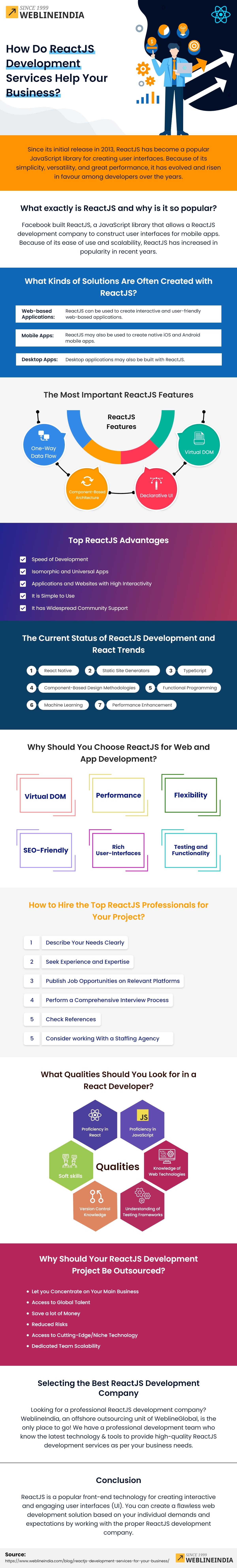
Hoe kunnen ReactJS-ontwikkelingsservices uw bedrijf helpen?

Sinds de eerste release in 2013 is ReageerJS is een populaire JavaScript-bibliotheek geworden om te creëren gebruikersinterfaces. Vanwege zijn eenvoud, veelzijdigheid en geweldige prestaties is het geëvolueerd en gestegen door de jaren heen in het voordeel onder ontwikkelaars. Hier in deze blog bespreken we hoe ReactJS-ontwikkeling diensten kunnen u helpen uw bedrijf te laten groeien.
Wat is ReactJS precies en waarom is het zo populair?
Facebook heeft ReactJS gebouwd, een JavaScript-bibliotheek die een ReactJS-ontwikkelingsbedrijf in de VS en India mogelijk maakt om gebruikersinterfaces te bouwen voor online en mobiele applicaties. Het is een op componenten gebaseerde bibliotheek, dat wil zeggen elk offshore ReactJS-webontwikkelingsbedrijf kan individuele componenten combineren om een gecompliceerde gebruiker te creëren interfaces. Vanwege het gebruiksgemak en de schaalbaarheid, ReageerJS ontwikkelingsdiensten zijn de afgelopen jaren in populariteit toegenomen, waardoor het de favoriete keuze is veel webontwikkelingsprojecten.
Welke soorten oplossingen worden vaak gemaakt met ReactJS?
- Webgebaseerde applicaties: ReactJS kan worden gebruikt om interactieve en gebruiksvriendelijke webgebaseerde applicaties.
- Mobiele apps: ReactJS kan ook worden gebruikt om native iOS- en Android-mobiele apparaten te maken apps.
- Desktop-apps: Desktopapplicaties kunnen ook worden gebouwd met ReactJS.
De belangrijkste ReactJS-functies
-
Gegevensstroom in één richting
Door unidirectionele gegevensstroom verplicht te stellen, maakt React gegevensbindingen in één richting eenvoudiger dan enig ander raamwerk op de markt, waardoor veel voorkomende problemen zoals veranderlijke toestanden en spookachtige actie op afstand worden geëlimineerd.
-
Componentgebaseerde architectuur
Het op componenten gebaseerde ontwerp bevordert goede praktijken zoals het scheiden van belangen en het organiseren van codes, die de broodnodige structuur bieden aan een offshore ReactJS-adviesbureau terwijl ze een enorm systeem ontwikkelen.
-
Declaratieve gebruikersinterface
React biedt een eenvoudige methode om te beschrijven hoe uw applicatie er op een gegeven moment uit zou moeten zien tijd. Deze declaratieve programmeerstijl bevordert het scheiden van zorgen en maakt het gemakkelijker om erover te redeneren jouw code.
-
Virtuele DOM
React versnelt updates van de gebruikersinterface door een JavaScript-representatie van uw gebruikersinterface te genereren, ook wel a virtuele DOM. Terwijl u wijzigingen aanbrengt in deze virtuele DOM, vergelijkt React de nieuwe virtuele DOM met de oude rendert alleen de componenten opnieuw die moeten worden bijgewerkt.
