Populariteten til ReactJS-rammeverket har økt utrolig den siste tiden. Det er et deklarativt og effektivt Javascript-rammeverk som muliggjør utvikling av interaktive brukergrensesnitt. Videre integrerer den stor fleksibilitet og brukervennlighet i nettet, og mobilapplikasjoner utviklet. For å ha en ide om egenskapene til ReactJS utviklingsfordeler og trender som utviklere bør følge for å bygge en enestående applikasjon, fortsett å lese.
Hva er ReactJS?
ReactJS gir utviklere bedre arbeidserfaring og fordelene ved å endre hvilken som helst komponent når som helst. Det beste er at det ikke påvirker noen annen applikasjon, noe som resulterer i utbredt forretningsstøtte og utallige nettsteder bygget på React. Rammeverket vinner hjertene til utviklerne som en av de robuste front-end-applikasjonsutviklingene på grunn av ytelsen, fleksibiliteten, brukervennligheten osv.
Siden starten har rammeverket tatt verden av frontend-utvikling til en helt ny og økt nivå. Lei ReactJS utviklingstjenester hvis du ønsker å få utviklet et fantastisk nettsted for din bedrift.
Topp ReactJS-utviklingstrender å se i 2025
Flere utviklere vil bruke ReactJs

Historien om bruk av ReactJS har økt betraktelig og forventes å vokse ytterligere i de kommende årene. Når det er sagt, øker også antallet utviklere som jobber med denne teknologien. Det forventes også at utviklere vil fortsette å legge til nye elementer til teknologien for å gjøre den bedre over tid.
God rapport i arbeidsmarkedet
React-teknologien er på vei opp når det gjelder ansettelser også. Det gir også konkurranse til Python. Når det er sagt, forventes Python og ReactJS å låse hoder i fremtiden, og begge vil være populære valg i 2025. Når det er sagt, vil etterspørselen etter å ansette ReactJS-utviklere øke siden bedrifter vil se etter utviklere som er godt bevandret i ferdighetene.
ReactJs vil være førstevalget for bedrifter og startups
Når en startup bygger digitale løsninger, vil den alltid optimalisere utgiftene sine, og ReactJS hjelper dem med det. Det gir et budsjettvennlig alternativ til bedrifter å bygge en digital tilstedeværelse i 2025. ReactJS-rådgivning hjelper bedrifter med å bygge applikasjoner med høy ytelse til lavere kostnader. Det hjelper å bygge applikasjoner som har høy hastighet, lave kostnader og gir god ytelse.
Bedre utviklingsmuligheter
ReactJS er bevist å tilby et bredt spekter av løsninger for å utvikle nødvendige webløsninger for bedrifter. Under COVID-19-pandemien ble flere praktiske applikasjoner bygget ved hjelp av ReactJS, som en analysator eller en tracker. Slike utviklinger motiverer utviklere til å utforske potensialet til teknologi og flytte grenser, og det fungerer som et av de effektive verktøyene for å bygge kvalitetsapplikasjoner.
Den vil modnes og vokse seg sterkere

Med et sterkt fellesskap vokser en utviklingsteknologi seg sterkere. ReactJS har allerede et fantastisk fellesskap av utviklere som strever hardt og jobber sammen for å utforske det fulle potensialet til teknologien. Fellesskapet har bidratt massivt til utviklingen av denne teknologien, og det forventes også at de vil bidra i fremtiden også.
Behold Crown of Most-Loved Platform i 2025
Det beste med ReactJS er at det er bygget på Javascript. Det er et av de mest elskede programmeringsspråkene i disse dager. Ingen nekting for at når det kommer til bedriftsutvikling, vil ReactJS forbli på toppen i 2025. Videre hjelper det å utvikle dynamiske nettapper med interaktive brukergrensesnitt.
De viktigste grunnene til å velge ReactJS i 2025
Du må vurdere hvorfor du skal bruke ReactJS med så mange andre tilgjengelige alternativer. Finn noen robuste årsaker nedenfor.
Lett å lære
Selv om du ikke kan lære deg utviklingsteknologien på noen få uker, vil du lære ReactJS på kortere tid enn de andre nettutviklingsteknologiene. Det er heller ikke nødvendig å lære flere språk som ECMAScript 6 eller typescript for å begynne å jobbe. Før du begynner med ReactJS, må du kjenne til det grunnleggende om ReactJS, HTML, CSS, og resten av læringen følger med.
