Listen to the podcast :
Hundreds of thousands of websites currently use React as their JavaScript library, precisely 3.4% of all sites. In today’s digital landscape, having a modern, dynamic website or app is crucial for businesses and organizations to engage with their audience and stay competitive. ReactJS development for modern websites has emerged as one of the most popular and powerful tools for building these next-generation digital experiences.
What is ReactJS?
ReactJS is an open-source JavaScript library made by Facebook for creating fast user interfaces and web apps. Here’s a quick rundown of what makes React special:
- It’s a library, not a framework – React focuses solely on the UI layer. This gives you the flexibility to use other tools alongside it.
- Uses components – React structures apps into reusable, modular components containing code and styles. These act like Lego blocks to build complex UIs.
- Virtual DOM – This is React’s secret sauce for performance. It minimizes DOM updates behind the scenes for lightning-fast rendering.
- Uni-directional data flow – Data moves in one direction down through React components in an understandable, traceable way.
- JSX syntax – React uses a JS extension that lets you write HTML-like code in JavaScript for cleaner visual code.
- Works with other tools – React plays well with many other libraries and frameworks like Angular, Node, Redux, and more.

Why use ReactJS for modern websites and apps?
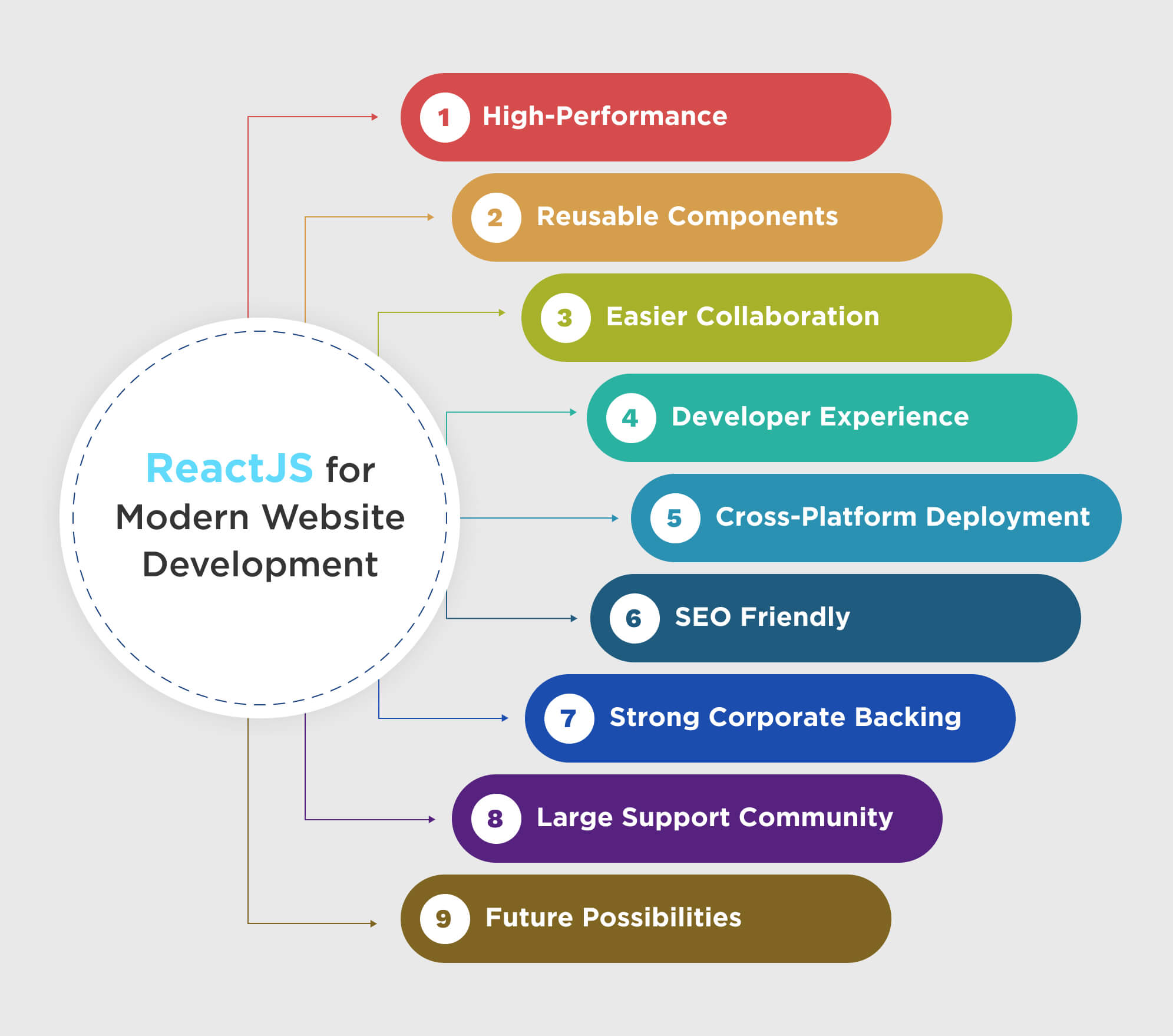
There are ample business benefits of ReactJS due to its scalability and feature-rich facilities. Here are some of the key benefits of using ReactJS that make it a top choice for creating modern, complex websites and mobile or web applications:
1. High performance
A key advantage of ReactJS web development is its blazing-fast speed and efficiency. Using a virtual DOM means React can minimize DOM operations and only update components that need re-rendering on any change. This provides nearly instantaneous feedback to the user and results in buttery smooth interfaces.
