I den fartsfylte verdenen av webutvikling har brukeropplevelse (UX) dukket opp som en viktig differensierer. Dagens brukere krever nettsteder og applikasjoner som ikke bare er funksjonelle, men som også gir glatte, intuitive og engasjerende interaksjoner. Som et resultat leter UI UX -utviklere kontinuerlig etter innovative måter, som Mikrointeraksjoner for å forbedre disse UI/UX design og generelle opplevelser.
En av de mest spennende og nye trendene på dette rommet er stemningskoding. Men hva er vibe -koding, og hvordan forholder det seg til moderne nettutvikling?
I denne introduksjonsbloggen for å vibe koding, vil vi utforske konseptet, hvorfor det får popularitet og hvordan vibe koding kan hjelpe webdesignere og utviklere å skape svært engasjerende og sømløse brukeropplevelser.
Ønsker du å lage et nettsted som føles like bra som det fungerer?
Hva er vibe -koding?
Med bøker beskriver “Vibe Coding” en AI-drevet programmeringstilnærming der utviklere bruker naturlige språkforespørsler for å instruere store språkmodeller (LLMS) for å generere kode. I hovedsak forskyver det fokuset fra å skrive presis kodesyntaks til å beskrive ønsket resultat, slik at AI kan håndtere den tekniske utførelsen.
«Vibe»-metoden tar sikte på å gjøre programvareutvikling og -skaping mer tilgjengelig, selv for de uten omfattende kodeekspertise. På samme måte stammer konseptet med “vibe” design i å oppnå ønskede resultater i designet som er UX-sentrisk.
Hva er vibe design? Hvordan gjør det UX bedre?
I kjernen refererer vibe -koding til å skape en bestemt “stemning” eller følelse som fremkalles gjennom design og utvikling av digitale opplevelser. Denne tilnærmingen innebærer å lage nettgrensesnitt, interaksjoner og animasjoner som ikke bare er funksjonelle, men også følelsesmessig engasjerende og svært oppslukende for brukere.
Begrepet “vibe” i denne sammenhengen refererer til den emosjonelle resonansen et nettsted eller applikasjon fremkaller fra brukeren. Enten det er en følelse av ro, spenning, lekenhet eller raffinement, målet med vibe -koding er å skape digitale opplevelser som får brukerne til å føle noe – noe som går utover det typiske brukergrensesnittet.
Vibe-koding inkluderer en kombinasjon av UX-design, brukersentrisk programmering, animasjon og subtile interaktive elementer som løfter den generelle følelsen av et nettsted eller applikasjon. På mange måter er det en sammensmelting av kunst og teknologi som tar sikte på å lage digitale produkter som brukerne føler seg koblet til.
Viktigheten av brukeropplevelse i moderne nettutvikling
For å forstå hvorfor vibe -koding blir stadig viktigere, er det viktig å først forstå betydningen av brukeropplevelse (UX) i webutvikling.
I en digital verden som er overfylt med informasjon og valg, forventer brukere mer enn bare funksjonalitet fra et nettsted eller applikasjon. De forventer en opplevelse – en som føles intuitiv, engasjerende og lett å navigere. En gammel artikkel om Forrester Research sier at et godt designet brukergrensesnitt kan øke konverteringsfrekvensene med opptil 200% mens du forbedrer brukeroppbevaring.
En god brukeropplevelse hjelper ikke bare brukere med å fullføre oppgavene sine, men bygger også tillit og emosjonell forbindelse med merkevaren din. En dårlig UX, derimot, kan fjerne brukere raskt. Forskning fra Statista viser at det er mindre sannsynlig at nesten 88% av brukerne kommer tilbake til et nettsted etter en dårlig opplevelse. Dette fremhever viktigheten av å skape en sømløs, hyggelig og effektiv opplevelse for brukere fra det øyeblikket de lander på et nettsted.
Det er her Vibe Coding kommer inn. Vibe -koding tar sikte på å ta brukeropplevelsen til neste nivå ved å fokusere på både funksjonalitet og den emosjonelle opplevelsen for å sikre at brukere ikke bare bruker nettstedet – de liker det.
