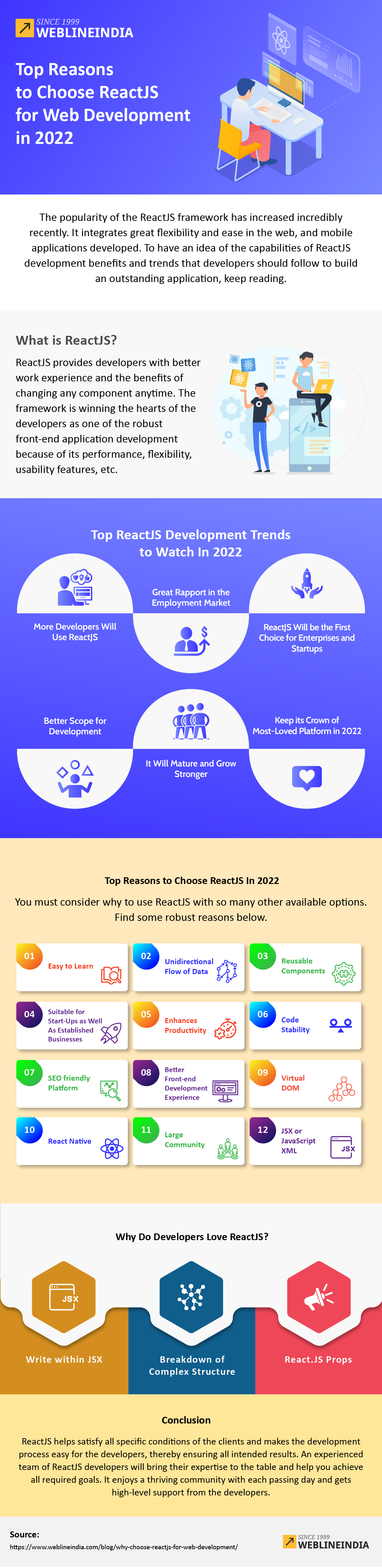
Populariteten för ReactJS-ramverket har ökat otroligt nyligen. Det är ett deklarativt och effektivt Javascript-ramverk som möjliggör utveckling av interaktiva användargränssnitt. Dessutom integrerar den stor flexibilitet och enkelhet i webben och utvecklade mobilapplikationer. Fortsätt läsa för att få en uppfattning om kapaciteten hos ReactJS utvecklingsfördelar och trender som utvecklare bör följa för att bygga en enastående applikation.
Vad är ReactJS?
ReactJS ger utvecklare bättre arbetserfarenhet och fördelarna med att ändra vilken komponent som helst när som helst. Det bästa är att det inte påverkar någon annan applikation, vilket resulterar i omfattande affärsstöd och otaliga webbplatser byggda på React. Ramverket vinner utvecklarnas hjärtan som en av de robusta front-end-applikationsutvecklingarna på grund av dess prestanda, flexibilitet, användbarhetsfunktioner, etc.
Sedan starten har ramverket tagit världen av front-end-utveckling till en helt ny och förhöjd nivå. Hyr ReactJS utvecklingstjänster om du vill få en fantastisk webbplats utvecklad för ditt företag.
De bästa utvecklingstrenderna för ReactJS att se under 2025
Fler utvecklare kommer att använda ReactJs

Historiken för användning av ReactJS har ökat avsevärt och förväntas växa ytterligare under de kommande åren. Som sagt, antalet utvecklare som arbetar med denna teknik ökar också. Det förväntas också att utvecklare kommer att fortsätta lägga till nya element till tekniken för att göra den bättre över tiden.
Bra rapport på arbetsmarknaden
React-tekniken är på uppgång även när det gäller anställning. Det ger även Python hård konkurrens. Som sagt, Python och ReactJS förväntas låsa huvuden i framtiden, och båda kommer att vara populära val 2025. Som sagt, efterfrågan på att anställa ReactJS-utvecklare kommer att öka eftersom företag kommer att leta efter utvecklare som är väl insatta i färdigheten.
ReactJs kommer att vara förstahandsvalet för företag och nystartade företag
När en startup bygger digitala lösningar kommer den alltid att optimera sina utgifter, och ReactJS hjälper dem att göra det. Det ger ett budgetvänligt alternativ för företag att bygga en digital närvaro 2025. ReactJS-konsultverksamhet hjälper företag att bygga högpresterande applikationer till lägre kostnader. Det hjälper till att bygga applikationer som har hög hastighet, låga kostnader och ger bra prestanda.
