Why Choose Javascript Frameworks?
A web-app development framework is a structure or architecture of various coding libraries stitched together to form a basic skeleton on which the software developers can build the body of the app.
Javascript frameworks have risen to become a developer-favorite because of the versatility and ease of coding they embody. Choosing Javascript frameworks is a no-brainer because the functional base they provide eliminates the need for the software developers to build up from square one. They get a head start with the basic functionalities already incorporated in it, making it lightweight.
History and Introduction of ReactJS and AngularJS
Angular is the brainchild of Google, introduced to the developer market back in 2009 – which makes it over a decade old. It leverages the HTML language to help software developers create Single Page Applications (SPAs) that are dynamic. SPAs developed on Angular load through the webserver instead of from the browser, making them a bit akin to your typical mobile app – they do not need to be reloaded.
On the other hand, React JS is a framework launched by Facebook in 2013 that primarily focuses on building UIs that are fluid and interactive. This framework forms the foundation for React Native, which is a tool (another framework) for building mobile applications. React is popular because of its Hot Reload feature that allows software developers to see the changes they make as they go.
Why React and Angular Matter Today?
These days, building a web app isn’t just about making something that works. It needs to feel fast, sharp, and deliver a smooth experience. Whether you’re scrolling through a social feed, booking a flight, or managing work tasks online, users expect things to respond instantly. For developers and businesses, that means picking the right tools from the start.
React and Angular have become two of the most widely used options for front-end development. They help teams build apps that not only perform well but are also easier to manage, update, and scale. If you’re planning a web project, chances are high that your team is considering one of these two.
What Is React?
React is a JavaScript library created by Facebook. It’s designed to make it easier to build user interfaces, especially for apps where content changes frequently. React works by splitting the UI into small, reusable pieces called components. These components help developers manage large projects more efficiently.
What makes React stand out is its use of the virtual DOM. This clever feature updates only the parts of a page that need to change, instead of reloading the whole thing. That makes apps feel quicker and more responsive.
Another benefit is flexibility. React isn’t a full framework, so developers can pick and choose other tools to pair with it based on the project’s needs. It works well with tools like Redux, Next.js, and even mobile-focused frameworks like React Native. Big brands like Netflix, Instagram, and Airbnb use React for their front-end development, and it’s easy to see why.
When to Choose React
React is a solid choice when you want flexibility and speed. If your team likes having control over which tools and libraries to use, React gives you that freedom. It’s a great fit for building dynamic and engaging user interfaces, especially in apps that need to update often without reloading the page, thinking dashboards, messaging platforms, or e-commerce stores.
React’s component-based structure helps teams write reusable code, which can save time and reduce bugs. It also has a massive community, meaning support, updates, and third-party tools are easy to find. If you’re building a project where performance and user experience come first, React is definitely worth considering.
What Is Angular?
Angular is a front-end framework developed and maintained by Google. Unlike React, which focuses just on the UI layer, Angular is a complete solution that includes everything you need to build a large-scale web application right out of the box.
It uses TypeScript, which is a typed version of JavaScript, making the code more predictable and easier to debug. Angular includes built-in tools for routing, form handling, HTTP requests, and more. You don’t need to piece together a bunch of third-party tools; it’s all included.
Angular follows a more structured, opinionated approach. This can be helpful for teams working on complex projects, especially when maintaining code over time. It’s commonly used by enterprise companies and government platforms where long-term scalability and consistency are key. Google, Microsoft, and Forbes are just a few names that use Angular in production.
When to Choose Angular
Angular is ideal for larger, complex projects that need a more organized structure from the get-go. It offers a full development toolkit right out of the box, which is great for teams that want consistency and don’t want to mix and match libraries.
If your project involves a lot of features like forms, user authentication, or real-time data, Angular has built-in solutions that make development smoother. Its use of TypeScript also adds an extra layer of code safety, which is helpful in larger teams or long-term projects.
Teams that are already familiar with Java, .NET, or other strongly typed languages might find Angular more intuitive. If you’re building a business app or a long-term platform that needs to grow and stay maintainable over time, Angular is a strong choice.
React vs Angular: A Quick Comparison
| Feature | REACT | ANGULAR |
|---|---|---|
| Type | JavaScript library | Full-fledged framework |
| Developed by | ||
| Language | JavaScript (JSX) | TypeScript |
| Learning Curve | Gentle | Steeper |
| DOM | Virtual DOM | Real DOM |
| Data Binding | One way | Two way |
| UI/UX design | Artists and programmers with design-eye and mindset. | Highly engaging and enticing user interface for unparalleled user experience. |
| Performance | Fast with efficient updates | Slightly slower with real DOM |
| Community Support | Large and active | Strong and consistent |
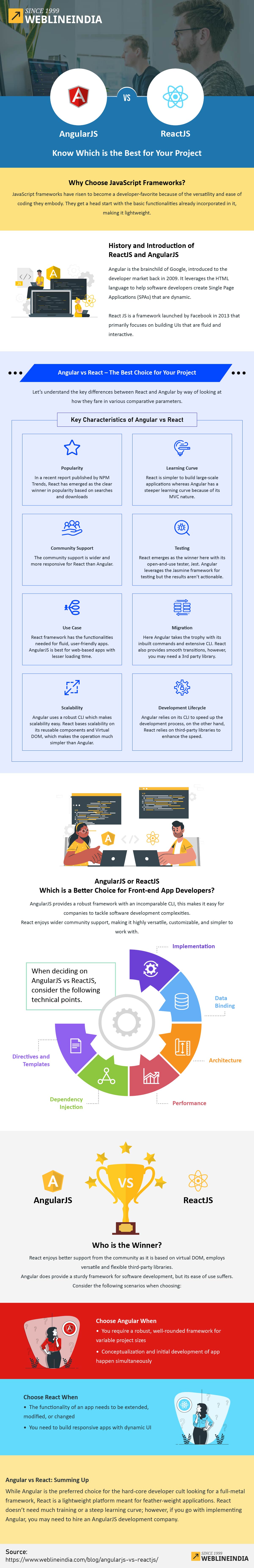
Angular vs React – The Best Choice for Your Project
Seeing how both frameworks offer great functionality and ease of coding to the software developer, it can be a bit confusing to choose one for your project. Let’s understand the key differences between React and Angular by way of looking at how they fare in various comparative parameters.
Also read our related post on Advantages and Disadvantages of AngularJs
Key Characteristics of Angular vs React
Popularity

