Hundretusener av nettsteder bruker for øyeblikket React som sitt JavaScript -bibliotek, nettopp 3,4% av alle nettsteder. I dagens digitale landskap er det å ha et moderne, dynamisk nettsted eller app avgjørende for bedrifter og organisasjoner å samarbeide med sitt publikum og holde seg konkurransedyktige. Reagerer utvikling For moderne nettsteder har dukket opp som et av de mest populære og kraftige verktøyene for å bygge disse neste generasjons digitale opplevelser.
Hva er Reactjs?
ReactJS er et open source JavaScript-bibliotek laget av Facebook for å lage raske brukergrensesnitt og webapper. Her er en rask oversikt over hva som gjør React spesiell:
- Det er et bibliotek, ikke et rammeverk – React fokuserer utelukkende på UI -laget. Dette gir deg fleksibilitet til å bruke andre verktøy ved siden av det.
- Bruker komponenter – React Structures Apps til gjenbrukbare, modulære komponenter som inneholder kode og stiler. Disse fungerer som LEGO -blokker for å bygge komplekse brukergrensesnitt.
- Virtual DOM – Dette er Reacts hemmelige saus for ytelse. Det minimerer DOM-oppdateringer bak kulissene for lynrask gjengivelse.
- UNI -retningsstrømning – Data beveger seg i en retning ned gjennom React -komponenter på en forståelig, sporbar måte.
- JSX Syntax – React bruker en JS -utvidelse som lar deg skrive HTML -lignende kode i JavaScript for renere visuell kode.
- Fungerer med andre verktøy – React spiller godt med mange andre biblioteker og rammer som Angular, Node, Redux og mer.

Hvorfor bruke ReactJS for moderne nettsteder og apper?
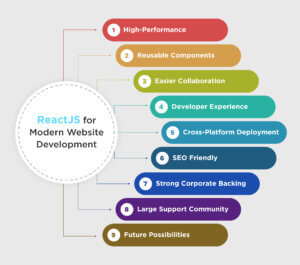
Det er rikelig Forretningsfordeler med reactJS på grunn av skalerbarhet og funksjonsrike fasiliteter. Her er noen av de viktigste fordelene ved å bruke ReactJ -er som gjør det til et topp valg for å lage moderne, komplekse nettsteder og mobile eller webapplikasjoner:
1. Høy ytelse
En viktig fordel med ReactJS-nettutvikling er dens lynraske hastighet og effektivitet. Å bruke en virtuell DOM betyr at React kan minimere DOM-operasjoner og bare oppdatere komponenter som trenger gjengivelse ved enhver endring. Dette gir nesten umiddelbar tilbakemelding til brukeren og resulterer i smøremyke grensesnitt.
For nettsteder og apper som krever komplekse bilder, betydelige mengder data og sanntidsoppdatering, er Reacts ytelse uten sidestykke. Den virtuelle DOM kan skaleres utrolig godt, selv på massive e-handelssider eller apper med dynamisk innhold.
Imidlertid hjelper Reactjs for forretningsløsninger som nettapplikasjoner og e-handelssider bedrifter med å innovere raskt. Reacts komponentarkitektur fremskynder utviklingen slik at bedrifter kan levere løsninger raskere.
2. Gjenbrukbare komponenter
Reacts komponentbaserte arkitektur muliggjør langt større kodegjenbruk enn tradisjonell webutvikling. Komponenter innkapsler både UI-markeringen og logikken for selvstendige deler av en app, for eksempel topptekst, bunntekst, knapper, modaler, etc.
Disse komponentene blir byggeklosser som kan settes sammen i forskjellige kombinasjoner for å bygge komplekse brukergrensesnitt. Når de er definert, kan komponenter gjenbrukes på tvers av forskjellige deler eller apper. Dette akselererer utviklingen og holder koden ren og vedlikeholdbar.
3. lettere samarbeid
Den modulære naturen til React-komponenter gjør det enklere for store team å samarbeide om store nett- og mobilapper. Utviklere kan jobbe uavhengig med forskjellige komponenter som abstraherer mye av kompleksiteten til den generelle appen.
ReactJS-nettutvikling tillater parallelle arbeidsflyter som fremskynder utviklingen drastisk sammenlignet med monolitiske apper. Komponenter fremmer også konsistens på tvers av apper og team. Totalt sett muliggjør React skalerbart samarbeid.
4. Utvikleropplevelse
React er designet for at utviklere skal ha en enkel og hyggelig tid å lage brukergrensesnitt. Den har funksjoner som hjelper deg raskt å få det du vil ha. Noen funksjoner er en ovenfra-og-ned-dataflyttilnærming, en JSX-syntaks som er lett å lese, og kraftige utviklingsverktøy som øker produktiviteten.
