Hundratusentals webbplatser använder för närvarande React som sitt JavaScript -bibliotek, exakt 3,4% av alla webbplatser. I dagens digitala landskap är att ha en modern, dynamisk webbplats eller app avgörande för företag och organisationer att engagera sig i sin publik och förbli konkurrenskraftig. Reactjs utveckling För moderna webbplatser har dykt upp som ett av de mest populära och kraftfulla verktygen för att bygga dessa nästa generations digitala upplevelser.
Vad är reactjs?
ReactJS är ett open source JavaScript-bibliotek tillverkat av Facebook för att skapa snabba användargränssnitt och webbappar. Här är en snabb sammanfattning av vad som gör React speciellt:
- Det är ett bibliotek, inte ett ramverk – React fokuserar enbart på UI -lagret. Detta ger dig flexibiliteten att använda andra verktyg tillsammans med det.
- Använder komponenter – React Structures Apps i återanvändbara, modulära komponenter som innehåller kod och stilar. Dessa fungerar som LEGO -block för att bygga komplexa UI: er.
- Virtual Dom – Detta är Reacts hemliga sås för prestanda. Det minimerar DOM-uppdateringar bakom kulisserna för blixt-snabb rendering.
- Uni -riktningsdataflöde – Data rör sig i en riktning ner genom React -komponenter på ett förståeligt, spårbart sätt.
- JSX Syntax – React använder en JS -förlängning som låter dig skriva HTML -liknande kod i JavaScript för renare visuell kod.
- Fungerar med andra verktyg – React spelar bra med många andra bibliotek och ramar som Angular, Node, Redux och mer.

Varför använda ReactJS för moderna webbplatser och appar?
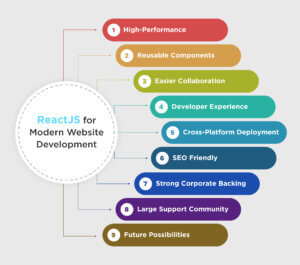
Det finns gott om Affärsfördelar med reactjs på grund av dess skalbarhet och funktionsrika anläggningar. Här är några av de viktigaste fördelarna med att använda ReactJs som gör det till ett toppval för att skapa moderna, komplexa webbplatser och mobil- eller webbapplikationer:
1. Hög prestanda
En viktig fördel med ReactJS webbutveckling är dess blixtsnabba hastighet och effektivitet. Att använda en virtuell DOM innebär att React kan minimera DOM-operationer och endast uppdatera komponenter som behöver återrenderas vid varje ändring. Detta ger nästan omedelbar feedback till användaren och resulterar i smöriga gränssnitt.
För webbplatser och appar som kräver komplexa bilder, betydande mängder data och realtidsuppdateringar är Reacts prestanda oöverträffad. Den virtuella DOM kan skalas otroligt bra, även på massiva e-handelssajter eller appar med dynamiskt innehåll.
Däremot hjälper Reactjs för affärslösningar som webbapplikationer och e-handelssajter företag att förnya sig snabbt. Reacts komponentarkitektur påskyndar utvecklingen så att företag kan leverera lösningar snabbare.
2. Återanvändbara komponenter
Reacts komponentbaserade arkitektur möjliggör mycket större kodåteranvändning än traditionell webbutveckling. Komponenter kapslar in både UI-markeringen och logiken för fristående delar av en app, såsom sidhuvud, sidfot, knappar, modaler, etc.
Dessa komponenter blir byggstenar som kan sammansättas i olika kombinationer för att bygga komplexa användargränssnitt. När de väl har definierats kan komponenter återanvändas i olika delar eller appar. Detta påskyndar utvecklingen och håller koden ren och underhållsbar.
3. Enklare samarbete
Den modulära karaktären hos React-komponenter gör det enklare för stora team att samarbeta på stora webb- och mobilappar. Utvecklare kan arbeta självständigt med olika komponenter som abstraherar mycket av komplexiteten i den övergripande appen.
ReactJS webbutveckling tillåter parallella arbetsflöden som påskyndar utvecklingen drastiskt jämfört med monolitiska appar. Komponenter främjar också konsekvens mellan appar och team. Sammantaget möjliggör React skalbart samarbete.
