Listen to the podcast :
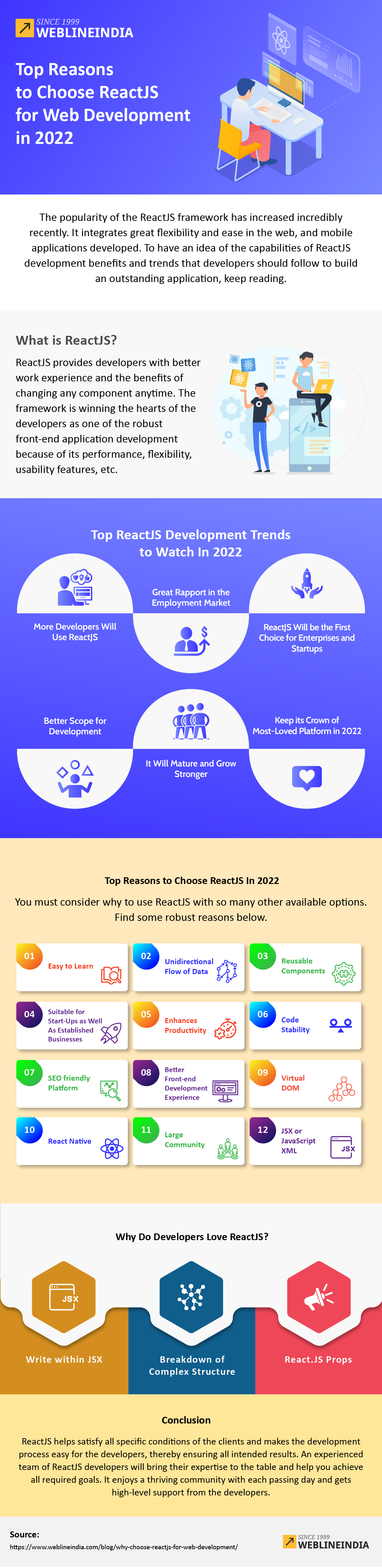
The popularity of the ReactJS framework has increased incredibly recently. It is a declarative and efficient Javascript framework that enables the development of interactive user interfaces. Furthermore, it integrates great flexibility and ease in the web, and mobile applications developed. To have an idea of the capabilities of ReactJS development benefits and trends that developers should follow to build an outstanding application, keep reading.
What is ReactJS?
ReactJS provides developers with better work experience and the benefits of changing any component anytime. The best part is that it doesn’t affect any other application, resulting in widespread business support and innumerous websites built on React. The framework is winning the hearts of the developers as one of the robust front-end application development because of its performance, flexibility, usability features, etc.
Since its inception, the framework has taken the world of front-end development to a completely new and enhanced level. Hire ReactJS development services if you want to get a stunning website developed for your business.
Top ReactJS Development Trends To Watch In 2025
More Developers Will Use ReactJs

The history of usage of ReactJS has considerably increased and is expected to grow further in the coming years. That said, the number of developers who work using this technology is also increasing. Also, it is expected that developers will keep adding new elements to the technology to make it better over time.
Great Rapport in the Employment Market
React technology is on the rise in terms of hiring as well. It is giving cutthroat competition to Python as well. That said, Python and ReactJS are expected to lock heads in the future, and both will be popular choices in 2025. That said, the demand for hiring ReactJS developers will increase since businesses will look for developers well-versed in the skill.
ReactJs Will be the First Choice for Enterprises and Startups
When a startup builds digital solutions, it will always optimize its expenses, and ReactJS helps them do that. It gives a budget-friendly option to businesses to build a digital presence in 2025. ReactJS consulting helps companies build high-performing applications at lower costs. It helps build applications that are high in speed, low in costs, and impart great performance.
Better Scope for Development
ReactJS is proven to provide a wide range of solutions for developing required web solutions for businesses. During the COVID-19 pandemic, several practical ecommerce, healthcare, fintech applications were built using ReactJS, like an analyzer or a tracker. Such developments motivate developers to explore the potential of technology and push boundaries, and it serves as one of the effective tools for building quality applications.
It Will Mature and Grow Stronger

With a strong community, a development technology grows stronger. ReactJS already has an amazing community of developers who strive hard and work together to explore the full potential of the technology. Its community has contributed massively to the progress of this technology, and it is also expected that they will contribute in the future as well.
Keep its Crown of Most-Loved Platform in 2025
The best part about ReactJS is that it is built on Javascript. It is one of the most loved programming languages these days. No denying that when it comes to enterprise development, ReactJS will remain at the top in 2025. Furthermore, it helps develop dynamic web apps with interactive user interfaces.
Top Reasons To Choose ReactJS In 2025
You must consider why to use ReactJS with so many other available options. Find some robust reasons below.
Easy to Learn
Though you cannot learn the development technology in a few weeks, you will learn ReactJS in less time than the other web development technologies. Also, it is not necessary to learn additional languages like ECMAScript 6 or typescript to start working. Before beginning with ReactJS, you must know the basics of ReactJS, HTML, CSS, and the rest of the learning goes along with the way.
Unidirectional Flow of Data
Unidirectional data flow is also known as one-way data flow, which means that data can be transferred to other parts of the application only in a single way. It means that the child component cannot update the data coming from the parent component.
Reusable Components
ReactJS use Component-based architecture. Components are small features that form a part of the UI. These constitute a dropdown, a chat window, a comment feed, and so many other features. Each UI component exists in the same space but interacts independently with the users. Also, it enables developers to build reusable and independent components.
Suitable for Start-Ups As Well As Established Businesses
The technology provides hassle-free modifications in the functionalities that exist already. This helps allocate little time and budget to the procedure, further prompting major businesses to adopt the technology for development processes.
Enhances Productivity
ReactJS has some exceptional features that help create better visual delight in front-end development. It also helps eliminate jQuery, which is a framework heavy on codes. Additionally, virtual DOM helps enhance the speed of web applications, thereby creating better productivity. When using ReactJS to develop applications, changes made to one component will not affect others which makes it a great choice.
Code Stability
The ReactJS technology ensures a stable code by employing a downward data structure. When it comes to changing an object, developers only need to make amendments to some specific components. This kind of binding structure helps ensure code stability and smooth performance of the applications. Also, the code reusability feature helps reduce the time taken in performing redundant tests to improve the quality of code, hence giving stability to the code.
SEO friendly Platform