For websites and apps that require complex visuals, significant amounts of data, and real-time updating, React’s performance is unparalleled. The virtual DOM can scale incredibly well, even on massive e-commerce sites or apps with dynamic content. However, ReactJS for business solutions like web applications and eCommerce sites helps companies innovate quickly. React’s component architecture speeds development so businesses can deliver solutions faster.
2. Reusable components
React’s component-based architecture enables far greater code reuse than traditional web development. Components encapsulate both the UI markup and logic for self-contained parts of an app, such as a header, footer, buttons, modals, etc. These components become building blocks that can be composed in different combinations to build complex UIs. Once defined, components can be reused across different parts or apps. This accelerates development and keeps code clean and maintainable.
3. Easier collaboration
The modular nature of React components makes it easier for large teams to collaborate on sizable web and mobile apps. Developers can work independently on different components that abstract much of the complexity of the overall app. ReactJS web development allows parallel workflows that speed up development drastically compared to monolithic apps. Components also promote consistency across apps and teams. Overall, React enables scalable collaboration.
4. Developer experience
React is designed for developers to have an easy and enjoyable time making UIs. It has features that help you quickly get what you want. Some features are a top-down dataflow approach, a JSX syntax made easy to read, and powerful dev tools that increase productivity.
With ReactJS web development comes the power to make interactive web applications. This library’s work makes building complex UIs with composable components and state management simple.
If you’re someone who struggles with building projects from scratch, don’t worry. React’s large open-source ecosystem has component libraries ready for use, tools like Redux for state management, and the Create React App to start projects quickly. Another benefit of using React is the number of developers who know how to use it and its wide community support.
Looking to build a modern website with ReactJS? We offer reliable, high-quality ReactJS development services at the best cost.
5. Cross-platform deployment
One of React’s best advantages is the ability to reuse code across different platforms. Not just web but also mobile web, Android, and iOS.
React Native is a good example of this advantage. It allows you to use React for native mobile UIs by rendering components to native UI elements. This means you can develop mobile apps much quicker by reusing most UI code from a web app. Apps can also share common components, logic, and styles to develop features faster.
6. SEO friendly
When it comes to boosting search engine visibility on websites, React is a great choice. Unlike other front-end frameworks, this one gives you a strong arm for SEO. And no matter how many pages there are, it renders the HTML on the server. This lets search engines crawl and index all of them.
But let’s not forget about site routing. If you’re looking to share URLs for social media, then you’re in luck with React. It handles that without having to refresh the entire page — very convenient! Pretty much, it’s got the full package when it comes to SEO opportunities for sites that use React.
7. Strong corporate backing
React is supported and used extensively by Facebook and thousands of other tech giants like Netflix, Uber, Instagram, and Dropbox. It has also been battle-tested in production across countless complex apps. This means it will be relevant for many more years with continued support. The investment by corporate behemoths also creates a robust jobs market for ReactJS developers.