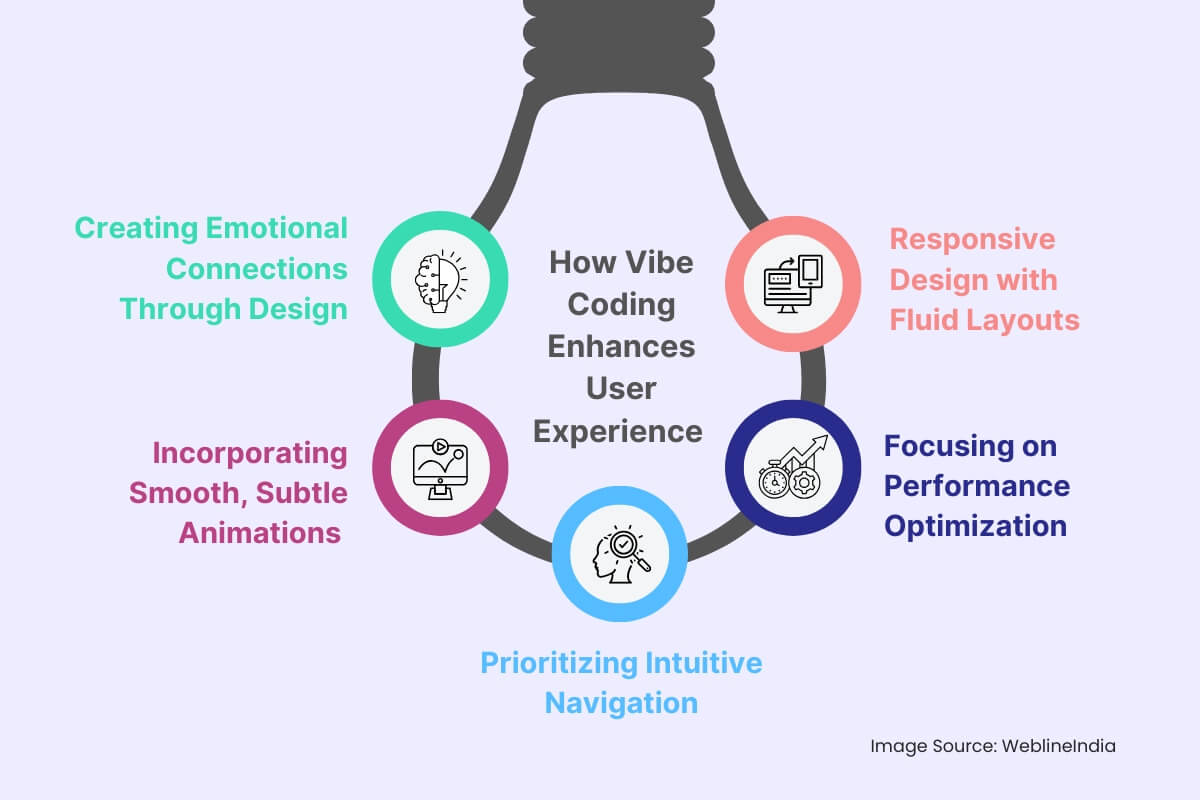
Hvordan vibe koding forbedrer brukeropplevelsen?
Så hva gjør vibe -koding for å forbedre brukeropplevelsen? Her er flere måter denne tilnærmingen påvirker nettsteder og applikasjoner positivt:

1. Opprette emosjonelle forbindelser gjennom design
Den visuelle utformingen av et nettsted kan ha en dyp innvirkning på måten brukere føler for opplevelsen. Farger, skrifter og oppsett kan fremkalle forskjellige følelser som påvirker hvordan en bruker samhandler med plattformen. For eksempel kan livlige farger og dristig typografi fremkalle spenning eller energi, mens myke pastellfarger og minimal design kan skape en rolig og fredelig atmosfære.
Vibe -koding tar hensyn til denne emosjonelle effekten når du designer nettsteder og applikasjoner. Ved å bruke designprinsipper som benytter seg av menneskelige følelser, sikrer vibe -koding at brukere ikke bare samhandler med et nettsted, men også kobler seg til det på et dypere nivå.
2. Inkludere glatte, subtile animasjoner
Animasjoner og overganger er viktige komponenter i vibe -koding. I stedet for å stole på harde eller skurrende overganger, bruker vibe koding subtile, flytende animasjoner som forbedrer opplevelsen uten å overvelde brukeren. Disse animasjonene kan omfatte:
- Sveve effekter som svarer når en bruker samhandler med en knapp eller et bilde.
- Jevn rulling Det gir en sømløs følelse når brukere navigerer gjennom siden.
- Mikrointeraksjoner for eksempel små visuelle signaler når en oppgave er utfylt eller et skjema sendes inn.
Disse subtile animasjonene skaper en følelse av glede og engasjement for brukeren, noe som får interaksjoner til å føles mer naturlige og morsomme.
3. Prioritering av intuitiv navigasjon
Et nettsted eller app må være enkelt å navigere hvis det kommer til å gi en flott brukeropplevelse. Vibe -koding går utover tradisjonelt brukergrensesnitt (UI) design ved å prioritere et sømløst, intuitivt og ofte usynlig navigasjonssystem. Enten det er en klissete overskrift, skjulte navigasjonsmenyer eller rullebasert navigasjon, sikrer vibe-koding at brukeren alltid vet hvor de er og hvordan de skal bevege seg gjennom nettstedet uten problemer.