In a recent report published by NPM Trends, React has emerged as the clear winner in popularity based on searches and downloads: React stood at a whopping 11,999,046 downloads on October 31, 2021, whereas Angular had 517,017 downloads on the same date.
Learning Curve
React, being a Javascript open-source library, has a relatively gentler learning curve because of its modularity, one-way data flow, and modifiable components. It is simpler to build large-scale applications on this platform as it isn’t “messy”. On the other hand, Angular has a steeper learning curve because of its MVC nature and debugging results that aren’t necessarily actionable – which makes it harder to understand and use with bigger projects.
Community Support
The community response in React vs Angular Github repositories was as under.
- Watchers: 6.7 thousand for React and 3.2 thousand for Angular
- Stars: 152 thousand for React and 62 thousand for Angular
- Github Repository Forks: 1390 for React, 1129 for Angular
As we can see that the community support is wider and more responsive for React. As per the report, the numbers of ReactJS developers are also increasing as compared to Angular.
Testing
React emerges as the winner here with its open-and-use tester, Jest. To use this framework you need zero configuration for code testing, which makes it easier to implement and also provides a prototype function. On the other hand, Angular leverages the popular Jasmine framework for testing. However, the results aren’t actionable and often difficult to understand.
Use Case
If you are focusing on creating interactive, fluid, user-friendly apps based on mobile devices, then hire ReactJS development services, as this framework has the functionalities you need. If your software company looking at the development of web-based applications with lesser loading time and richness of design and features, AngularJS is your tool.
Migration

