Honderdduizenden websites gebruiken momenteel React als hun JavaScript -bibliotheek, precies 3,4% van alle sites. In het digitale landschap van vandaag is het hebben van een moderne, dynamische website of app cruciaal voor bedrijven en organisaties om met hun publiek om te gaan en concurrerend te blijven. Ontwikkeling Voor moderne websites is naar voren gekomen als een van de meest populaire en krachtige tools voor het bouwen van deze volgende generatie digitale ervaringen.
Wat is reactjs?
ReactJS is een open-source JavaScript-bibliotheek gemaakt door Facebook voor het maken van snelle gebruikersinterfaces en web-apps. Hier is een snel overzicht van wat React speciaal maakt:
- Het is een bibliotheek, geen framework – React richt zich uitsluitend op de UI -laag. Dit geeft u de flexibiliteit om andere tools ernaast te gebruiken.
- Gebruikt componenten – Reactstructuren apps in herbruikbare, modulaire componenten die code en stijlen bevatten. Deze werken als LEGO -blokken om complexe UI’s te bouwen.
- Virtual Dom – Dit is de geheime saus van React voor prestaties. Het minimaliseert DOM-updates achter de schermen voor bliksemsnelle weergave.
- UNI -Directionele gegevensstroom – Gegevens beweegt in één richting naar beneden door reactcomponenten op een begrijpelijke, traceerbare manier.
- JSX Syntax – React maakt gebruik van een JS -extensie waarmee u HTML -achtige code in JavaScript kunt schrijven voor schonere visuele code.
- Werkt met andere tools – React speelt goed met vele andere bibliotheken en frameworks zoals Angular, Node, Redux en meer.

Waarom reactjs gebruiken voor moderne websites en apps?
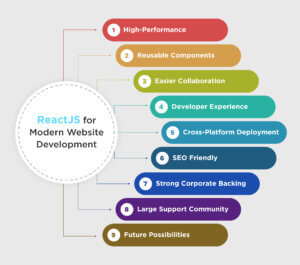
Er zijn voldoende zakelijke voordelen van reactjs Vanwege de schaalbaarheid en functie-rijke faciliteiten. Hier zijn enkele van de belangrijkste voordelen van het gebruik van reactjs die het een topkeuze maken voor het maken van moderne, complexe websites en mobiele of webapplicaties:
1. Hoge prestaties
A key advantage of ReactJS web development is its blazing-fast speed and efficiency. Using a virtual DOM means React can minimize DOM operations and only update components that need re-rendering on any change. This provides nearly instantaneous feedback to the user and results in buttery smooth interfaces.
For websites and apps that require complex visuals, significant amounts of data, and real-time updating, React’s performance is unparalleled. The virtual DOM can scale incredibly well, even on massive e-commerce sites or apps with dynamic content.
However, Reactjs for business solutions like web applications and eCommerce sites helps companies innovate quickly. React’s component architecture speeds development so businesses can deliver solutions faster.
2. Herbruikbare componenten
De componentgebaseerde architectuur van React maakt veel meer hergebruik van code mogelijk dan traditionele webontwikkeling. Componenten omvatten zowel de UI-opmaak als de logica voor zelfstandige onderdelen van een app, zoals een header, footer, knoppen, modals, enz.
Deze componenten worden bouwstenen die in verschillende combinaties kunnen worden samengesteld om complexe gebruikersinterfaces te bouwen. Eenmaal gedefinieerd, kunnen componenten worden hergebruikt in verschillende onderdelen of apps. Dit versnelt de ontwikkeling en houdt de code overzichtelijk en onderhoudbaar.
3. Een gemakkelijkere samenwerking
De modulaire aard van React-componenten maakt het voor grote teams gemakkelijker om samen te werken aan omvangrijke web- en mobiele apps. Ontwikkelaars kunnen onafhankelijk van elkaar aan verschillende componenten werken die een groot deel van de complexiteit van de app abstraheren.
ReactJS-webontwikkeling maakt parallelle workflows mogelijk die de ontwikkeling aanzienlijk versnellen in vergelijking met monolithische apps. Componenten bevorderen ook de consistentie tussen apps en teams. Al met al maakt React schaalbare samenwerking mogelijk.
4. Ontwikkelaarservaring
React is ontworpen zodat ontwikkelaars gemakkelijk en met plezier gebruikersinterfaces kunnen maken. Het biedt functies die je helpen snel te krijgen wat je wilt. Enkele functies zijn een top-down dataflow-benadering, een gemakkelijk leesbare JSX-syntaxis en krachtige ontwikkeltools die de productiviteit verhogen.
