In de snelle wereld van webontwikkeling is gebruikerservaring (UX) naar voren gekomen als een belangrijke onderscheidende factor. De gebruikers van vandaag eisen websites en applicaties die niet alleen functioneel zijn, maar ook soepele, intuïtieve en boeiende interacties bieden. Als gevolg hiervan zijn UI UX -ontwikkelaars continu op zoek naar innovatieve manieren, zoals Micro -interacties om deze UI/UX te verbeteren ontwerpen en algemene ervaringen.
Een van de meest opwindende en opkomende trends in deze ruimte is de sfeercodering. Maar wat is het coderen van de sfeer precies en hoe verhoudt het zich tot de moderne webontwikkeling?
In deze inleidende blog tot sfeercodering zullen we het concept onderzoeken, waarom het populariteit wint en hoe sfeercodering webontwerpers en ontwikkelaars kan helpen bij het creëren van zeer boeiende en naadloze gebruikerservaringen.
Wil je een website maken die net zo goed aanvoelt als het functioneert?
Wat is een sfeercodering?
Door boeken beschrijft “Vibe Coding” een AI-aangedreven programmeerbenadering waarbij ontwikkelaars natuurlijke taalprompts gebruiken om grote taalmodellen (LLM’s) te instrueren om code te genereren. In wezen verlegt het de focus van het schrijven van precieze code -syntaxis naar het beschrijven van het gewenste resultaat, waardoor de AI de technische uitvoering kan verwerken.
De ‘vibe’-methode is erop gericht softwareontwikkeling en -creatie toegankelijker te maken, zelfs voor mensen zonder uitgebreide programmeerkennis. Op dezelfde manier is het concept van ‘vibe’-design gericht op het behalen van de gewenste resultaten in een ontwerp dat UX-gericht is.
Wat is een sfeerontwerp? Hoe maakt het ux beter?
In de kern verwijst sfeercodering naar het creëren van een bepaalde “sfeer” of gevoel dat wordt opgeroepen door het ontwerp en de ontwikkeling van digitale ervaringen. Deze aanpak omvat het maken van webinterfaces, interacties en animaties die niet alleen functioneel zijn, maar ook emotioneel boeiend en zeer meeslepend voor gebruikers.
De term “sfeer” in deze context verwijst naar de emotionele resonantie die een website of applicatie van de gebruiker oproept. Of het nu een gevoel van kalmte, opwinding, speelsheid of verfijning is, het doel van sfeercodering is om digitale ervaringen te creëren die gebruikers iets laten voelen – iets dat verder gaat dan de typische gebruikersinterface.
Vibe codering bevat een combinatie van UX-ontwerp, gebruikersgerichte programmering, animatie en subtiele interactieve elementen die het algemene gevoel van een website of applicatie verhogen. In veel opzichten is het een fusie van kunst en technologie die gericht is op het maken van digitale producten waarmee gebruikers zich verbonden voelen.
Het belang van gebruikerservaring in moderne webontwikkeling
Om volledig te begrijpen waarom sfeercodering steeds belangrijker wordt, is het essentieel om eerst de betekenis van gebruikerservaring (UX) in webontwikkeling te begrijpen.
In een digitale wereld die overloopt met informatie en keuzes, verwachten gebruikers meer dan alleen functionaliteit van een website of applicatie. Ze verwachten een ervaring – een die intuïtief, boeiend en gemakkelijk te navigeren aanvoelt. Een oud artikel over Forrester Research Zegt dat een goed ontworpen gebruikersinterface de conversiepercentages met maximaal 200% zou kunnen verhogen en tegelijkertijd de retentie van gebruikers kan verbeteren.
Een goede gebruikerservaring helpt gebruikers niet alleen om hun taken te voltooien, maar bouwt ook vertrouwen en emotionele band op met uw merk. Een slechte UX daarentegen kan gebruikers snel wegjagen. Onderzoek van Statista laat zien dat bijna 88% van de gebruikers minder snel terugkeert naar een website na een slechte ervaring. Dit benadrukt het belang van het creëren van een naadloze, plezierige en efficiënte ervaring voor gebruikers vanaf het moment dat ze op een website landen.
