impatto sul loro pubblico. Implementando la codifica vibrante, le aziende possono offrire ai propri utenti un’esperienza unica e memorabile che li differenzia dai concorrenti. Ciò offre alle aziende un vantaggio competitivo nell’attirare e trattenere i clienti.
In che modo WeblineIndia può aiutarti a sfruttare la codifica vibrante e il design delle vibrazioni?
In Weblineindia, siamo specializzati nella creazione di soluzioni Web dinamiche e incentrate sull’utente progettate per fornire esperienze utente indimenticabili. Con l’avvento del vibe coding, siamo ben posizionati per aiutare le aziende a esternalizzare lo sviluppo web e a sfruttare questo approccio innovativo per creare i loro siti web e le loro applicazioni.
Il nostro team di esperienza sviluppatori web E Designer UX/UI Utilizza le ultime tecnologie per creare siti Web non solo funzionali ma anche un’esperienza coinvolgente ed emotivamente di impatto per gli utenti. Sia che tu stia cercando di creare un sito Web visivamente sbalorditivo, ottimizzare l’interfaccia utente esistente o integrare animazioni fluide, WeblineIndia è qui per aiutarti.
Ecco cosa offriamo:
- Sviluppo web personalizzato: Il nostro team è specializzato nella costruzione di siti Web reattivi, scalabili e ad alte prestazioni su misura per le tue esigenze specifiche.
- Design ux/ui: Nostro Servizi di progettazione UI/UX Concentrati sulla creazione di progetti senza soluzione di continuità e intuitivi che catturano gli utenti e offrono una grande esperienza complessiva.
- Design di animazione e interazione: Da Microinterrazioni per UX Per le animazioni a pagina intera, incorporiamo animazioni sottili ed efficaci che migliorano il coinvolgimento degli utenti.
- Ottimizzazione delle prestazioni: Diamo la priorità alla velocità e alle prestazioni, garantendo che il tuo sito Web si carica rapidamente e funziona senza intoppi su tutti i dispositivi.
- Supporto e manutenzione in corso: Forniamo supporto continuo per garantire che il tuo sito Web rimanga aggiornato, sicuro e ottimizzato per le prestazioni.
Possiamo sfruttare i vantaggi della codifica vibrante per creare un’esperienza digitale eccezionale che risuona con il tuo pubblico e ti distingue sul mercato collaborando con Weblineindia. In qualità di affidabile partner per lo sviluppo web offshore, seguiamo questi principi di vibe coding per essere sempre all’avanguardia e creare applicazioni web che non solo soddisfano le esigenze funzionali, ma creano anche un legame emotivo indimenticabile con i tuoi utenti.
Contatta Weblineindia Per dare vita ai tuoi progetti di sviluppo web con design all’avanguardia, caratteristiche innovative ed esperienze di utenti impeccabili.
Hashtag sociali
#VibeCoding #UXDesign #SviluppoWeb #EsperienzaUtente #UIUX #MicroInterazioni #EsperienzaDigitale #SeamlessUX #ResponsiveWeb
Vuoi trasformare le interfacce di base in esperienze memorabili?
Domande frequenti
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.