Enveis flyt av data
Enveis dataflyt er også kjent som enveis dataflyt, noe som betyr at data kun kan overføres til andre deler av applikasjonen på en enkelt måte. Det betyr at den underordnede komponenten ikke kan oppdatere dataene som kommer fra den overordnede komponenten.
Gjenbrukbare komponenter
ReactJS bruker komponentbasert arkitektur. Komponenter er små funksjoner som utgjør en del av brukergrensesnittet. Disse utgjør en rullegardin, et chattevindu, en kommentarfeed og så mange andre funksjoner. Hver UI-komponent eksisterer på samme plass, men samhandler uavhengig med brukerne. Det gjør det også mulig for utviklere å bygge gjenbrukbare og uavhengige komponenter.
Egnet for nystartede bedrifter så vel som etablerte bedrifter
Teknologien gir problemfrie modifikasjoner i funksjonaliteten som allerede eksisterer. Dette bidrar til å allokere lite tid og budsjett til prosedyren, og får større virksomheter til å ta i bruk teknologien for utviklingsprosesser.
Forbedrer produktiviteten
ReactJS har noen eksepsjonelle funksjoner som bidrar til å skape bedre visuell glede i frontend-utvikling. Det hjelper også med å eliminere jQuery, som er et rammeverk som er tungt på koder. I tillegg hjelper virtuell DOM med å øke hastigheten til webapplikasjoner, og skaper dermed bedre produktivitet. Når du bruker ReactJS til å utvikle applikasjoner, vil endringer som gjøres på én komponent ikke påvirke andre, noe som gjør det til et godt valg.
Kodestabilitet
ReactJS-teknologien sikrer en stabil kode ved å bruke en nedadgående datastruktur. Når det gjelder å endre et objekt, trenger utviklere bare å gjøre endringer i noen spesifikke komponenter. Denne typen bindingsstruktur bidrar til å sikre kodestabilitet og jevn ytelse av applikasjonene. Funksjonen for gjenbruk av koden bidrar også til å redusere tiden det tar å utføre redundante tester for å forbedre kvaliteten på koden, og gir dermed stabilitet til koden.
SEO-vennlig plattform

Kommende utviklere anbefalte å lære ReactJS siden det hjelper utviklere med en bedre SEO-opplevelse som ytterligere bidrar til å drive mer trafikk. Det er et av de viktigste kriteriene som gjør en nettbedrift vellykket. Biblioteket til ReactJS hjelper med å håndtere søkemotorfeil. Alle slike aspekter bidrar til å skape et SEO-vennlig miljø.
Bedre erfaring med frontend-utvikling
Basen til React javascript-biblioteket vokser raskt sammen med fellesskapet av utviklere. Til dags dato er tusenvis av nettapplikasjoner bygget ved hjelp av ReactJS. Det hjelper også utviklere med å utnytte de dynamiske funksjonene til teknologien. Videre bidrar det til å gi god arbeidserfaring og bedre utvikling av nettapplikasjoner. Alle slike egenskaper gjør teknologien til et robust valg.
Virtuelt DOM
Det er et av de andre konseptene som gjør ReactJS til et gunstig valg for de fleste utviklere. Når det gjelder ReactJS, er Virtual DOM assosiert med objektene som representerer brukergrensesnittet; og den bruker fibre for å holde informasjon relatert til komponenttreet.
Reager Native
Når du bruker ReactJS for UI-utvikling, får utviklerne en bonus, det vil si React Native. Den kombinerer den beste delen av den opprinnelige utviklingsprosessen med React. Ved hjelp av React Native kan teamet vedlikeholde to forskjellige plattformer ved å bruke en enkelt teknologi, det vil si React. Når det er sagt, blir det enkelt for utviklere å bytte til React Native og utvikle native mobilapper som ikke går på akkord med brukeropplevelsen.
Stort fellesskap
Siden Facebook utviklet teknologien, har den blitt vedlikeholdt av Facebook selv og et stort fellesskap av uavhengige bidragsytere over hele verden. React-fellesskapet består av over 110 000 utviklere som støtter løsning og deling av alle React-relaterte problemer, kjent som Reactiflux.