Dit is waar het coderen van de sfeer binnenkomt. Vibe codering is bedoeld om gebruikerservaring naar het volgende niveau te tillen door zich te concentreren op zowel functionaliteit als de emotionele ervaring om ervoor te zorgen dat gebruikers niet alleen de site gebruiken – ze genieten ervan.
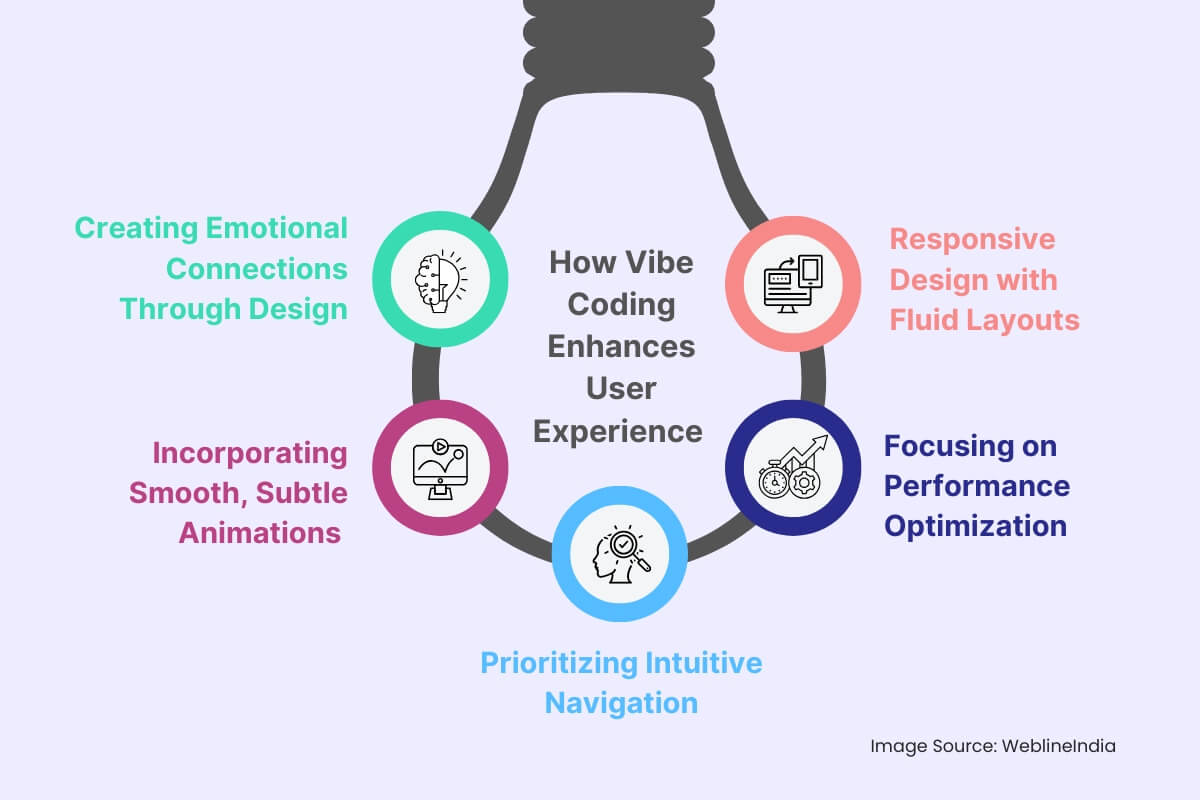
Hoe het coderen van de sfeer de gebruikerservaring verbetert?
Dus, wat doet het coderen van de sfeer precies om de gebruikerservaring te verbeteren? Hier zijn verschillende manieren waarop deze aanpak websites en applicaties positief beïnvloedt:

1. Emotionele verbindingen creëren door middel van ontwerp
Het visuele ontwerp van een website kan een grote impact hebben op de manier waarop gebruikers zich over de ervaring vinden. Kleuren, lettertypen en lay -outs kunnen verschillende emoties oproepen die beïnvloeden hoe een gebruiker omgaat met het platform. Levendige kleuren en gedurfde typografie kunnen bijvoorbeeld opwinding of energie oproepen, terwijl zachte pastelkleuren en minimaal ontwerp een rustige en vredige sfeer kunnen creëren.