Ved å optimalisere strømmen av interaksjoner og redusere den kognitive belastningen for brukere, skaper vibe -koding en opplevelse der navigasjonen føles nesten andre natur.
4. Responsiv design med væskeoppsett
I dagens mobile-first-verden er det ikke lenger valgfritt å ha et responsivt nettsted – det er viktig. Vibe-koding legger vekt på å lage flytende, responsive oppsett som tilpasser seg sømløst til forskjellige skjermstørrelser. For bedrifter sikrer det å ansette nettutviklere som er dyktige i vibe-koding at brukerne opplever de samme jevne interaksjonene enten de bruker en mobiltelefon, nettbrett eller skrivebord.
Ved å utnytte teknikker som responsive rutenett og fleksible bilder, sikrer vibe -koding at et nettsteds oppsett alltid passer perfekt til skjermen, og gir brukerne en jevn opplevelse på tvers av enheter.
5. Fokus på ytelsesoptimalisering
Et av de viktigste målene med vibe -koding er å levere en jevn, rask opplevelse. Sakte-belastningssider, hengende animasjoner eller ikke-svarende interaksjoner kan raskt ødelegge stemningen til et nettsted. Vibe -koding legger derfor vekt på ytelsesoptimaliseringsteknikker som lat belastning, bildekomprimering og asynkron belastning for å sikre at nettsteder lastes raskt og reagerer omgående.
Når brukere samhandler med et hurtigbelastningsnettsted som gir umiddelbar tilbakemelding, skaper det en følelse av tilfredshet og letthet, og forsterker deres positive emosjonelle forbindelse med merkevaren.
Sliter med å holde brukerne engasjert på nettstedet eller applikasjonen din?
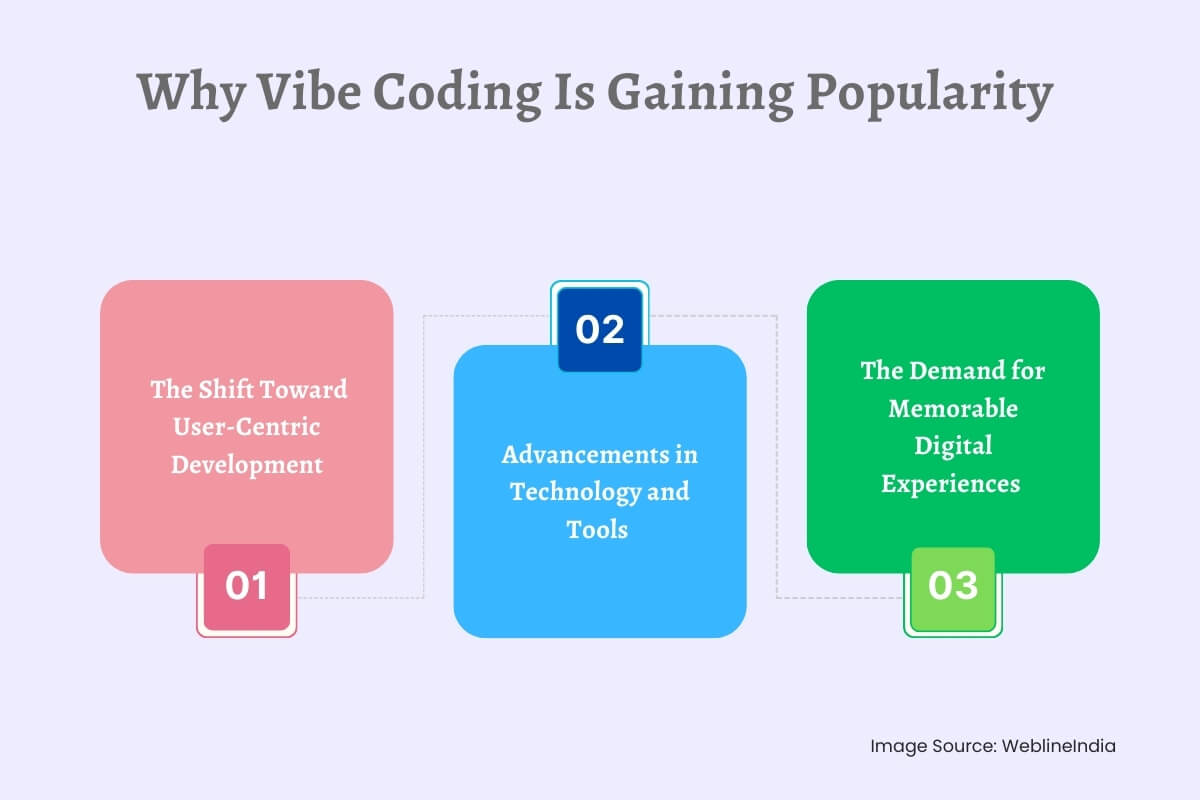
Hvorfor vibe koding får popularitet?