JSX eller JavaScript XML
Javascript XML er en javascript-syntaksutvidelse som Facebook utvikler, og den har som mål å utvide funksjonaliteten til HTML-strukturer til Javascript. Når utviklere bruker JSX, er det ikke nødvendig å skille HTML-koder fra JS-koder. Utviklere av et ReactJS-nettutviklingsselskap kan sende HTML- og ReactJS-elementer inn i strukturen til nettleserens tre, noe som gjør dem i stand til å skrive rene og enkle koder. Bruk av Virtual DOM med JSX forbedrer ytelsen og effektiviteten til appene som er utviklet.
Hvorfor elsker utviklere ReactJs?
Skriv i JSX
ReactJS-utviklere kan raskt skrive applikasjonene i Javascript, noe som gjør arbeidet med teknologien effektivt og morsomt. I tillegg, med ReactJS, bringes HTML direkte inn i JS som bidrar til å forbedre utviklingsopplevelsen for å lage nye brukergrensesnittfunksjoner.
Nedbryting av kompleks struktur
ReactJS-utviklere nyter fordelene ved å segmentere utviklingsaspekter i flere forskjellige og enkle komponenter. Dette gjør det enkelt for utviklere å jobbe med ReactJS, og gjør det også mer intuitivt og enkelt.
ReactJs rekvisitter
Rekvisittene i ReactJS brukes til å overføre tilpassede utviklingsdata til noen spesifikke brukergrensesnittkomponenter. Dette bidrar ytterligere til å forbedre UI-utviklingsopplevelsen og gjengi komponentene i Javascript.
Konklusjon
De beste utviklingsteknologiene til ReactJS gjør utviklingsprosessen målrettet, rask og enklere. ReactJS bidrar til å tilfredsstille alle spesifikke betingelser for kundene og gjør utviklingsprosessen enkel for utviklerne, og sikrer dermed alle tiltenkte resultater. Lei en ReactJS utviklingsselskap for å utnytte teknologiens fordeler og få utviklet en skalerbar og høyytende nettapp. Et erfarent team av ReactJS-utviklere vil bringe sin ekspertise til bordet og hjelpe deg med å nå alle nødvendige mål. Den nyter et blomstrende fellesskap for hver dag som går og får støtte på høyt nivå fra utviklerne.
Ofte stilte spørsmål
Sosiale Hashtags:
#reactjs #reactjswebdevelopment #reactjsdevelopment #reactsjsdevelopmenttrends #reactjstrends #reactjstrends2025 #reactjbefits #reactjspopularity #reactjsdevelopers #reactjsframework #whychoosereactin20 #20 #20
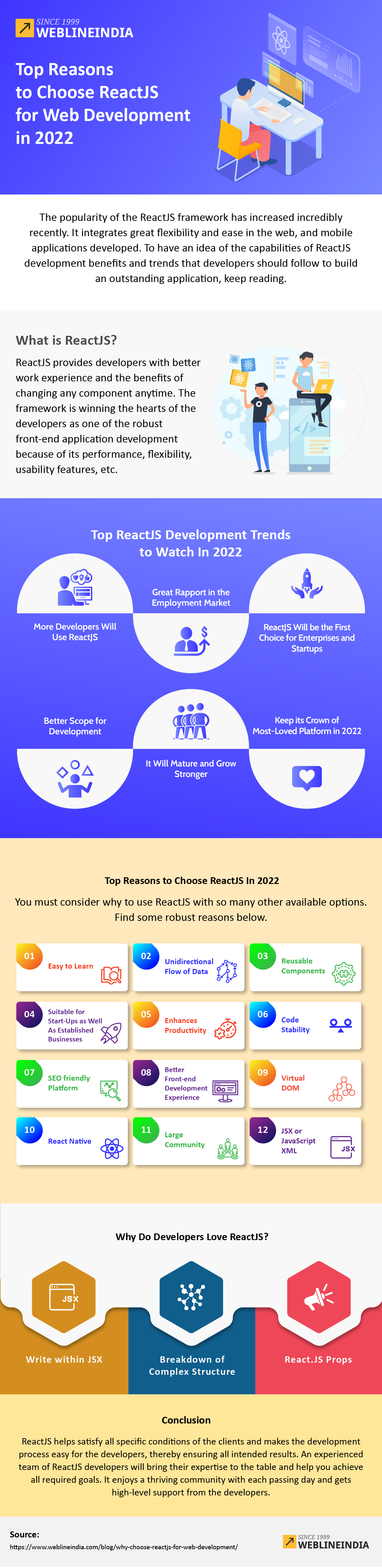
ReactJS for webutvikling: INFOGRAFISK

Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.