Gerelateerde blog op Wat, waarom en wanneer zou je moeten doen Gebruik ReactJS: een complete gids
Belangrijkste ReactJS-voordelen
-
Snelheid van ontwikkeling
React wordt geleverd met “inclusief batterijen”, met een groot aantal open-sourcemodules en -pakketten klaar voor gebruik gebruik het meteen, waardoor u de tijd en energie bespaart die nodig is om uw eigen oplossingen te vinden en te ontwikkelen.
-
Isomorfe en universele apps
Isomorfe en universele apps zijn React-webapps die hetzelfde presteren op desktop, tablet en mobiel. Een van de belangrijkste voordelen en doelstellingen van ReactJS is om gemakkelijke toekomstige groei mogelijk te maken met behoud van uw ontwikkelingsinvestering.
-
Applicaties en websites met hoge interactiviteit
React is niet nuttig voor het produceren van typische webpagina's en online applicaties, maar ook voor het ontwikkelen rijke internettoepassingen (RIA's). Hierdoor kunt u interactieve componenten op uw website opnemen als diavoorstellingen of geanimeerde grafieken.
-
Het is eenvoudig te gebruiken
ReactJS is relatief eenvoudig te leren en te gebruiken, vooral voor mensen met beperkte webontwikkeling ervaring.
-
Het heeft brede gemeenschapsondersteuning
Uw offshore ReactJS-ontwikkelingsdienstverlener heeft toegang tot een gevarieerde pool van expertise, die betekent dat ze experts zullen hebben op elk gebied van ontwikkeling.
De huidige status van ReactJS-ontwikkeling en React-trends
De staat van de ontwikkeling van ReactJS verandert voortdurend, er verschijnen nieuwe updates, functies en trends op regelmatige basis. Hier zijn enkele huidige en toekomstige ReactJS-ontwikkelingstrends om in de gaten te houden:
-
Reageer inheems
React Native is een bekend open-source raamwerk voor de ontwikkeling van mobiele apps dat is gebouwd op ReactJS. Het stelt ReactJS-adviesbureaus in staat om native mobiele apps te maken voor zowel het iOS- als het Android-platform één enkele codebasis.
-
Statische sitegeneratoren
Statische sitegeneratoren zoals Gatsby, NextJS en Nuxt.js winnen aan populariteit in de ontwikkeling van ReactJS omdat ze zorgen voor sneller laden van pagina's, betere SEO en een betere gebruikerservaring.
-
Op componenten gebaseerde ontwerpmethodologieën
Omdat ze een modulaire en schaalbare methode bieden voor het creëren en bouwen van gebruikersinterfaces, gebaseerd op componenten ontwerpframeworks worden steeds populairder bij de ontwikkeling van ReactJS.
-
Functioneel programmeren
Functioneel programmeren stelt een extern ReactJS-ontwikkelingsbedrijf in staat om schoner en meer te schrijven onderhoudbare code, waardoor fouten worden verminderd en de algehele applicatieprestaties worden verbeterd.
-
Machinaal leren
Machine Learning maakt het uitbesteden van ReactJS-adviesbureaus mogelijk om apps te bouwen die kunnen leren en zich kunnen aanpassen op gebruikersgedrag, wat resulteert in een aangenamere gebruikerservaring.
-
Prestatieverbetering
Ontwikkelaars zijn meer gefocust op het verbeteren van de prestaties naarmate ReactJS-apps in omvang en complexiteit toenemen. Code splitsen, lazyloaden en geheugen zijn allemaal technieken die kunnen helpen de snelheid te verhogen efficiëntie van React-apps.
-
Typescript
TypeScript is een populaire superset van JavaScript die statisch typen en andere mogelijkheden omvat. Verschillende React-ontwikkelaars gebruiken TypeScript om problemen eerder op te sporen en de onderhoudbaarheid van de code te verbeteren.
Lees ook de blog op Belangrijkste redenen om te kiezen ReactJS voor webontwikkeling
Waarom zou u ReactJS kiezen voor web- en app-ontwikkeling?
-
Virtuele DOM
ReactJS maakt gebruik van het virtuele DOM-idee, waarmee ontwikkelaars alle wijzigingen aan de virtuele DOM kunnen testen in plaats van voortdurend de feitelijke DOM bij te werken.