Bättre utrymme för utveckling
ReactJS har visat sig tillhandahålla ett brett utbud av lösningar för att utveckla nödvändiga webblösningar för företag. Under covid-19-pandemin byggdes flera praktiska applikationer med hjälp av ReactJS, som en analysator eller en tracker. Sådan utveckling motiverar utvecklare att utforska potentialen hos teknik och tänja på gränser, och det fungerar som ett av de effektiva verktygen för att bygga kvalitetsapplikationer.
Den kommer att mogna och växa sig starkare

Med en stark gemenskap växer en utvecklingsteknik sig starkare. ReactJS har redan en fantastisk gemenskap av utvecklare som strävar hårt och arbetar tillsammans för att utforska teknikens fulla potential. Dess community har bidragit enormt till utvecklingen av denna teknik, och det förväntas också att de kommer att bidra i framtiden också.
Behåll sin Crown of Most-Loved Platform 2025
Det bästa med ReactJS är att det är byggt på Javascript. Det är ett av de mest älskade programmeringsspråken nuförtiden. Utan att förneka att när det kommer till företagsutveckling kommer ReactJS att ligga kvar i toppen 2025. Dessutom hjälper det till att utveckla dynamiska webbappar med interaktiva användargränssnitt.
De främsta anledningarna till att välja ReactJS 2025
Du måste överväga varför du ska använda ReactJS med så många andra tillgängliga alternativ. Hitta några starka skäl nedan.
Lätt att lära sig
Även om du inte kan lära dig utvecklingstekniken på några veckor, kommer du att lära dig ReactJS på kortare tid än de andra webbutvecklingsteknologierna. Det är inte heller nödvändigt att lära sig ytterligare språk som ECMAScript 6 eller typscript för att börja arbeta. Innan du börjar med ReactJS måste du känna till grunderna i ReactJS, HTML, CSS, och resten av lärandet följer med.
Enkelriktat flöde av data
Enkelriktat dataflöde är också känt som envägsdataflöde, vilket innebär att data endast kan överföras till andra delar av applikationen på ett enda sätt. Det betyder att den underordnade komponenten inte kan uppdatera data som kommer från den överordnade komponenten.
Återanvändbara komponenter
ReactJS använder komponentbaserad arkitektur. Komponenter är små funktioner som utgör en del av användargränssnittet. Dessa utgör en rullgardinsmeny, ett chattfönster, ett kommentarflöde och så många andra funktioner. Varje UI-komponent finns i samma utrymme men interagerar oberoende med användarna. Det gör det också möjligt för utvecklare att bygga återanvändbara och oberoende komponenter.
Lämplig för nystartade företag såväl som etablerade företag
Tekniken ger problemfria modifieringar av de funktioner som redan finns. Detta hjälper till att allokera lite tid och budget till proceduren, vilket ytterligare föranleder stora företag att ta till sig tekniken för utvecklingsprocesser.
Ökar produktiviteten
ReactJS har några exceptionella funktioner som hjälper till att skapa bättre visuell glädje i front-end-utveckling. Det hjälper också att eliminera jQuery, som är ett ramverk som är tungt på koder. Dessutom hjälper virtuell DOM till att öka hastigheten på webbapplikationer och därigenom skapa bättre produktivitet. När du använder ReactJS för att utveckla applikationer kommer ändringar som görs på en komponent inte att påverka andra vilket gör det till ett utmärkt val.
Kodstabilitet
ReactJS-tekniken säkerställer en stabil kod genom att använda en nedåtgående datastruktur. När det gäller att ändra ett objekt behöver utvecklare bara göra ändringar i vissa specifika komponenter. Denna typ av bindningsstruktur hjälper till att säkerställa kodstabilitet och smidig prestanda för applikationerna. Kodens återanvändningsfunktion hjälper också till att minska tiden det tar att utföra redundanta tester för att förbättra kodens kvalitet, vilket ger stabilitet åt koden.
SEO-vänlig plattform

Spirande utvecklare rekommenderade att lära sig ReactJS eftersom det hjälper utvecklare med en bättre SEO-upplevelse som ytterligare hjälper till att driva mer trafik. Det är ett av de viktigaste kriterierna som gör ett onlineföretag framgångsrikt. ReactJS-biblioteket hjälper till att hantera sökmotorfel. Alla sådana aspekter hjälper till att skapa en SEO-vänlig miljö.
