
La popularité du framework ReactJS a augmenté de manière incroyable ces derniers temps. Il s’agit d’un framework Javascript déclaratif et efficace qui permet le développement d’interfaces utilisateur interactives. De plus, il intègre une grande flexibilité et une grande facilité dans le développement d’applications Web et mobiles. Pour avoir une idée des capacités de développement de ReactJS, des avantages et des tendances que les développeurs devraient suivre pour créer une application exceptionnelle, continuez à lire.
Qu’est-ce que ReactJS ?
ReactJS offre aux développeurs une meilleure expérience de travail et les avantages de pouvoir modifier n’importe quel composant à tout moment. Le meilleur, c’est qu’il n’affecte aucune autre application, ce qui se traduit par un soutien commercial généralisé et d’innombrables sites Web construits sur React. Le framework gagne le cœur des développeurs comme l’un des développements d’applications front-end robustes en raison de ses performances, de sa flexibilité, de ses fonctionnalités d’utilisation, etc.
Depuis sa création, le framework a porté le monde du développement front-end à un niveau complètement nouveau et amélioré. Engagez les services de développement ReactJS si vous souhaitez faire développer un site Web époustouflant pour votre entreprise.
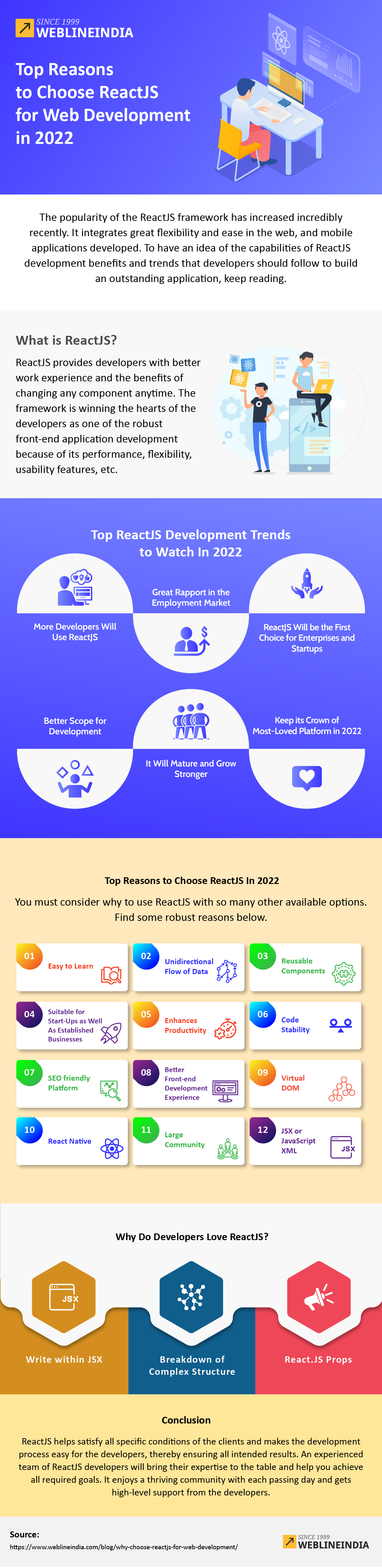
Les principales tendances de développement de ReactJS à surveiller en 2025
De plus en plus de développeurs utiliseront ReactJs

L’utilisation de ReactJS a considérablement augmenté et devrait encore augmenter dans les années à venir. Cela dit, le nombre de développeurs qui travaillent avec cette technologie augmente également. De plus, on s’attend à ce que les développeurs continuent d’ajouter de nouveaux éléments à la technologie pour l’améliorer au fil du temps.
Excellent rapport sur le marché du travail
La technologie React est également en plein essor en termes de recrutement. Elle fait également face à une concurrence féroce avec Python. Cela dit, Python et ReactJS devraient se battre à l’avenir, et tous deux seront des choix populaires en 2025. Cela dit, la demande de recrutement de développeurs ReactJS augmentera puisque les entreprises rechercheront des développeurs maîtrisant parfaitement cette compétence.
ReactJs sera le premier choix des entreprises et des startups
Lorsqu’une startup crée des solutions numériques, elle optimisera toujours ses dépenses, et ReactJS les aide à le faire. Il offre aux entreprises une option économique pour créer une présence numérique en 2025. Le conseil ReactJS aide les entreprises à créer des applications performantes à moindre coût. Il permet de créer des applications rapides, peu coûteuses et offrant d’excellentes performances.