-
Prestatie
Virtuele DOM voorkomt dat de daadwerkelijke DOM opnieuw wordt weergegeven, wat resulteert in het minste aantal wijzigingen. Deze methode vermindert de browserbelasting en verbetert direct de algehele prestaties van het ReactJS-webapplicatie.
-
Flexibiliteit
ReactJS is een veelzijdige JavaScript-bibliotheek die kan worden gebruikt om gebruikersinterfaces van hoge kwaliteit te bouwen op een reeks platforms (UI's). De code is gemakkelijk te onderhouden vanwege de modulaire structuur.
-
SEO-vriendelijk
ReactJS biedt een snelle weergave van websites of webapps, waardoor de laadtijd van de pagina dramatisch wordt verkort en maakt het het beste raamwerk vanuit SEO-oogpunt.
-
Rijke gebruikersinterfaces
ReactJS is een uitstekende JS-bibliotheek voor het ontwikkelen van gecompliceerde gebruikersinterfaces (UI's). Het is ideaal voor het ontwikkelen van aantrekkelijke websites of apps die een betere gebruikerservaring bieden.
-
Testen en functionaliteit
Met ReactJS kunt u naast het ontwikkelen van hoogwaardige oplossingen ook grondig geteste oplossingen bouwen websites of webapps. De ReactJS-bibliotheek biedt een robuuste toolkit die helpt bij het testen.
Hoe kunt u de beste ReactJS-professionals inhuren voor uw project?
Het kan moeilijk zijn om het perfecte offshore ReactJS-webontwikkelingsbedrijf voor uw bedrijf te vinden. Jij moet ervoor zorgen dat u uw project uitbesteedt aan het beste ReactJS-adviesbureau dat beschikbaar is.
-
Beschrijf uw behoeften duidelijk
Voordat u op zoek gaat naar een ReactJS-ontwikkelingsdienstenbedrijf in de VS of India, moet u dat doen Breng uw projectbehoeften grondig in kaart. Dit omvat de technische talenten en expertise van de ontwikkelaar, evenals alle niet-technische vaardigheden zoals projectmanagement of communicatie.
-
Zoek ervaring en expertise
Als u op zoek bent naar een ReactJS-ontwikkelingsservicebedrijf om het project uit te besteden, zorg er dan voor dat dit het geval is de nodige vaardigheden en expertise. Het hebben van een ReactJS-ontwikkelaar met vele jaren ervaring kan dat zijn echt voordelig.
-
Publiceer vacatures op relevante platforms
Werkgevers kunnen snel gekwalificeerde mensen vinden die op zoek zijn naar nieuwe mogelijkheden door vacatures te plaatsen sites zoals LinkedIn, Indeed, Glassdoor, StackOverflow en Reddit.
-
Voer een uitgebreid interviewproces uit
Om voor elke functie de beste kandidaat te vinden, is een rigoureuze sollicitatieprocedure vereist. Werkgevers kunnen dat Leer meer over de technische talenten, het probleemoplossend vermogen en de communicatieve vaardigheden van hun kandidaten door open vragen stellen.
-
Controleer referenties
Voordat u een wervingskeuze maakt, is het van cruciaal belang om de referenties van een mogelijke offshore ReactJS te onderzoeken webontwikkelingsbedrijf. Werkgevers kunnen de staat van dienst op het gebied van succes van een kandidaat beter begrijpen en ervoor zorgen dat deze succesvol is zal goed presteren in een teamomgeving door referenties te onderzoeken.
-
Overweeg om samen te werken met een uitzendbureau
Het kan lastig zijn om ervaren ReactJS-ontwikkelaars te vinden. Het inhuren van bedrijven die gespecialiseerd zijn in rekrutering technische expertise kan u helpen bij het vinden van de ideale ontwikkelaar voor uw team.
Lees ook de blog op Top 10 ReactJS Ontwikkelingsbedrijven in de VS
Op welke kwaliteiten moet u letten bij een React-ontwikkelaar?
-
Vaardigheid in reageren
React is tegenwoordig een van de meest populaire webontwikkelingsframeworks, dus weten hoe je het moet gebruiken is een must voor elke aspirant-webontwikkelaar.
-
Vaardigheid in JavaScript
Een goed begrip van JavaScript en de belangrijkste concepten ervan, zoals variabelen, functies, arrays en objecten, is vereist voor een ReactJS-webontwikkelingsbedrijf om succesvol te zijn.