Budding developers recommended learning ReactJS since it helps developers with a better SEO experience that further helps drive more traffic. It is one of the most important criteria that makes an online business successful. The library of ReactJS helps deal with search engine failure. All such aspects help create an SEO-friendly environment.
Better Front-end Development Experience
The base of React javascript library is growing at a rapid base along with its community of developers. To date, thousands of web applications are built using ReactJS. Also, it helps developers leverage the dynamic features of the technology. Furthermore, it helps provide great work experience and better web application development. All such characteristics make the technology a robust choice.
Virtual DOM
It is one of the other concepts that make ReactJS a favorable choice for most developers. When it comes to ReactJS, Virtual DOM is associated with the objects representing the UI; and it employs fibers to hold information related to the component tree.
React Native
When using ReactJS for UI development, the developers enjoy a bonus, i.e., React Native. It combines the best part of the native development process with React. With the help of React Native, the team can maintain two different platforms using a single technology, i.e., React. That said, it becomes easy for developers to switch to React Native and develop native mobile apps that don’t compromise on user experience.
Large Community
Since Facebook developed the technology, it has been maintained by Facebook itself and a large community of independent contributors worldwide. The React community consists of over 110k developers that support solving and sharing all React-related issues, known as Reactiflux.
JSX or JavaScript XML
Javascript XML is a javascript syntax extension that Facebook develops, and it aims to expand the functionalities of HTML structures into Javascript. When developers use JSX, it is not necessary to separate HTML codes from JS codes.
Developers of a ReactJS web development company can pass HTML and ReactJS elements into the structure of the browser’s tree, which enables them to write clean and easy codes. Using Virtual DOM with JSX enhances the performance and efficiency of the apps developed.
Why Do Developers Love ReactJs?
Write within JSX
ReactJS developers can quickly write the applications within Javascript, making working with the technology efficient and fun. Additionally, with ReactJS, HTML is directly brought into the JS that helps enhance the development experience to create new UI features.
Breakdown of Complex Structure
ReactJS developers enjoy the benefits of segmenting development aspects into several different and straightforward components. This makes it easy for developers to work with ReactJS, also makes it more intuitive and simple.
ReactJs Props
The props in ReactJS are employed to transfer custom data of development into some specific UI components. This further helps enhance the UI development experience and render the components of Javascript.
Conclusion
The topmost development technologies of ReactJS make the development process targeted, swift, and easier. ReactJS helps satisfy all specific conditions of the clients and makes the development process easy for the developers, thereby ensuring all intended results. Hire a ReactJS development company to leverage the technology’s benefits and get a scalable and high-performing web app developed.
An experienced team of ReactJS developers will bring their expertise to the table and help you achieve all required goals. It enjoys a thriving community with each passing day and gets high-level support from the developers.
Frequently Asked Questions
The high flexibility and simplicity of the technology have made it popular among developers. Also, it offers several benefits to the application developed, which is why businesses are looking to hire ReactJS developers.
The future of ReactJS in the web development industry is bright, and it has emerged as the future of web and app creation with ease and extra versatility. Also, developers are adapting ReactJS skills more these days.
Both have their advantages and disadvantages. If you want to learn React Native, you should learn ReactJS first since the principles of React Native are all based on React, and developers are more after ReactJS because of the extended advantages offered.
There are several reasons why developers use ReactJS. Some of which include efficient, declarative, open-source Javascript library, flexible, etc. Such aspects make the development of web apps easy and enable scalable and simple front-end applications.
ReactJS has superior virtual DOM capabilities, so ReactJS is better than AngularJS. Additionally, it has robust community support, a rich documentation, lightweight attributes, and a manageable learning curve, making the development process easy for developers.
ReactJS offers several benefits when employed for the web development procedure, including reusable components, ease to use and learn, benefits of Javascript library, the support of handy tools, performance enhancements, and much more.
Social Hashtags:
#reactjs #reactjswebdevelopment #reactjsdevelopment #reactsjsdevelopmenttrends #reactjstrends #reactjstrends2025 #reactjsbenefits #reactjspopularity #reactjsdevelopers #reactjsframework #whychoosereactjs #reactjsin2025
ReactJS for Web Development: INFOGRAPHIC

Testimonials: Hear It Straight From Our Global Clients
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed Worldwide clients just experienced it.
Awards and Recognitions
While delighted clients are our greatest motivation, industry recognition holds significant value. WeblineIndia has consistently led in technology, with awards and accolades reaffirming our excellence.

OA500 Global Outsourcing Firms 2025, by Outsource Accelerator

Top Software Development Company, by GoodFirms

BEST FINTECH PRODUCT SOLUTION COMPANY - 2022, by GESIA

Awarded as - TOP APP DEVELOPMENT COMPANY IN INDIA of the YEAR 2020, by SoftwareSuggest