Vibe codering houdt rekening met deze emotionele impact bij het ontwerpen van websites en applicaties. Door gebruik te maken van ontwerpprincipes die gebruikmaken van menselijke emoties, zorgt het coderen van sfeer ervoor dat gebruikers niet alleen communiceren met een website, maar ook op een dieper niveau contact maken.
2.. Opname van soepele, subtiele animaties
Animaties en overgangen zijn belangrijke componenten van sfeercodering. In plaats van te vertrouwen op harde of schokkende overgangen, gebruikt Vibe Coding subtiele, vloeiende animaties die de ervaring verbeteren zonder de gebruiker te overweldigen. Deze animaties kunnen zijn:
- Bewegen effecten die reageren wanneer een gebruiker interactie heeft met een knop of afbeelding.
- Soepel scrollen Dat biedt een naadloos gevoel terwijl gebruikers door de pagina navigeren.
- Micro-interacties zoals kleine visuele aanwijzingen wanneer een taak is voltooid of een formulier wordt ingediend.
Deze subtiele animaties creëren een gevoel van genot en betrokkenheid voor de gebruiker, waardoor interacties natuurlijker en aangenamer aanvoelen.
3. Prioritering van intuïtieve navigatie
Een website of app moet gemakkelijk te navigeren zijn als deze een geweldige gebruikerservaring gaat bieden. Vibe codering gaat verder dan het ontwerp van de traditionele gebruikersinterface (UI) door prioriteit te geven aan een naadloos, intuïtief en vaak onzichtbaar navigatiesysteem. Of het nu gaat om een plakkerige koptekst, verborgen navigatiemenu’s of op scroll gebaseerde navigatie, sfeercodering zorgt ervoor dat de gebruiker altijd weet waar ze zijn en hoe hij moeiteloos door de site kan gaan.
Door de stroom van interacties te optimaliseren en de cognitieve belasting voor gebruikers te verminderen, creëert sfeercodering een ervaring waarbij navigatie bijna een tweede natuur aanvoelt.
4. Responsief ontwerp met vloeistoflay -outs
In de huidige mobiele wereld is het hebben van een responsieve website niet langer optioneel-het is essentieel. Vibe codering benadrukt het creëren van vloeiende, responsieve lay -outs die naadloos zich aanpassen aan verschillende schermgroottes. Bedrijven die webontwikkelaars inhuren die bedreven zijn in vibe-coding, kunnen erop vertrouwen dat gebruikers op elke mobiele telefoon, tablet of desktop dezelfde soepele interacties ervaren.
Door gebruik te maken van technieken zoals responsieve roosters en flexibele afbeeldingen, zorgt de sfeercodering ervoor dat de lay -out van een website altijd perfect in het scherm past, waardoor gebruikers een consistente ervaring tussen apparaten bieden.
5. Focus op prestatie -optimalisatie
Een van de belangrijkste doelen van vibe-codering is om een soepele, snelle ervaring te leveren. Langzaam ladende pagina’s, trage animaties of niet-reagerende interacties kunnen de vibe van een website snel verpesten. Vibe-codering benadrukt daarom prestatieoptimalisatietechnieken zoals lazy loading, beeldcompressie en asynchroon laden om ervoor te zorgen dat websites snel laden en snel reageren.
Wanneer gebruikers interacteren met een snel ladende website die onmiddellijke feedback geeft, creëert dit een gevoel van tevredenheid en gemak, wat hun positieve emotionele band met het merk versterkt.
Vindt u het lastig om gebruikers betrokken te houden op uw website of applicatie?
Waarom wint de sfeercodering aan populariteit?
De voordelen van het ontwerp van de sfeercodering zijn veel. De opkomst van sfeercodering kan worden toegeschreven aan verschillende factoren die de manier waarop gebruikers omgaan met het web hebben getransformeerd:

1. De verschuiving naar gebruikersgerichte ontwikkeling
Aangezien bedrijven zich in toenemende mate realiseren dat de gebruikerservaring een cruciaal onderdeel is van hun digitale strategie, is er een verschuiving geweest naar gebruikersgerichte ontwikkeling. Vibe coderingsontwerp is een direct resultaat van deze verschuiving. Het gaat verder dan alleen voldoen aan functionele vereisten en richt zich op het creëren van een algemene emotionele ervaring die resoneert met gebruikers.