-
Kennis van webtechnologieën
Om krachtige, dynamische webapps te kunnen maken, moet er een ReactJS-ontwikkelingsbedrijf in de VS of India zijn vertrouwd met de fundamenten van webontwikkeling. Dit impliceert een goed begrip van HTML en CSS, zoals evenals ervaring met webontwikkelingstechnologieën zoals Webpack.
-
Inzicht in testframeworks
Het begrijpen van testframeworks is een essentieel vermogen voor een React-ontwikkelaar. Deze kennis maakt React mogelijk ontwikkelaars hun applicaties met vertrouwen kunnen lanceren.
-
Kennis van versiebeheer
Een ReactJS-webontwikkelingsbedrijf dat u kiest om uw project uit te besteden, moet versiebeheer gebruiken systemen.
-
Zachte vaardigheden
Om succesvol te zijn, moeten React-ontwikkelaars over meer dan alleen technische talenten beschikken. Ze moeten ook beschikken over een verscheidenheid aan zachte vaardigheden voor het werken in een team en het leveren van kwaliteitsprojecten.
Waarom zou uw ReactJS-ontwikkelingsproject moeten worden uitbesteed?
-
Laat u zich concentreren op uw hoofdactiviteit
Als u ervoor kiest om de webontwikkeling van React.js uit te besteden aan een offshore ReactJS-ontwikkelingsbedrijf dan zal het jou en je middelen vrijmaken om je op andere taken te concentreren.
-
Toegang tot mondiaal talent
U hoeft geen ReactJS-adviesbureau in de buurt van uw kantoor te werven als u ervoor kiest om uit te besteden. In plaats van, u kunt aan uw project samenwerken met een offshore netwerk van getalenteerde externe ontwikkelaars.
-
Bespaar veel geld
U kunt geld besparen als u de ontwikkelingsdiensten van Reactj uitbesteedt zonder kwaliteitsverlies. Jij kan samenwerken met een team van ervaren offshore-ingenieurs die in een land wonen met goedkopere levens- en lonen kosten als u taken uitbesteedt.
-
Verminderde risico's
Wanneer u uitbesteedt, tekent u een contract met een ontwikkelingsbedrijf. Hiervoor kan gebruik worden gemaakt van een schriftelijke overeenkomst de verantwoordelijkheid voor eventuele risico’s voor de opdrachtnemer uitbesteden.
-
Toegang tot geavanceerde/nichetechnologie
Als u het project uitbesteedt aan een ReactJS-ontwikkelingsbedrijf in de VS of een offshore-bedrijf, dan is dat het geval geeft u toegang tot de allernieuwste tools en technologieën.
-
Toegewijde teamschaalbaarheid
Werken met offshore React-ontwikkelaars biedt bedrijfseigenaren op beide manieren meer flexibiliteit: je kunt eenvoudig nieuwe teamleden aan het project toevoegen of de samenwerking opzeggen als deze niet langer relevant is zonder gevolgen.
Selectie van het beste ReactJS-ontwikkelingsbedrijf
Bent u op zoek naar hoogwaardige offshore-ontwikkelingsdiensten of een professioneel ReactJS-ontwikkelingsbedrijf in de VS of in India? WeblineIndia , een offshore outsourcing-eenheid van WeblineGlobal, is dat wel de enige plek om naartoe te gaan! We hebben een professioneel ontwikkelingsteam dat de nieuwste technologie en tools kent het bieden van hoogwaardige reactjs-ontwikkelingsdiensten die aansluiten bij uw zakelijke behoeften.
Conclusie
ReactJS is een populaire front-endtechnologie voor het creëren van interactieve en boeiende gebruikersinterfaces (UI). Jij Begrijp nu waarom dit de aanbevolen technologie voor de ontwikkeling van front-end webapplicaties is. Je kunt creëren een vlekkeloze webontwikkelingsoplossing gebaseerd op uw individuele eisen en verwachtingen door samen te werken met de echt ReactJS-ontwikkelingsbedrijf.
HasTag
#reactjsdevelopment #reactjsdevelopmentcompany #reactjsdevelopmentservices #reactjsforbusiness #outsourcereactjsdevelopment #whatisreactjs #featuresofreactjs #benefitsofreactjs #reactjsdevelopmenttrends #reactjswebdevelopment #reactjsappdevelopment #hireactjsdevelopers
Veel Gestelde Vragen
ReactJS-ontwikkelingsdiensten voor bedrijven: INFOGRAPHIC