Med ReactJS webutvikling kommer kraften til å lage interaktive webapplikasjoner. Dette bibliotekets arbeid gjør det enkelt å bygge komplekse brukergrensesnitt med komponerbare komponenter og tilstandsadministrasjon.
Hvis du er en som sliter med byggeprosjekter fra bunnen av, ikke bekymre deg. Reacts store åpen kildekode-økosystem har komponentbiblioteker klare til bruk, verktøy som Redux for statsadministrasjon og Create React-appen for å starte prosjekter raskt. En annen fordel med å bruke React er antallet utviklere som vet hvordan de skal bruke det og dets brede fellesskapsstøtte.
Ønsker du å bygge et moderne nettsted med ReactJS? Vi tilbyr pålitelige ReactJS-utviklingstjenester av høy kvalitet til den beste kostnaden.
5. Distribusjon av plattform
En av Reacts beste fordeler er muligheten til å gjenbruke kode på tvers av forskjellige plattformer. Ikke bare nett, men også mobil nett, Android og iOS.
React Native er et godt eksempel på denne fordelen. Det lar deg bruke React for Native Mobile UI -er ved å gjengi komponenter til Native UI -elementer. Dette betyr at du kan utvikle mobilapper mye raskere ved å gjenbruke de fleste UI -koder fra en webapp. Apper kan også dele vanlige komponenter, logikk og stiler for å utvikle funksjoner raskere.
6. Seo vennlig
Når det gjelder å øke synligheten av søkemotoren på nettsteder, er React et godt valg. I motsetning til andre front-end-rammer, gir denne deg en sterk arm for SEO. Og uansett hvor mange sider det er, gjengir det HTML på serveren. Dette lar søkemotorer krype og indeksere dem alle.
Men la oss ikke glemme nettstedruting. Hvis du ønsker å dele nettadresser for sosiale medier, er du heldig med React. Den håndterer det uten å måtte oppdatere hele siden – veldig praktisk! Stort sett har det hele pakken når det gjelder SEO -muligheter for nettsteder som bruker React.
7. Sterk bedriftsstøtte
React støttes og brukes mye av Facebook og tusenvis av andre tech -giganter som Netflix, Uber, Instagram, og Dropbox. Det har også blitt kamptestet i produksjon på tvers av utallige komplekse apper.
Dette betyr at det vil være relevant i mange flere år med fortsatt støtte. Investeringen fra bedriftsbehemoths skaper også et robust arbeidsmarked for ReactJS -utviklere.
8. Stort supportsamfunn
Som et av de mest populære JavaScript-bibliotekene har React et enormt fellesskap av utviklere over hele verden som aktivt bruker og bidrar til økosystemet. Dette inkluderer et stort utvalg av tredjeparts biblioteker og verktøy.
Tilgjengeligheten av opplæringsprogrammer, forumspørsmål og React-eksperter gjør læring og feilsøking av problemer mye enklere. Utviklere kan raskt få hjelp til alt fra React-konsepter til kodingsproblemer. Det blomstrende fellesskapet gjør at React utvikler seg jevnt og trutt.
9. Fremtidige muligheter
React fortsetter å utvikle seg raskt. Etter hvert som den utvikler seg, tar den også i bruk de nyeste nettfunksjonene. For eksempel utvikler den samtidig React for å øke ytelsen.
I tillegg pågår det eksperimenter med WebAssembly. Ved å stadig forbedre seg selv, garanterer React at nettsider og apper laget med den kan bruke ny teknologi i fremtiden. Det er grenseløst.
Reagere i bransjen
Mange toppselskaper har tatt i bruk reagerer for å bygge høyytelses, skalerbare applikasjoner, og fremhever dens allsidighet og effektivitet. Eksempler inkluderer:
- Facebook: Skaperen av React bruker det mye for nettgrensesnittene sine for å administrere dynamisk innhold og høye brukerinteraksjoner.
- Netflix: Bruksområder React for raske, sømløse streamingopplevelser og effektiv gjenbruk av komponenter.
- Codecademy: Utnyttelse reagerer på kraftinteraktive kodingstimer og tilbakemeldinger i sanntid.
Disse bransjeledere demonstrerer at til tross for noen få Reagere fallgruver, dens evne til å optimalisere ytelse og støtte komponent gjenbruk Gjør det ideelt for storskala applikasjoner.
Ta kontakt med våre reactjs -eksperter
Når er reactjs det riktige valget?