4. Utvecklarupplevelse
React är designat för att utvecklare ska ha en enkel och trevlig tid att skapa användargränssnitt. Den har funktioner som hjälper dig att snabbt få det du vill ha. Vissa funktioner är ett dataflödesmetod uppifrån och ned, en JSX-syntax som är lätt att läsa och kraftfulla utvecklingsverktyg som ökar produktiviteten.
Med ReactJS webbutveckling kommer kraften att skapa interaktiva webbapplikationer. Detta biblioteks arbete gör det enkelt att bygga komplexa användargränssnitt med komponerbara komponenter och tillståndshantering.
Om du är någon som kämpar med att bygga projekt från grunden, oroa dig inte. Reacts stora ekosystem med öppen källkod har komponentbibliotek redo att användas, verktyg som Redux för tillståndshantering och Create React-appen för att snabbt starta projekt. En annan fördel med att använda React är antalet utvecklare som vet hur man använder det och dess breda community-stöd.
Vill du bygga en modern webbplats med ReactJS? Vi erbjuder pålitliga, högkvalitativa ReactJS-utvecklingstjänster till bästa kostnad.
5. Distribution över plattformar
En av Reacts bästa fördelar är förmågan att återanvända koden på olika plattformar. Inte bara webben utan också mobil webb, Android och iOS.
React Native är ett bra exempel på denna fördel. Det gör att du kan använda React för ursprungliga mobila UI genom att göra komponenter till nativa UI -element. Detta innebär att du kan utveckla mobilappar mycket snabbare genom att återanvända de flesta UI -koden från en webbapp. Appar kan också dela vanliga komponenter, logik och stilar för att utveckla funktioner snabbare.
6. SEO vänlig
När det gäller att öka sökmotorns synlighet på webbplatser är React ett utmärkt val. Till skillnad från andra front-end-ramverk ger den här dig en stark arm för SEO. Och oavsett hur många sidor det finns, återger den HTML-koden på servern. Detta låter sökmotorer genomsöka och indexera dem alla.
Men låt oss inte glömma routing av webbplatser. Om du vill dela webbadresser för sociala medier har du tur med React. Den hanterar det utan att behöva uppdatera hela sidan – väldigt bekvämt! I stort sett har det hela paketet när det kommer till SEO-möjligheter för webbplatser som använder React.
7. Stark företagsstöd
React stöds och används i stor utsträckning av Facebook och tusentals andra tekniska jättar som Netflix, Uber, Instagram och Dropbox. Det har också varit stridtestade i produktion över otaliga komplexa appar.
Detta innebär att det kommer att vara relevant i många fler år med fortsatt stöd. Investeringen av företagets behemoths skapar också en robust arbetsmarknad för ReactJS -utvecklare.
8. Stor supportgemenskap
Som ett av de mest populära JavaScript-biblioteken har React en enorm gemenskap av utvecklare över hela världen som aktivt använder och bidrar till ekosystemet. Detta inkluderar ett stort urval av tredjepartsbibliotek och verktyg.
Tillgången till handledningar, forumfrågor och React-experter gör inlärning och felsökning av problem mycket enklare. Utvecklare kan snabbt få hjälp med allt från React-koncept till kodningsproblem. Det blomstrande samhället gör att React utvecklas stadigt.
9. Framtida möjligheter
React fortsätter att utvecklas snabbt. Allt eftersom det utvecklas, antar det också de senaste webbfunktionerna. Till exempel utvecklar den samtidiga React för att öka prestandan.
Dessutom pågår experiment med WebAssembly. Genom att ständigt förbättra sig själv garanterar React att webbplatser och appar som görs med den kan använda ny teknik i framtiden. Det är obegränsat.
Reagera i branschen
Många toppföretag har antagit React för att bygga högpresterande, skalbara applikationer, vilket belyser dess mångsidighet och effektivitet. Exempel inkluderar:
- Facebook: Skaparen av React använder det mycket för deras webbgränssnitt för att hantera dynamiskt innehåll och höga användarinteraktioner.
- Netflix: Använder React för snabba, sömlösa streamingupplevelser och effektiv återanvändning av komponenter.
- Codecademy: Utnyttjande reagerar på kraftinteraktiva kodningslektioner och realtidsåterkoppling.
Dessa branschledare visar att trots några få Reagera fallgropar , dess förmåga att optimera prestanda och stöd återanvändning
gör det idealiskt för storskaliga applikationer.