Fordelene med vibe -koding design er mange. Fremveksten av stemningskoding kan tilskrives flere faktorer som har forvandlet måten brukere samhandler med nettet:

1. Skiftet mot brukersentrisk utvikling
Ettersom virksomheter i økende grad innser at brukeropplevelsen er en avgjørende del av deres digitale strategi, har det skjedd et skifte mot brukersentrisk utvikling. Vibe -koding design er et direkte resultat av dette skiftet. Den beveger seg utover bare å oppfylle funksjonelle krav og fokuserer på å skape en generell emosjonell opplevelse som resonerer med brukere.
2. Fremskritt innen teknologi og verktøy
Utviklingen av webutviklingsverktøy og rammer har gjort det lettere å implementere vibe -kodingsteknikker. CSS -animasjoner, JavaScript -biblioteker og kraftige rammer som React og Vue.js gjør det mulig for utviklere å lage intrikate animasjoner og væskeoverganger med minimal innsats, noe som gjør vibe -koding mer tilgjengelig enn noen gang.
3. Etterspørselen etter minneverdige digitale opplevelser
I et fullsatt digitalt landskap leter bedrifter etter måter å skille seg ut og påvirke publikum. Ved å implementere vibe -koding, kan bedrifter tilby brukerne sine en unik, minneverdig opplevelse som skiller dem fra konkurrenter. Dette gir selskaper et konkurransefortrinn i å tiltrekke og beholde kunder.
Hvordan WeblineIndia kan hjelpe deg med å utnytte vibe koding og vibe design?
Hos WeblineIndia spesialiserer vi oss på å lage dynamiske og brukersentriske nettløsninger designet for å levere uforglemmelige brukeropplevelser. Med fremveksten av vibe-koding er vi godt posisjonert for å hjelpe bedrifter med å sette ut nettutvikling og utnytte denne innovative tilnærmingen til å bygge nettsteder og applikasjoner.
Vårt team av erfarne Nettutviklere og UX/UI -designere Bruker de nyeste teknologiene for å lage nettsteder som ikke bare er funksjonelle, men som også gir en engasjerende og følelsesmessig effektfull opplevelse for brukere. Enten du ønsker å opprette et visuelt fantastisk nettsted, optimalisere det eksisterende brukergrensesnittet eller integrere glatte animasjoner, er WeBlineIndia her for å hjelpe.
Dette er hva vi tilbyr:
- Tilpasset nettutvikling: Teamet vårt spesialiserer seg på å bygge responsive, skalerbare og høypresterende nettsteder tilpasset dine spesifikke behov.
- UX/UI Design: Vår UI/UX designtjenester Fokuser på å lage sømløse og intuitive design som fanger brukere og gir en flott totalopplevelse.
- Animasjon og interaksjonsdesign: Fra Mikrointeraksjoner for UX Til helsides animasjoner innlemmer vi subtile, effektive animasjoner som forbedrer brukerengasjementet.
- Ytelsesoptimalisering: Vi prioriterer hastighet og ytelse, og sikrer at nettstedet ditt lastes raskt og fungerer jevnt på alle enheter.
- Pågående støtte og vedlikehold: Vi gir kontinuerlig støtte for å sikre at nettstedet ditt forblir oppdatert, sikkert og optimalisert for ytelse.
Vi kan utnytte fordelene med vibe-koding for å skape en enestående digital opplevelse som resonerer med publikum og skiller deg ut på markedet ved å samarbeide med WeblineIndia. Som en pålitelig offshore-webutviklingspartner følger vi disse prinsippene for vibe-koding for å ligge i forkant og bygge webapplikasjoner som ikke bare oppfyller funksjonelle behov, men også skaper en uforglemmelig følelsesmessig forbindelse med brukerne dine.
Kontakt WeblineIndia For å bringe webutviklingsprosjektene dine til liv med banebrytende design, innovative funksjoner og feilfrie brukeropplevelser.
Sosiale hashtags
#VibeCoding #UXDesign #WebDevelopment #UserExperience #UIUX #MicroInteractions #DigitalExperience #SeamlessUX #ResponsiveWeb
Vil du gjøre grunnleggende grensesnitt til minneverdige opplevelser?
Ofte stilte spørsmål
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.