Det er mange tilfeller der React JS gjør det beste valget. Her er en rask oversikt over at React er et utmerket standardvalg for en moderne nettstedprodusent, men det er spesielt ideelt for:
- Komplekse, datadrevne apper som krever høy ytelse
- Nett- og mobilapper med ofte oppdatering av informasjon
- Bygning av gjenbrukbare komponentbiblioteker
- Apper som må dele kode på nettet og innfødte plattformer
- Store apper der skalerbarhet og samarbeid er sentrale behov
- Bedrifter som ønsker å utnytte Reacts bedriftsstøtte og blomstrende økosystem
Imidlertid kan React måtte være mer effektiv for grunnleggende nettsteder som krever minimal interaktivitet og enklere JavaScript -funksjonalitet.
Andre punkter å vurdere for reagert
Mens React tilbyr mange fordeler, kommer det også med noen få andre hensyn som bedrifter bør ha noe imot:
1. Du har tittet med titut
React er en uopinionert bibliotek, noe som betyr at det ikke er noen “riktig måte” for å strukturere prosjektet ditt. Denne fleksibiliteten kan føre til inkonsekvens hvis utviklere ikke er i samsvar med beste praksis.
2. Rask utviklingstempo
De Rask tempo i utviklingen I React -økosystemet betyr hyppige oppdateringer. Å holde seg aktuell med endringer og håndtere avhengigheter kan være tidkrevende for utviklere.
3. ytelsesproblemer
Hvis ikke optimalisert riktig, kan React -applikasjoner møte ytelsesproblemer. Overforbruk av tilstand eller dårlig strukturerte komponenter kan påvirke apphastigheten.
4. Mindre forskjeller med React Native
Forstå de subtile distinksjonene mellom Reagere og reagere innfødt kan være utfordrende for utviklere som veksler mellom nett- og mobilutvikling.
5. Læringskurve
Mens React er lett å begynne med, å mestre konsepter som React Devtools, State Management,og Komponentlivssyklus tar tid og erfaring.
Til tross for disse utfordringene,Fordeler og bruk av React oppveier ofte fallgruvene når utviklere følger beste praksis og optimaliseringsstrategier.
Hvor kyndige utviklere kan hjelpe med reaktdrevne nettsted?
Ledende nett- og mobile IT-forretningsløsninger har lang erfaring med ReactJS webutvikling, og bruker ReactJS for å bygge fantastiske digitale opplevelser med høy ytelse for oppstart og bedrifter.
Her er noen av måtene ekspert reagerte utviklere kan hjelpe deg med å maksimere fordelene med React for prosjektet ditt:
- Gi konsultasjon for å avgjøre om React oppfyller prosjektets tekniske krav
- Design en applikasjon optimalisert for Reacts evner
- Bygg gjenbrukbare komponentbiblioteker skreddersydd for virksomheten din for å fremskynde utviklingen
- Bygg et fundament for prosjektet ditt ved hjelp av populære React Frameworks som Next.js
- Få kreasjonene dine til å løpe raskere og følge beste praksis
- Bruk andre teknologier som Node og GraphQL for å legge til mer funksjonalitet
- Skala appene dine når de vokser i trafikk og data
- Arbeid kontinuerlig med å forbedre, fikse og legge til nye funksjoner
- Sjekk feil og problemer fra listen
Dyktige React-utviklere forblir aktuelle på de nyeste funksjonene for å bygge nyskapende, fleksible nettsteder og apper. Et programvareutviklingsselskap kan samarbeide for å bringe dine digitale mål til liv i ditt neste React -prosjekt.
Konklusjon
Reacts hastighet, modularitet, gjenbrukbarhet, rikt økosystem og bedriftsstøtte gjør det til et førsteklasses valg for å levere førsteklasses brukeropplevelser på nettsteder og mobilapper. Det er spesielt godt egnet for krevende, dataintensive apper som trenger å holde seg dynamiske og responsive i skala.
Med ReactJS -utvikling for bedrifter, kan du være trygg på at appene du investerer i i dag vil ha en lang, fruktbar livssyklus mens du tar i bruk nettets siste innovasjoner. Samarbeide med Ekspert reagerer utviklere er den smarte måten å utnytte Fordelene med Reactjs for virksomhetens digitale tilstedeværelse.
Sosiale hashtags
#ReacTJS #WebDevelopment #AppDEutOlopment #ReactJSDevelopment #FrontendDevopment #Webapps #ReactForWeb #ReacTJSEXperts
Start ReactJS -prosjektet ditt nå
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.