Anslut till våra ReactJS -experter
När är Reactjs rätt val?
Det finns många fall där React JS gör det bästa valet. Här är en snabb översikt över att React är ett utmärkt standardval för en modern webbplatstillverkare, men det är särskilt idealiskt för:
- Komplexa, datadrivna appar som kräver hög prestanda
- Webb- och mobilappar med ofta uppdatering av information
- Bygga återanvändbara komponentbibliotek
- Appar som behöver dela kod över webben och infödda plattformar
- Stora appar där skalbarhet och samarbete är nyckelbehov
- Företag som vill utnyttja Reacts företagsstöd och blomstrande ekosystem
React kan emellertid behöva vara mer effektiv för grundläggande webbplatser som kräver minimal interaktivitet och enklare JavaScript -funktionalitet.
Andra punkter att tänka på för React
Medan React erbjuder många fördelar, kommer det också med några andra överväganden som företag bör tänka på:
1. Opinionslös natur
React är en oopinionerat bibliotek, vilket betyder att det inte finns något enda “rätt sätt” att strukturera ditt projekt. Denna flexibilitet kan leda till inkonsekvens om utvecklare inte är i linje med bästa praxis.
2. Snabb utvecklingstakt
De utvecklingstakt I React betyder ekosystem ofta uppdateringar. Att hålla sig uppdaterad med förändringar och hantera beroenden kan vara tidskrävande för utvecklare.
3. Prestationsproblem
Om det inte optimeras korrekt kan React -applikationer möta prestationsproblem. Överanvändning av tillstånd eller dåligt strukturerade komponenter kan påverka apphastigheten.
4. Mindre skillnader med React Native
Förstå de subtila skillnaderna mellan Reagera och reagera infödda Kan vara utmanande för utvecklare som växlar mellan webb- och mobilutveckling.
5. Lärande kurva
Medan React är lätt att börja med, behärskar koncept som React Devtools, State Management, och komponentlivscykel tar tid och erfarenhet.
Trots dessa utmaningar, förmåner och användning av React överväger ofta sina fallgropar när utvecklare följer bästa praxis och optimeringsstrategier.
Hur kunniga utvecklare kan hjälpa till med din React-drivna webbplats?
Ledande webb- och mobila IT-affärslösningar har lång erfarenhet av REACTJS webbutveckling, med hjälp av ReactJS för att bygga fantastiska, högpresterande digitala upplevelser för nystartade företag och företag. Här är några av de sätt som expert React -utvecklare kan hjälpa dig att maximera fördelarna med React för ditt projekt:
- Ge konsultation för att avgöra om React uppfyller projektets tekniska krav
- Designa en applikation optimerad för Reacts kapacitet
- Bygg återanvändbara komponentbibliotek anpassade till ditt företag för att påskynda utvecklingen
- Bygg en grund för ditt projekt med populära React -ramar som Next.js
- Låt dina skapelser springa snabbare och följ bästa praxis
- Använd andra tekniker som Node och GraphQL för att lägga till mer funktionalitet
- Skala dina appar när de växer i trafik och data
- Arbeta kontinuerligt med att förbättra, fixa och lägga till nya funktioner
- Kontrollera buggar och problem från listan
Färdiga React-utvecklare förblir aktuella på de senaste funktionerna för att bygga banbrytande, flexibla webbplatser och appar. Ett mjukvaruutvecklingsföretag kan samarbeta för att få dina digitala mål till liv i ditt nästa React -projekt.
Slutsats
Reacts hastighet, modularitet, återanvändbarhet, rika ekosystem och företagsstöd gör det till ett utmärkt val för att leverera förstklassiga användarupplevelser på webbplatser och mobilappar. Det är särskilt väl lämpat för krävande, datakrävande appar som måste förbli dynamiska och lyhörda i skala.
Med ReactJS -utveckling för företag kan du vara säker på att apparna du investerar i idag kommer att ha en lång, fruktbar livscykel medan du använder webbens senaste innovationer. Samarbeta med Expert React -utvecklare är det smarta sättet att dra nytta av Fördelar med Reactjs för ditt företags digitala närvaro.
Sociala hashtags
#Reactjs #webdevelopment #AppDevelopment #reactjsDevelopment #FrontendDevelopment #WebApps #reactforweb #reactjsexperts
Starta ditt ReactJS -projekt nu
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.