This is where Angular takes the trophy with its inbuilt commands and extensive CLI that enable upgrading and migration to other frameworks as easy as typing in a command. React also provides smooth transitions into newer and other versions, however, you may need a third-party library to complete the operation, which makes it necessary for software developers to search for a compatible one.
Scalability
Angular uses a robust CLI which makes scalability easy. React bases scalability on its reusable components and virtual Document Object Model, which makes the operation much simpler than Angular.
Development Lifecycle
Angular relies on its extensive CLI to speed up the software development process by providing single-line commands to create components. On the other hand, React relies on third-party libraries to enhance the development speed and, hence, time-to-market.
AngularJS or ReactJS: Which is a Better Choice for Front-end App Developers?
The development of web-based or mobile-based apps has been on the rise consistently over the past few years. AngularJS provides a robust framework with an incomparable CLI, this makes it easy for companies to tackle software development complexities. Conversely, React enjoys wider community support, making it highly versatile, customizable, and simpler to work with.
Are you looking for ReactJS Development services? We provide reliable ReactJS development services to help you build web and mobile applications that elevate your business in the challenging market.
When deciding on AngularJS vs ReactJS, consider the following technical points.
Implementation
Angular bases most of its implements on commands to the CLI, making things simpler to execute. React bases its component calls on third-party libraries.
Data Binding
Angular works on two-way data binding that helps keep the values updated across all parent and child components with one change. React has unidirectional data binding that de-complicates the code and makes real-time changes possible.
Architecture
Angular’s framework mostly deploys inbuilt components that can be called through is robust CLI. React is more open-source and uses third-party libraries in its architecture.
Performance
Considering that the app size is the same for both frameworks, Angular loads it faster, being web server-based; however, its two-way data binding cripples the performance. React employs virtual DOM to speed things up and enhance performance.
Dependency Injection
Angular supports dependency injection, making it possible to have a separate lifecycle for each store. On the other hand, React possesses a global state, and the data is shared across all components.
Directives and Templates
In React, the logic and templates are explained at the end of each component, making understanding them easier. Angular complicates this by giving each template its own attribute, complicating the directive on how the object must be set.
Also, read the blog on How Hiring AngularJS Developers Speeds Up Time to Market.
Angular vs React: Who is the Winner?
Based on holistic views, React enjoys better support and preference from the community as it is based on virtual DOM, employs versatile and flexible third-party libraries, and allows real-time changes using unidirectional data binding. Angular does provide a sturdy framework for software development, but its ease of use suffers. Consider the following scenarios when choosing:
Choose Angular When
- You require a robust, well-rounded framework for variable project sizes
- Conceptualization and initial development of app happen simultaneously
Choose React When
- The functionality of an app needs to be extended, modified, or changed
- You need to build responsive apps with dynamic UI
Angular vs React: Summing Up
While Angular is the preferred choice for the hard-core developer cult looking for a full-metal framework, React is a lightweight platform meant for feather-weight applications. React doesn’t need much training or a steep learning curve; however, if you go with implementing Angular, you may need to hire an AngularJS development company.
Choosing one of the two should ultimately be based on the end product you wish to create, and the resources that you are capable of allocating to this development.
Frequently Asked Questions
React is the better choice when compared to Angular owing to the lesser coding involved.
React is faster as it employs unidirectional data-binding.
Single Page Applications are better when developed using Angular. React fares better when designing applications with multiple components.
React provides faster time-to-market, real-time code updating, lesser coding, and readily implementable third-party library support, which make it a developer favorite.
AngularJS and ReactJS are both mutually exclusive platforms meant for different application development services; they cannot be used on top of each other; however, sharing utilities may be possible.
Social Hashtags
#angularvsreact #angularjsvsreactjs #angularvsreactjs #angularjsvsreact #angular #react #angularjs #reactjs #reactjsdevelopmentservices #angularjsdevelopmentcompany #javascript ##javascriptframwork #frontendapp #appdevelopers
AngularJS vs ReactJS: INFOGRAPHIC

Testimonials: Hear It Straight From Our Global Clients
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed Worldwide clients just experienced it.
Awards and Recognitions
While delighted clients are our greatest motivation, industry recognition holds significant value. WeblineIndia has consistently led in technology, with awards and accolades reaffirming our excellence.

OA500 Global Outsourcing Firms 2025, by Outsource Accelerator

Top Software Development Company, by GoodFirms

BEST FINTECH PRODUCT SOLUTION COMPANY - 2022, by GESIA

Awarded as - TOP APP DEVELOPMENT COMPANY IN INDIA of the YEAR 2020, by SoftwareSuggest