2. Verbeteringen in technologie en tools
De evolutie van Web Development Tools and Frameworks heeft het gemakkelijker gemaakt om technieken voor het coderen van vibe te implementeren. CSS -animaties, JavaScript -bibliotheken en krachtige frameworks zoals React en Vue.js stellen ontwikkelaars in staat ingewikkelde animaties en vloeistofovergangen te creëren met minimale inspanningen, waardoor sfeercodering toegankelijker dan ooit toegankelijker is.
3. De vraag naar memorabele digitale ervaringen
In een druk digitaal landschap zijn bedrijven op zoek naar manieren om op te vallen en een impact te hebben op hun publiek. Door het implementeren van sfeercodering, kunnen bedrijven hun gebruikers een unieke, memorabele ervaring bieden die hen onderscheidt van concurrenten. Dit geeft bedrijven een concurrentievoordeel in het aantrekken en behouden van klanten.
Hoe WeblineIndia u kan helpen gebruik te maken van sfeercodering en sfeerontwerp?
Bij WeblineIndia zijn we gespecialiseerd in het maken van dynamische en gebruikersgerichte weboplossingen die zijn ontworpen om onvergetelijke gebruikerservaringen te bieden. Dankzij de opkomst van vibe-codering kunnen we bedrijven uitstekend helpen bij het webontwikkeling uitbesteden van en het benutten van deze innovatieve aanpak bij het bouwen van hun websites en applicaties.
Ons team van ervaren Webontwikkelaars En UX/UI -ontwerpers Gebruikt de nieuwste technologieën om websites te maken die niet alleen functioneel zijn, maar ook een boeiende en emotioneel impactvolle ervaring voor gebruikers bieden. Of u nu een visueel verbluffende website wilt maken, uw bestaande gebruikersinterface optimaliseert of soepele animaties integreert, WeblineIndia is er om te helpen.
Dit is wat we bieden:
- Aangepaste webontwikkeling: Ons team is gespecialiseerd in het bouwen van responsieve, schaalbare en goed presterende websites die zijn afgestemd op uw specifieke behoeften.
- UX/UI -ontwerp: Ons UI/UX-ontwerpdiensten Focus op het creëren van naadloze en intuïtieve ontwerpen die gebruikers boeien en een geweldige algehele ervaring bieden.
- Animatie- en interactieontwerp: Van Micro -interacties voor UX Voor animaties op volledige pagina’s nemen we subtiele, effectieve animaties op die de betrokkenheid van gebruikers verbeteren.
- Prestatie -optimalisatie: We geven prioriteit aan snelheid en prestaties, zodat uw website snel wordt geladen en soepel op alle apparaten functioneert.
- Lopende ondersteuning en onderhoud: We bieden continue ondersteuning om ervoor te zorgen dat uw website up-to-date, veilig en geoptimaliseerd blijft voor prestaties.
We kunnen gebruikmaken van de voordelen van sfeercodering om een uitstekende digitale ervaring te creëren die resoneert met uw publiek en u onderscheidt op de markt door samen te werken met WeblineIndia. Als betrouwbare offshore webontwikkelingspartner hanteren we deze principes van vibe-codering om voorop te blijven lopen en webapplicaties te bouwen die niet alleen aan functionele behoeften voldoen, maar ook een onvergetelijke emotionele band met uw gebruikers creëren.
Neem contact op met WeblineIndia Om uw webontwikkelingsprojecten tot leven te brengen met geavanceerd ontwerp, innovatieve functies en vlekkeloze gebruikerservaringen.
Sociale hashtags
#VibeCoding #UXDesign #Webontwikkeling #Gebruikerservaring #UIUX #Micro-interacties #Digitale ervaring #Naadloze UX #Responsief web
Wilt u basisinterfaces omzetten in memorabele ervaringen?
Veelgestelde vragen
Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.