Bättre erfarenhet av frontend-utveckling
Basen för Reacts javascript-bibliotek växer snabbt tillsammans med dess community av utvecklare. Hittills har tusentals webbapplikationer byggts med hjälp av ReactJS. Det hjälper också utvecklare att utnyttja teknikens dynamiska funktioner. Dessutom bidrar det till att ge stor arbetserfarenhet och bättre webbapplikationsutveckling. Alla sådana egenskaper gör tekniken till ett robust val.
Virtuell DOM
Det är ett av de andra koncepten som gör ReactJS till ett gynnsamt val för de flesta utvecklare. När det kommer till ReactJS är Virtual DOM associerat med objekten som representerar UI; och den använder fibrer för att hålla information relaterad till komponentträdet.
Reager Native
När du använder ReactJS för UI-utveckling får utvecklarna en bonus, det vill säga React Native. Den kombinerar den bästa delen av den inhemska utvecklingsprocessen med React. Med hjälp av React Native kan teamet underhålla två olika plattformar med en enda teknologi, det vill säga React. Som sagt, det blir lätt för utvecklare att byta till React Native och utveckla inbyggda mobilappar som inte kompromissar med användarupplevelsen.
Stor gemenskap
Sedan Facebook utvecklade tekniken har den underhållits av Facebook själv och en stor grupp av oberoende bidragsgivare över hela världen. React-communityt består av över 110 000 utvecklare som stödjer att lösa och dela alla React-relaterade problem, så kallade Reactiflux.
JSX eller JavaScript XML
Javascript XML är ett javascript-syntaxtillägg som Facebook utvecklar, och det syftar till att utöka funktionerna i HTML-strukturer till Javascript. När utvecklare använder JSX är det inte nödvändigt att separera HTML-koder från JS-koder. Utvecklare av ett ReactJS webbutvecklingsföretag kan skicka HTML- och ReactJS-element till strukturen i webbläsarens träd, vilket gör att de kan skriva rena och enkla koder. Att använda Virtual DOM med JSX förbättrar prestandan och effektiviteten hos de utvecklade apparna.
Varför älskar utvecklare ReactJs?
Skriv i JSX
ReactJS-utvecklare kan snabbt skriva applikationerna inom Javascript, vilket gör arbetet med tekniken effektivt och roligt. Dessutom, med ReactJS, förs HTML direkt in i JS som hjälper till att förbättra utvecklingsupplevelsen för att skapa nya UI-funktioner.
Fördelning av komplex struktur
ReactJS-utvecklare åtnjuter fördelarna med att segmentera utvecklingsaspekter i flera olika och enkla komponenter. Detta gör det enkelt för utvecklare att arbeta med ReactJS, det gör det också mer intuitivt och enkelt.
ReactJs rekvisita
Rekvisitan i ReactJS används för att överföra anpassade utvecklingsdata till vissa specifika UI-komponenter. Detta bidrar ytterligare till att förbättra UI-utvecklingsupplevelsen och rendera komponenterna i Javascript.
Slutsats
De bästa utvecklingsteknologierna i ReactJS gör utvecklingsprocessen målinriktad, snabb och enklare. ReactJS hjälper till att tillfredsställa alla specifika villkor hos kunderna och gör utvecklingsprocessen enkel för utvecklarna, och säkerställer därmed alla avsedda resultat. Hyr en ReactJS utvecklingsbolag att dra nytta av teknikens fördelar och få en skalbar och högpresterande webbapp utvecklad. Ett erfaret team av ReactJS-utvecklare kommer att ta med sin expertis till bordet och hjälpa dig att uppnå alla nödvändiga mål. Den har en blomstrande gemenskap för varje dag som går och får stöd på hög nivå från utvecklarna.
Vanliga frågor
Sociala Hashtags:
#reactjs #reactjswebdevelopment #reactjsdevelopment #reactsjsdevelopmenttrends #reactjstrends #reactjstrends2025 #reactjbenefits #reactjspopularity #reactjsdevelopers #reactjsframework #whychoosereactin20 #20 #20
ReactJS för webbutveckling: INFOGRAFIK

Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.