8. Large support community
As one of the most popular JavaScript libraries, React has an enormous community of developers worldwide who actively use and contribute to the ecosystem. This includes a vast selection of third-party libraries and tools. The availability of tutorials, forum questions, and React experts makes learning and troubleshooting issues much easier. Developers can quickly get help on anything from React concepts to coding problems. The thriving community keeps React progressing steadily.
9. Future possibilities
React continues to progress quickly. As it advances, it also adopts the latest web capabilities. For instance, it is developing concurrent React to increase performance. In addition, there are ongoing experiments with WebAssembly. By constantly improving itself, React guarantees that websites and apps made with it can use new technology in the future. It is limitless.
React in the Industry
Many top companies have adopted React to build high-performance, scalable applications, highlighting its versatility and efficiency. Examples include:
- Facebook: The creator of React uses it extensively for their web interfaces to manage dynamic content and high user interactions.
- Netflix: Uses React for fast, seamless streaming experiences and efficient component reuse.
- Codecademy: Leverages React to power interactive coding lessons and real-time feedback.
These industry leaders demonstrate that, despite a few React pitfalls, its ability to optimize performance and support component reuse makes it ideal for large-scale applications.
Transform Your Ideas into High-Performance Websites and Apps with ReactJS. Let’s Build Something Amazing Together!
When is ReactJS the right choice?
There are many cases wherein React JS makes the best choice. Here is a quick overview of React being an excellent default choice for a modern website maker, but it is particularly ideal for:
- Complex, data-driven apps that require high performance
- Web and mobile apps with frequently updating information
- Building reusable component libraries
- Apps that need to share code across the web and native platforms
- Large apps where scalability and collaboration are key needs
- Companies that want to leverage React’s corporate support and thriving ecosystem
However, React may need to be more efficient for basic websites requiring minimal interactivity and simpler JavaScript functionality.
Other Points to Consider for React
While React offers numerous benefits, it also comes with a few other considerations that businesses should mind:
1. Unopinionated Nature
React is an unopinionated library, meaning there is no single “right way” to structure your project. This flexibility can lead to inconsistency if developers aren’t aligned on best practices.
2. Rapid Development Pace
The fast pace of development in the React ecosystem means frequent updates. Staying current with changes and managing dependencies can be time-consuming for developers.
3. Performance Issues
If not optimized correctly, React applications can face performance issues. Overuse of state or poorly structured components may impact app speed.
4. Minor Differences with React Native
Understanding the subtle distinctions between React and React Native can be challenging for developers switching between web and mobile development.
5. Learning Curve
While React is easy to start with, mastering concepts like React DevTools, state management, and component lifecycle takes time and experience.
Despite these challenges, the benefits and use of React often outweigh its pitfalls when developers follow best practices and optimization strategies.
How savvy developers can help with your React-powered website?
Leading web and mobile IT business solutions have extensive experience in ReactJS web development, utilizing ReactJS to build stunning, high-performance digital experiences for startups and enterprises.
Here are some of the ways expert React developers can help you maximize the benefits of React for your project:
- Provide consultation to determine if React meets your project’s technical requirements
- Design an application optimized for React’s capabilities
- Build reusable component libraries tailored to your business to accelerate development
- Build a foundation for your project using popular React frameworks like Next.js
- Make your creations run faster and follow best practice
- Use other technologies like Node and GraphQL to add more functionality
- Scale your apps as they grow in traffic and data
- Continuously work on improving, fixing, and adding new features
- Check bugs and issues off the list
Skilled React developers stay current on the latest features to build cutting-edge, flexible websites and apps. A software development company can collaborate to bring your digital goals to life on your next React project.
Conclusion
React’s speed, modularity, reusability, rich ecosystem, and corporate backing make it a prime choice for delivering top-notch user experiences across websites and mobile apps. It is especially well-suited for demanding, data-intensive apps that need to stay dynamic and responsive at scale.
With ReactJS development for businesses, you can rest assured the apps you invest in today will have a long, fruitful lifecycle while adopting the web’s latest innovations. Partnering with expert React developers is the smart way to capitalize on the benefits of ReactJS for your business’s digital presence.
Social Hashtags
#ReactJS #WebDevelopment #AppDevelopment #ReactJSDevelopment #FrontendDevelopment #WebApps #ReactForWeb #ReactJSExperts
Unlock the Power of ReactJS for Your Next Web or App Project. Build Fast, Scalable, and Modern Solutions Today!
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.