De meilleures perspectives de développement
ReactJS a prouvé qu’il offrait une large gamme de solutions pour le développement des solutions Web nécessaires aux entreprises. Pendant la pandémie de COVID-19, plusieurs applications pratiques ont été créées à l’aide de ReactJS, comme un analyseur ou un outil de suivi. De tels développements motivent les développeurs à explorer le potentiel de la technologie et à repousser les limites, et constituent l’un des outils efficaces pour créer des applications de qualité.
Il mûrira et deviendra plus fort

Avec une communauté forte, une technologie de développement devient plus forte. ReactJS dispose déjà d’une communauté incroyable de développeurs qui s’efforcent et travaillent ensemble pour explorer tout le potentiel de la technologie. Sa communauté a contribué massivement au progrès de cette technologie, et on s’attend également à ce qu’elle y contribue également à l’avenir.
Conserve sa couronne de plateforme la plus appréciée en 2025
L’avantage de ReactJS est qu’il est basé sur Javascript. C’est l’un des langages de programmation les plus appréciés de nos jours. Il est indéniable qu’en matière de développement d’entreprise, ReactJS restera au sommet en 2025. De plus, il permet de développer des applications Web dynamiques avec des interfaces utilisateur interactives.
Les principales raisons de choisir ReactJS en 2025
Vous devez vous demander pourquoi utiliser ReactJS avec tant d’autres options disponibles. Vous trouverez ci-dessous quelques bonnes raisons.
Facile à apprendre
Bien que vous ne puissiez pas apprendre la technologie de développement en quelques semaines, vous apprendrez ReactJS en moins de temps que les autres technologies de développement Web. De plus, il n’est pas nécessaire d’apprendre des langages supplémentaires comme ECMAScript 6 ou TypeScript pour commencer à travailler. Avant de commencer avec ReactJS, vous devez connaître les bases de ReactJS, HTML, CSS, et le reste de l’apprentissage se fera en même temps.
Flux de données unidirectionnel
Le flux de données unidirectionnel est également appelé flux de données unidirectionnel, ce qui signifie que les données ne peuvent être transférées vers d’autres parties de l’application que d’une seule manière. Cela signifie que le composant enfant ne peut pas mettre à jour les données provenant du composant parent.
Composants réutilisables
ReactJS utilise une architecture basée sur des composants. Les composants sont de petites fonctionnalités qui font partie de l’interface utilisateur. Il s’agit notamment d’un menu déroulant, d’une fenêtre de discussion, d’un flux de commentaires et de bien d’autres fonctionnalités. Chaque composant de l’interface utilisateur existe dans le même espace mais interagit indépendamment avec les utilisateurs. De plus, il permet aux développeurs de créer des composants réutilisables et indépendants.
Convient aux start-ups ainsi qu’aux entreprises établies
La technologie permet de modifier sans problème les fonctionnalités existantes. Cela permet d’allouer peu de temps et de budget à la procédure, ce qui incite encore plus les grandes entreprises à adopter la technologie pour les processus de développement.
Améliore la productivité
ReactJS possède des fonctionnalités exceptionnelles qui contribuent à créer un meilleur plaisir visuel dans le développement front-end. Il permet également d’éliminer jQuery, qui est un framework lourd en codes. De plus, le DOM virtuel contribue à améliorer la vitesse des applications Web, créant ainsi une meilleure productivité. Lorsque vous utilisez ReactJS pour développer des applications, les modifications apportées à un composant n’affecteront pas les autres, ce qui en fait un excellent choix.
Stabilité du code
La technologie ReactJS garantit un code stable en utilisant une structure de données descendante. Lorsqu’il s’agit de modifier un objet, les développeurs n’ont besoin que d’apporter des modifications à certains composants spécifiques. Ce type de structure de liaison permet de garantir la stabilité du code et le bon fonctionnement des applications. De plus, la fonction de réutilisabilité du code permet de réduire le temps nécessaire à l’exécution de tests redondants pour améliorer la qualité du code, ce qui confère ainsi de la stabilité au code.
Plateforme optimisée pour le référencement

Les développeurs en herbe recommandent d’apprendre ReactJS car il aide les développeurs à avoir une meilleure expérience SEO qui contribue également à générer plus de trafic. C’est l’un des critères les plus importants pour le succès d’une entreprise en ligne. La bibliothèque de ReactJS permet de faire face aux échecs des moteurs de recherche. Tous ces aspects contribuent à créer un environnement favorable au référencement.