ReactJS webontwikkeling biedt de mogelijkheid om interactieve webapplicaties te maken. De bibliotheek maakt het bouwen van complexe gebruikersinterfaces met samenstelbare componenten en statusbeheer eenvoudig.
Als je moeite hebt met het bouwen van projecten vanaf nul, maak je dan geen zorgen. Het uitgebreide open-source ecosysteem van React biedt kant-en-klare componentbibliotheken, tools zoals Redux voor statusbeheer en de Create React App om snel projecten te starten. Een ander voordeel van React is het aantal ontwikkelaars dat ermee overweg kan en de brede community-ondersteuning.
Wil je een moderne website bouwen met ReactJS? Wij bieden betrouwbare, hoogwaardige ReactJS-ontwikkelingsdiensten tegen de beste prijs.
5. Plotselingse implementatie
Een van de grootste voordelen van React is de mogelijkheid om code te hergebruiken op verschillende platforms. Niet alleen web, maar ook mobiel web, Android en iOS.
React Native is een goed voorbeeld van dit voordeel. Het stelt je in staat om React te gebruiken voor native mobiele gebruikersinterfaces door componenten te renderen naar native gebruikersinterface-elementen. Dit betekent dat je mobiele apps veel sneller kunt ontwikkelen door de meeste gebruikersinterfacecode van een webapp te hergebruiken. Apps kunnen ook gemeenschappelijke componenten, logica en stijlen delen om sneller functies te ontwikkelen.
6. SEO vriendelijk
React is een uitstekende keuze als het gaat om het vergroten van de zichtbaarheid van websites in zoekmachines. In tegenstelling tot andere front-end frameworks biedt dit framework je een sterke SEO-arm. En ongeacht het aantal pagina’s, rendert het de HTML op de server. Hierdoor kunnen zoekmachines ze allemaal crawlen en indexeren.
Maar laten we site routing niet vergeten. Als je URL’s wilt delen voor sociale media, dan heb je geluk met React. Het regelt dat zonder de hele pagina te hoeven vernieuwen – heel handig! Het biedt eigenlijk het complete pakket aan SEO-mogelijkheden voor websites die React gebruiken.
7. Sterke zakelijke steun
React wordt uitgebreid ondersteund en gebruikt door Facebook en duizenden andere technische reuzen zoals Netflix, Uber, Instagram, En Dropbox. Het is ook gevecht getest in productie in talloze complexe apps.
Dit betekent dat het nog vele jaren relevant zal zijn met voortdurende steun. De investering door bedrijfsbehemoths creëert ook een robuuste banenmarkt voor ReactJs -ontwikkelaars.
8. Grote ondersteuningsgemeenschap
Als een van de populairste JavaScript-bibliotheken heeft React een enorme community van ontwikkelaars wereldwijd die het ecosysteem actief gebruiken en eraan bijdragen. Dit omvat een ruime keuze aan bibliotheken en tools van derden.
De beschikbaarheid van tutorials, forumvragen en React-experts maakt het leren en oplossen van problemen veel gemakkelijker. Ontwikkelaars kunnen snel hulp krijgen bij alles, van React-concepten tot programmeerproblemen. De bloeiende community zorgt ervoor dat React gestaag blijft evolueren.
9. Toekomstige mogelijkheden
React blijft zich snel ontwikkelen. Naarmate het zich verder ontwikkelt, maakt het ook gebruik van de nieuwste webmogelijkheden. Zo ontwikkelt het gelijktijdig React om de prestaties te verbeteren.
Daarnaast wordt er voortdurend geëxperimenteerd met WebAssembly. Door zichzelf voortdurend te verbeteren, garandeert React dat websites en apps die ermee worden gemaakt in de toekomst nieuwe technologie kunnen gebruiken. De mogelijkheden zijn eindeloos.
Reageren in de industrie
Veel topbedrijven hebben gereageerd op het bouwen van krachtige, schaalbare toepassingen, die zijn veelzijdigheid en efficiëntie benadrukken. Voorbeelden zijn:
- Facebook: De maker van React gebruikt het uitgebreid voor hun webinterfaces om dynamische inhoud en hoge gebruikersinteracties te beheren.
- Netflix: Gebruikt React voor snelle, naadloze streaming -ervaringen en efficiënte hergebruik van componenten.
- Codecademy: Leverages reageren op stroominteractieve coderingslessen en realtime feedback.
Deze marktleiders laten zien dat, ondanks een paar Reageer valkuilen, het vermogen om prestaties en ondersteuning te optimaliseren Component hergebruik Maakt het ideaal voor grootschalige toepassingen.
Maak verbinding met onze reactjs -experts
Wanneer is reactjs de juiste keuze?