Meilleure expérience de développement front-end
La base de la bibliothèque JavaScript React se développe rapidement, tout comme sa communauté de développeurs. À ce jour, des milliers d’applications Web sont créées à l’aide de ReactJS. En outre, il aide les développeurs à exploiter les fonctionnalités dynamiques de la technologie. En outre, il contribue à offrir une excellente expérience de travail et un meilleur développement d’applications Web. Toutes ces caractéristiques font de cette technologie un choix solide.
DOM virtuel
C’est l’un des autres concepts qui font de ReactJS un choix favorable pour la plupart des développeurs. En ce qui concerne ReactJS, le DOM virtuel est associé aux objets représentant l’interface utilisateur et il utilise des fibres pour contenir les informations liées à l’arborescence des composants.
React Native
En utilisant ReactJS pour le développement de l’interface utilisateur, les développeurs bénéficient d’un bonus, à savoir React Native. Il combine la meilleure partie du processus de développement natif avec React. Avec l’aide de React Native, l’équipe peut maintenir deux plateformes différentes en utilisant une seule technologie, à savoir React. Cela dit, il devient facile pour les développeurs de passer à React Native et de développer des applications mobiles natives qui ne compromettent pas l’expérience utilisateur.
Grande communauté
Depuis que Facebook a développé cette technologie, elle est maintenue par Facebook lui-même et par une large communauté de contributeurs indépendants dans le monde entier. La communauté React se compose de plus de 110 000 développeurs qui prennent en charge la résolution et le partage de tous les problèmes liés à React, connus sous le nom de Reactiflux.
JSX ou JavaScript XML
Javascript XML est une extension de syntaxe javascript développée par Facebook et qui vise à étendre les fonctionnalités des structures HTML en Javascript. Lorsque les développeurs utilisent JSX, il n’est pas nécessaire de séparer les codes HTML des codes JS. Les développeurs d’une société de développement Web ReactJS peuvent transmettre des éléments HTML et ReactJS dans la structure de l’arborescence du navigateur, ce qui leur permet d’écrire des codes propres et simples. L’utilisation de Virtual DOM avec JSX améliore les performances et l’efficacité des applications développées.
Pourquoi les développeurs aiment-ils ReactJs ?
Écrire dans JSX
Développeurs ReactJS peut rapidement écrire des applications en Javascript, ce qui rend le travail avec la technologie efficace et amusant. De plus, avec ReactJS, le HTML est directement intégré au JS, ce qui contribue à améliorer l’expérience de développement pour créer de nouvelles fonctionnalités d’interface utilisateur.
Décomposition d’une structure complexe
Les développeurs de ReactJS bénéficient des avantages de la segmentation des aspects de développement en plusieurs composants différents et simples. Cela permet aux développeurs de travailler facilement avec ReactJS, le rendant également plus intuitif et simple.
Accessoires ReactJs
Les accessoires de ReactJS sont utilisés pour transférer des données de développement personnalisées vers certains composants d’interface utilisateur spécifiques. Cela permet d’améliorer encore l’expérience de développement de l’interface utilisateur et de restituer les composants de Javascript.
Conclusion
Les technologies de développement les plus avancées de ReactJS rendent le processus de développement ciblé, rapide et plus simple. ReactJS permet de satisfaire toutes les conditions spécifiques des clients et facilite le processus de développement pour les développeurs, garantissant ainsi tous les résultats escomptés. Engagez un Société de développement ReactJS pour tirer parti des avantages de la technologie et développer une application Web évolutive et performante.
Une équipe expérimentée de développeurs ReactJS apportera son expertise et vous aidera à atteindre tous les objectifs requis. Elle bénéficie d’une communauté florissante de jour en jour et bénéficie d’un soutien de haut niveau de la part des développeurs.
Questions fréquemment posées
Hashtags sociaux :
#reactjs #développementwebreactjs #développementreactjs #tendancesdedéveloppementreactjs #reactjstrends #reactjstrends2025 #avantagesreactjs #popularitéreactjs #développeursreactjs #frameworkreactjs #pourquoichoisirreactjs #reactjsen2025
ReactJS pour le développement Web : INFOGRAPHIE

Testimonials: Hear It Straight From Our Customers
Our development processes delivers dynamic solutions to tackle business challenges, optimize costs, and drive digital transformation. Expert-backed solutions enhance client retention and online presence, with proven success stories highlighting real-world problem-solving through innovative applications. Our esteemed clients just experienced it.