Er zijn veel gevallen waarin React JS maakt de beste keuze. Hier is een snel overzicht van React als een uitstekende standaardkeuze voor een moderne websitemaker, maar het is vooral ideaal voor:
- Complexe, gegevensgestuurde apps die hoge prestaties vereisen
- Web- en mobiele apps met regelmatig bijwerkende informatie
- Herbruikbare componentbibliotheken bouwen
- Apps die code moeten delen op internet- en native platforms
- Grote apps waar schaalbaarheid en samenwerking belangrijke behoeften zijn
- Bedrijven die de bedrijfssteun en het bloeiende ecosysteem van React willen benutten
React moet mogelijk echter efficiënter zijn voor basiswebsites die minimale interactiviteit en eenvoudiger JavaScript -functionaliteit vereisen.
Andere punten om te overwegen voor React
Hoewel React tal van voordelen biedt, komt het ook met een paar andere overwegingen die bedrijven moeten erg vinden:
1. Je hebt gepland met titut
React is een niet -opgenomen bibliotheek, wat betekent dat er geen enkele “juiste manier” is om uw project te structureren. Deze flexibiliteit kan leiden tot inconsistentie als ontwikkelaars niet zijn afgestemd op best practices.
2. Snelle ontwikkelingstempo
De Snel tempo van ontwikkeling In het react ecosysteem betekent frequente updates. Door actueel te blijven met wijzigingen en het beheren van afhankelijkheden kan tijdrovend zijn voor ontwikkelaars.
3. Performance -problemen
Indien niet correct geoptimaliseerd, kunnen reacttoepassingen worden geconfronteerd Prestatieproblemen. Overmatig gebruik van staats- of slecht gestructureerde componenten kan de app -snelheid beïnvloeden.
4. Kleine verschillen met React Native
Inzicht in het subtiele onderscheid tussen Reacteer en reageer native kan een uitdaging zijn voor ontwikkelaars die schakelen tussen web- en mobiele ontwikkeling.
5. Leercurve
Terwijl React gemakkelijk is om mee te beginnen, mastering van concepten zoals React devtools, staatsbeheer, En component levenscyclus kost tijd en ervaring.
Ondanks deze uitdagingen, de Voordelen en gebruik van React wegen vaak op tegen de valkuilen wanneer ontwikkelaars best practices en optimalisatiestrategieën volgen.
Hoe Savvy-ontwikkelaars kunnen helpen met uw gereact-aangedreven website?
Toonaangevende web- en mobiele IT-bedrijfsoplossingen hebben uitgebreide ervaring in ReactJS-webontwikkeling, met behulp van reactJ’s om verbluffende, krachtige digitale ervaringen voor startups en ondernemingen te bouwen. Hier zijn enkele van de manieren waarop de expert React -ontwikkelaars u kunnen helpen de voordelen van React voor uw project te maximaliseren:
- Geef consult om te bepalen of React voldoet aan de technische vereisten van uw project
- Ontwerp een applicatie geoptimaliseerd voor de mogelijkheden van React
- Bouw herbruikbare componentenbibliotheken die zijn afgestemd op uw bedrijf om de ontwikkeling te versnellen
- Bouw een basis voor uw project met behulp van populaire React -frameworks zoals Next.js
- Laat je creaties sneller rennen en volg de beste praktijk
- Gebruik andere technologieën zoals Node en GraphQL om meer functionaliteit toe te voegen
- Schaal uw apps naarmate ze groeien in verkeer en gegevens
- Werk continu aan het verbeteren, repareren en toevoegen van nieuwe functies
- Controleer bugs en problemen van de lijst
Skilled React Developers blijven op de hoogte van de nieuwste functies om geavanceerde, flexibele websites en apps te bouwen. Een softwareontwikkelingsbedrijf kan samenwerken om uw digitale doelen tot leven te brengen bij uw volgende React -project.
Conclusie
React’s snelheid, modulariteit, herbruikbaarheid, rijk ecosysteem en zakelijke steun maken het een uitstekende keuze voor het leveren van eersteklas gebruikerservaringen op websites en mobiele apps. Het is vooral geschikt voor veeleisende, data-intensieve apps die op schaal dynamisch en responsief moeten blijven.
Met ReactJS -ontwikkeling voor bedrijven, kunt u er zeker van zijn dat de apps waarin u vandaag investeert een lange, vruchtbare levenscyclus hebben terwijl u de nieuwste innovaties van het web aanneemt. Samenwerken met Expert reageert ontwikkelaars is de slimme manier om te profiteren van de Voordelen van reactjs voor de digitale aanwezigheid van uw bedrijf.
Sociale hashtags
#Reactjs #webdevelopment #AppDevelopment #ReactJSDevelopment #FrontendDevelopment #Webapps #ReactForWeb #ReactJSexperts
Start nu uw ReactJS -project
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.